-
@media (max-width: 480px) { ... }
@media (max-width: 768px) { ... }
@media (min-width: 768px) and (max-width: 980px) { ... }
@media (min-width: 1200px) { .. }
查看全部 -
css查看全部
-
text-overflow:ellipsis;
要配合一下两个才能起作用
overflow:hidden; white-space:nowrap;
查看全部 -
linear-gradient(to top left,red,indigo);
第一个参数值指定渐变方向, 第二和第三,表示颜色的起始点和结束点
 查看全部
查看全部 -
background-color:rgba(r,g,b,a)
r,g,b(整数取值范围:0-255,百分数取值范围:0.0%-100%
a取值范围:0-1之间
查看全部 -
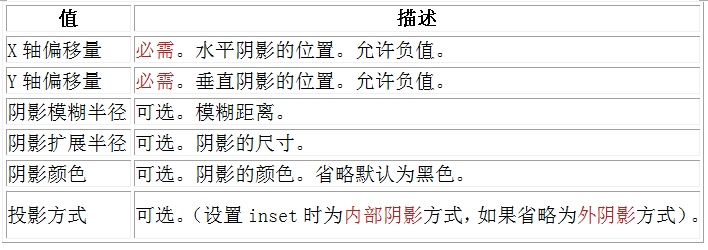
box-shadow:向盒子添加阴影,在参数的第一个或最后一个位置添加inset 投影方式为内部阴影,如省略就为外部阴影
box-shadow: x轴偏移量 y轴偏移量 模糊距离 阴影尺寸 阴影颜色 单位(px)
查看全部 -
border-radius :向元素添加圆角边框
查看全部 -
CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
查看全部 -
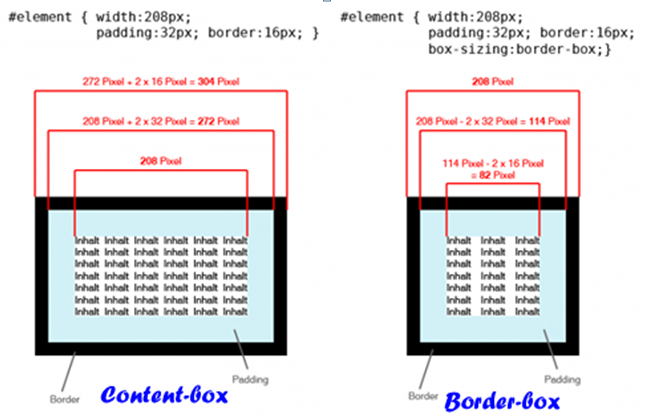
box-sizing: border-box
查看全部 -
W3C标准盒模型
外盒尺寸计算(元素空间尺寸) element空间高度=内容高度+内距+边框+外距 element空间宽度=内容宽度+内距+边框+外距 内盒尺寸计算(元素大小) element高度=内容高度+内距+边框(height为内容高度) element宽度=内容宽度+内距+边框(width为内容宽度)
2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)
外盒尺寸计算(元素空间尺寸) element空间高度=内容高度+外距(height包含了元素内容宽度、边框、内距) element宽间宽度=内容宽度+外距(width包含了元素内容宽度、边框、内距) 内盒尺寸计算(元素大小) element高度=内容高度(height包含了元素内容宽度、边框、内距) element宽度=内容宽度(width包含了元素内容宽度、边框、内距)
 查看全部
查看全部 -
CSS3中调用动画
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
查看全部 -
CSS3 Keyframes介绍
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframes changecolor{ 0%{ background: red; } 100%{ background: green; } }在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
查看全部 -
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。用一个简单的例子来说明这个问题:
查看全部 -
border-ridu查看全部
-
animation-direction 设置动画播放方向
normal 默认值 向前播放
alternate 偶次数向前播放 奇次数向前播放
查看全部
举报