-
:root根选择器 相当于<html>
:root{background:orange}和html {background:orange;}得到效果相同
查看全部 -
a[class^="column"]{background:red;}类开头有column的 ^
a[href$="doc"]{background:green;}属性结尾有doc的 $
a[title*="box"]{background:blue;}属性任意位置包含box的 *
查看全部 -
Css查看全部
-
background-position: left top(第一张,也可以用0 0,代替), 100px 0,(第二张), 200px 0(第三张);
查看全部 -
CSS3查看全部
-
不只是盒子可以应用box-shadow属性,几乎任何元素标签都能使用这个属性
查看全部 -
图片背景叠加到一个背景里
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
查看全部 -
将背景图片做适当的裁剪
background-clip : border-box | padding-box | content-box | no-clip
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
查看全部 -
文本指定域内,溢出文字显示方式(省略号、剪切)
text-overflow:ellipsis/clip;
overflow:hidden;
white-space:nowrap;
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
查看全部 -
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
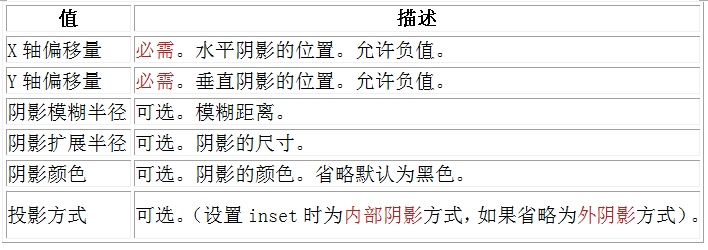
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333; }效果:
为元素设置内阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333 inset; }效果:
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }效果:
查看全部 -
CSS3功能:
1、选择器
2、圆角效果
3、块阴影和文字阴影
4、色彩(HSL、CMYK、HSLA、RGBA)
5、渐变效果
6、个性化字体(@Font-Face)
7、多背景图
8、边框背景图
9、变形处理
10、多栏布局
11、媒体查询
等等
查看全部 -
浏览器兼容前缀:
前缀
浏览器
-webkit
chrome和safari
-moz
firefox
-ms
IE
-o
opera
IE党注意了:此课程不支持IE9版本以下,建议使用 chrome、safari、firefox、opera浏览器的最高版本学习本课程。
查看全部 -
a[class^=column]{ background:red; } a[href$=doc]{ background:green; } a[title*=box]{ background:blue; }查看全部 -
//涉及伪元素的内容暂时没有完成,后续学习后补充
查看全部
举报