-
设置元素背景图片的原始起始位置。
background-origin : border-box | padding-box | content-box;
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
查看全部 -
文本阴影:text-shadow
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
查看全部 -
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }查看全部 -
伪元素的css渲染不了
查看全部 -
文字在一行显示,超出显示省略号:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
文字在2行显示,超出显示省略号:
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
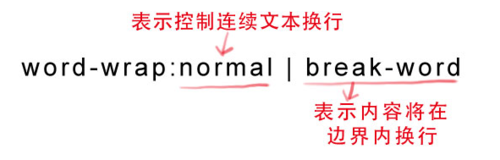
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
 查看全部
查看全部 -
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
查看全部 -
图片边框border-image:
border-image:url(borderimg.png) 70 round;
1.70表示70px,省略px,否则报错;
2.图片延伸方式有三种,round/repeat/stretch
round(平铺):可理解为圆满的平铺,为了实现圆满所以会压缩/拉伸;
repeat(重复):一直重复,超出部分剪裁掉,而且是居中开始重复;
stretch(拉伸):有多长拉多长,若不填写则默认为stretch;
查看全部 -
box-shadow:
X轴偏移量和Y轴偏移量值可以设置为负数;
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
查看全部 -
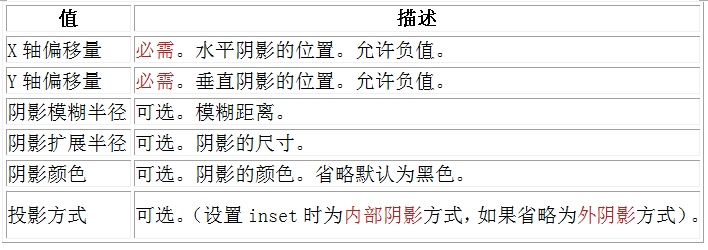
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。若inset省略,则为默认的外阴影,不可写outset,否则无效。
如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }查看全部 -
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
查看全部 -
查看全部
-
box-shadow是向盒子添加阴影。支持添加一个或者多个。
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的
 查看全部
查看全部 -
1、伪类用一个冒号(:)表示,伪元素用两个冒号(::)表示。
2、伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要添加一个实际的元素才能达到
查看全部 -
1.1024px显屏
@media screen and (max-width : 1024px) { /* 样式写在这里 */ }2.800px显屏
@media screen and (max-width : 800px) { /* 样式写在这里 */ }3.640px显屏
@media screen and (max-width : 640px) { /* 样式写在这*/ }4.iPad横板显屏
@media screen and (max-device-width: 1024px) and (orientation: landscape) { /* 样式写在这 */ }5.iPad竖板显屏
@media screen and (max-device-width: 768px) and (orientation: portrait) { /* 样式写在这 */ }6.iPhone 和 Smartphones
@media screen and (min-device-width: 320px) and (min-device-width: 480px) { /* 样式写在这 */ }现在有关于这方面的运用也是相当的成熟,twitter的Bootstrap第二版本中就加上了这方面的运用。大家可以对比一下:
@media (max-width: 480px) { ... }
@media (max-width: 768px) { ... }
@media (min-width: 768px) and (max-width: 980px) { ... }
@media (min-width: 1200px) { .. }
查看全部 -
Responsive设计: 脚本下载地址: media-queries.js(http://code.google.com/p/css3-mediaqueries-js/) respond.js(https://github.com/scottjehl/Respond) <!—[if lt IE9]> <scriptsrc=http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js></script> <![endif]>
查看全部
举报






