-
id选择器:一个用来查找的ID,即元素的id属性
$("#id")
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
查看全部 -
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var div = document.getElementsByTagName('div'); //dom对象 var $div = $(div); //jQuery对象 var $first = $div.first(); //找到第一个div元素 $first.css('color', 'red'); //给第一个元素设置颜色通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
查看全部 -
var p = document.getElementById('imooc'); p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径'; p.style.color = 'red'; 等同于 var $p = $('#imooc'); $p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用
查看全部 -
在多个表单元素被选中时,val()函数会返回所有被选中的元素。
查看全部 -
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
$("input:not(:checked)+p")
选中集合里没有checked属性的元素下的p进行操作
查看全部 -
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -
$("#menu_con .tag p:first-child")
$("#menu_con .tag a:lt(4)")
$('#menu_con [name=setColor]')
$("#menu .tag :nth-child(10)")
$("#menu_female .tag a:last")查看全部 -
切换样式toggleClass() 1.toggleClass(className) 样式如果存在删除,如果不存在就添加。 2.toggleClass(className,switch) switch布尔值,规定只添加或只删除类。 3.toggleClass(function(index,class),switch) index:接受选择器的index位置。 class:接受选择器的当前的类。
查看全部 -
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。简单理解,Attribute就是dom节点自带的属性
例如:html中常用的id、class、title、align等:
<div id="immooc" title="慕课网"></div>
而Property是这个DOM元素作为对象,其附加的内容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法进行取值或赋值等
查看全部 -
$(':first-child'):针对所有父元素下的第一个子元素 $(':last-child'):针对所有父元素下的最后一个子元素 $(':only-child'):针对所有父元素下的只有一个子元素(只有唯一一个子元素) $(':nth-child(n)')针对所有父元素下的弟n个元素(这里的n是从1开始计数) $(':nth-last-child(n)')针对所有父元素下的倒数弟n个元素
查看全部 -
$('div[name=p1]'): //查找所有div中,属性name=p1的div元素 $('div[p2]'): //查找所有div中,有属性p2的div元素 $('div[name|="-"]')//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素,或以连字符‘-’相连的前缀为字符“-”的div $('div[name~="a"]') //查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素,以空格风格的属性中有属性值a $('div[name^=imooc]') //查找所有div中,属性name的值是用imooc开头的 $('div[name$=imooc]') //查找所有div中,属性name的值是用imooc结尾的 $('div[name*="test"]')//查找所有div中,有属性name中的值包含一个test字符串的div元素 $('div[testattr!="true"]')//查找所有div中,有属性testattr中的值没有包含"true"的div
查看全部 -
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
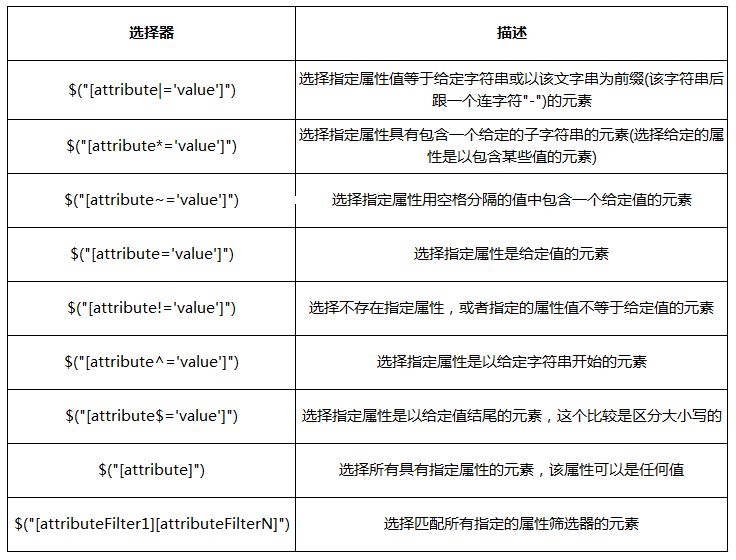
jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:
浏览器支持:
[att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
[ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
[name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
查看全部
举报