-
设置背景图片的起始位置:
background-origin:border-box | padding-box | content-box;
查看全部 -
设置网络字体:
@font-face {
font-family:命名
src:地址
}
查看全部 -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。比如说,你的文档中有三个段落p元素,你想把没有任何内容的P元素隐藏起来。我们就可以使用“:empty”选择器来控制。
查看全部 -
brand:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。我们先来上个例子,然后再做分析。1、触发目标元素的URL中的标识符通常会包含一个#号,后面带有一个标识符名称,案例代码中为href="#brand";
2、target是用来匹配id=(href的标识符名称)(href和id后的标识符名称要一致);
3、当多个url(target)的处理:#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
display 属性规定元素应该生成的框的类型。
display:none 表示该元素被隐藏;
display:block 表示该元素以块元素显示,此元素前后自带换行符;
display:inline 此为默认元素 表示该元素以内联元素显示,此元素前后没有换行符。
查看全部 -
:first-child 父元素的第一个子元素
查看全部 -
:last-child 父元素的最后一个子元素
查看全部 -
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
odd奇数;even偶数
查看全部 -
ol > li:nth-last-child(-n+5){ background: orange; }nth-last-child(n)类似于nth-child(n)
前者是倒数,后者是顺序
查看全部 -
.wrapper > div:first-of-type { background: orange; }.wrapper>div:first-of-type
wrapper父元素下的第一个div元素
查看全部 -
odd奇数 even偶数;
nth-of-type(n)类似与nth-child(n)
查看全部 -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。p:empty { display: none; }查看全部 -
conent
before after
蒙蔽
为什么.effect 中加了position:relative 那个背景就直接让
shadow effect 在中间了
查看全部 -
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。input:not([type="submit"]){ border:1px solid red; }查看全部 -
“:root”选择器等同于<html>元素,简单点说:
:root{background:orange}html {background:orange;}得到的效果等同。
建议使用:root方法。
另外在IE9以下还可以借助“:root”实现hack功能。
注意: :root选择器要比html优先级高,如下,虽然html样式写在后面,但是页面背景显示为蓝色;
:root{
background: blue;
}
html{
background: red;
}
查看全部 -
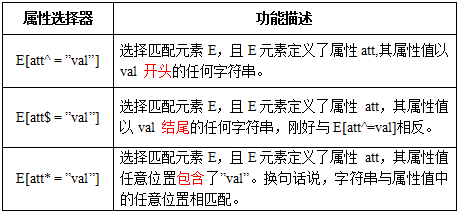
属性选择器:
开头^;
结尾$;
包含*;
a[class^="column"]{
background:red;
}
a[href$="doc"]{
background:green;
}
a[title*="box"]{
background:blue;
}
 查看全部
查看全部
举报





