-
以下根据翻看所有评论和自己的思路具体总结:
不负责,仅供参考!
首先:文章主旨大致理解为三点:
第一:(大纲:)
此可见性塞选器其目的,是为查看标签内属性值(style),使我们自身是否能通过这两个方法而看见,而不是程序本身。
大纲细节:
1:visible是查看节点属性是否显示,显示则为0,不显示则为1。而它能见到的就是hidden为它打包的标签属性,因为hideen的隐藏是占据空间的,所以值就不为0,也就是说,它能被我们看到。
而默认值,还有元素值为0的时候,是没有空间占据的,也就是说不能被我们所见。
(注:这里所指的默认值和0的值不为我们所见,并非程序无法察觉和知晓,只是程序不让我们见到。)
hidden,即查看节点属性是否隐藏,隐藏则为0,反之为1.
而这里所说的祖先元素的隐藏,比如table标签中无法查见的tobdy标签就是这种类型。
而所指的元素可见性依赖于使用的样式,大白话翻译为:我们能不能看见这个属性,还要根据它自身的情况,就像是默认值和值为0一样,它自身虽然是隐藏的,但人家就是天生贵族,不让我们见。
第二:
关于编辑器中的代码:
1;首先我们知道js是可以在body中设置的,这一点就不说了。
2:body中主要做了什么?首先它搞了一个div的容器,其中包含三个儿子div,并且每一个儿子都有一个文本和自己的名字。
而为了测试他们的属性是否隐藏和显示,则在属性中分别设置了默认,值为0,还有hidden的打包属性和值为0.
3:在Body下它设置了一个函数,也就是方法,用于执行测试属性的值是否显示与隐藏。这是什么函数?是一个包含了形参(也就是调用值的方法)的 函数。
4:这个函数中的ele instanceof jQuery,就是说输入的值是不是jquery的实例或者说是不是它的人!
总的解读这个函数就是:
如果你是我的人,就将p标签给我调用,并在这标签中设置查看标签们属性的长度,也就是通过这个长度来确定好是不是显示和隐藏。
如果不是,不好意思,弹出对话框,你不是我的人。
三:
整个代码执行的时候,请在http中加上s,这个小编已经忘了好几节了。
祝大家愉快,共同努力!
加油!
查看全部 -
$(".div:contains(span)").css("color", "blue");//包含关键字span的div<br> $(".div:has(span)").css("color", "blue");//包含标签span的div $(".div:parent").css("color", "blue")//选择已经当爹的div $(".div:empty").css("color", "blue")//选择空巢的div
查看全部 -
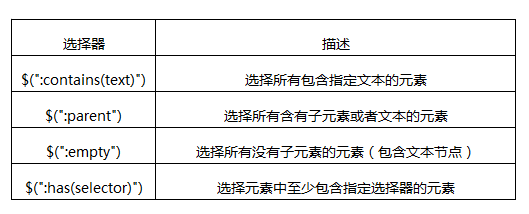
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
内容过滤器描述如下表:
注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -

:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
解析:$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
jQuery选择器之基本筛选选择器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
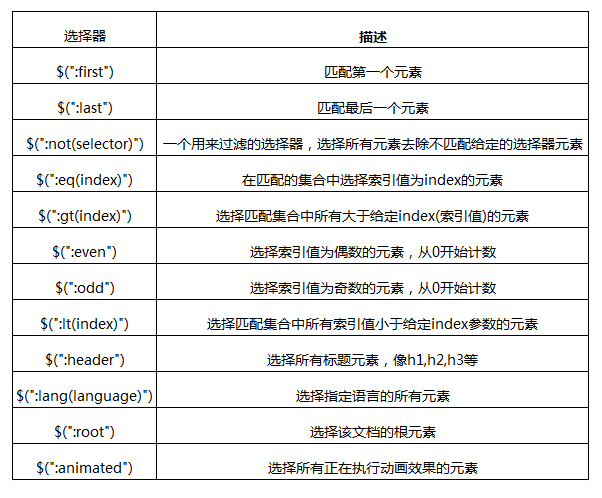
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
jQuery选择器之层级选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
子元素 后代元素 兄弟元素 相邻元素
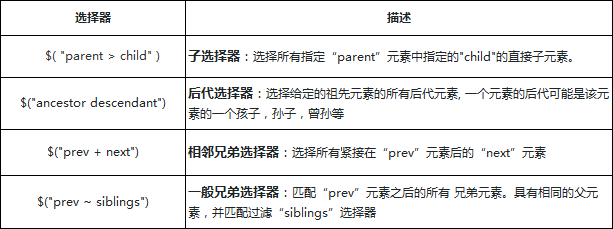
通过一个列表,对比层级选择器的区别
仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
查看全部 -
类选择器相较于id选择器来说效率会低一些,但是优势在于可以多选,多次使用
查看全部 -
id是唯一的,每个id值在一个页面中只能使用一次
查看全部 -
外部样式表: 当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<link> 标签在(文档的)头部:<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:hr {color: sienna;} p {margin-left: 20px;} body {background-image: url("images/back40.gif");}不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。 内部样式表: 当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:<head> <style type="text/css"> hr {color: sienna;} p {margin-left: 20px;} body {background-image: url("images/back40.gif");} </style> </head> 内联样式: 由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。查看全部
-
var $div=$(div);//dom转化为jquery
var $first=$div.first();//获取数组第一个值
查看全部 -
var $a=$('tagname') 可等价于getElementByTagName
jquery转化为dom可以使用.get方法 var div =$div.get(0)
查看全部 -
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的查看全部
举报