-
background-origin属性
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
注意:该属性须在no-repeat的情况下才有作用
查看全部 -
用text-shadow设置文字阴影:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }查看全部 -
多余的文本以省略号表示的方式:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
说明:但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
 查看全部
查看全部 -
border-image 格式:

border-image属性注意点:
Chrome下,中间部分也会被拉伸,webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
Firefox 26.0 下是可以准确区分的。
查看全部 -
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];[object Object]
查看全部 -
1、伪类用一个冒号(:)表示,伪元素用两个冒号(::)表示。
2、伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要添加一个实际的元素才能达到!!
查看全部 -
结构性伪类选择器
:root = html
:not 为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框
input:not([type="submit"]){ border:1px solid red; }:empty 选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格
:target 选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素 #brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了
<h2><a href="#brand">Brand</a></h2> <div class="menuSection" id="brand"> content for Brand </div> <h2><a href="#jake">Brand</a></h2> <div class="menuSection" id="jake"> content for jake </div>
#brand:target { background: orange; color: #fff; }#jake:target { background: blue; color: #fff; }:first-child 选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素
:last-child 选择父元素的最后一个子元素的元素E。简单点理解就是选择元素中的最后一个子元素,记住是子元素,而不是后代元素
:nth-child(n) 选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
//表示匹配偶数行列 ol > li:nth-child(2n){ background: orange; }:nth-last-child(n) 从某父元素的最后一个子元素开始计算,来选择特定的元素
type类型和child类型相似 只不过type可以选择多个元素的某种元素类型
:first-of-type 指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素
:last-of-type
:nth-of-type(n)
:nth-last-of-type(n)
:only-child 选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素
<div class="post"> <p>我是一个段落</p> <p>我是一个段落</p> </div> <div class="post"> <p>我是一个段落</p> </div>
.post p { background: green; color: #fff; padding: 10px; } .post p:only-child { background: orange; }:only-of-child 表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的 可以选中这个元素中的唯一一个类型子元素
查看全部 -
属性选择器

E表示元素类型
查看全部 -
background-origin
设置元素背景图片的原始起始位置。
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。 注意:引入图片需要添加 no-repeat属性
background-clip
用来将背景图片做适当的裁剪以适应实际需要。
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
background-size: auto | <长度值> | <百分比> | cover | contain
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
查看全部 -
文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }查看全部 -
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。

要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
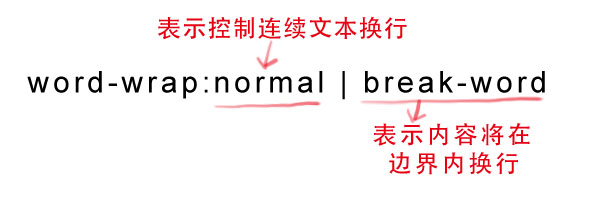
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行
 查看全部
查看全部 -
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)

第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示
 第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值查看全部
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值查看全部 -
border-image 为边框应用背景图片,它和我们常用的background属性比较相似
 查看全部
查看全部
举报




