-
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

如果添加多个阴影,只需用逗号隔开即可
.box_shadow{
box-shadow:4px 2px 6px #f00, 6px #000 0px 0px 12px 5px #33CC00 inset; }
查看全部 -
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
查看全部 -
1. ol创建列表项,会出现12345...列表
<ol>
......
</ol>
2. ul创建链接项,不会出现12345...列表
<ul>
......
</ul>
3.
ul > li:first-child{
color: red;
}
查看全部 -
position元素可设置定位格式,其值可取:
static: 默认值,忽略所有top、bottom、left、right声明
absolute:绝对定位,会自动将该元素改为内联块状元素。会参照最近的position为relative的元素进行定位
relative:相对定位,通过确定元素相对于正常文件流的偏移位置进行定位
fixed:固定定位,相对于浏览器窗口进行定位(不会跟随滚动条)
查看全部 -
front是浅色,变换前,back(rotateX(-90deg))是深色,变换后;
3Dbox:translateZ(-25px)向屏幕里移动,适应透视,因为rotateX(90deg),转轴是中心轴;
默认情况下transform:rotateX是正的,translateZ就得是负的,反之同理,除非设置transform-origin为0 0,比如blog的二级菜单;
rotateX(0)默认,显示的是front;
rotateX(90deg)翻转,显示的是back;
原本不做任何动作的front和back是垂直相交于中线的,加上translateZ(25px)就会感觉到是盒子的两边,25px的由来是因为a的height是50px(20+15+15);
最后显示下拉菜单里面,display:block是无效的,因为上面隐藏的方式是rotateX(-90deg),也就是将下拉菜单变成了横截面,显示的方式是rotateX(0)。
目前不懂的只有一点,就是任务八的背景设置部分。
查看全部 -
出入较多,小记一下:
html标签和lang属性连在了一起;
import url没有分开;
第一个导入的样式表链接不可用;
图片同理,服务器删除了该部分数据,用本地的;
.bg的CSS中重复定义了height属性;
keyframes动画名称不需要引号;
li的尺寸问题;
设置背景小图,先用序选择li,再选择li下的a的after;
悬停a:hover::before;
切换背景大图,目标图片:target;
设置不显示的背景图层级,img:not(:target),看到有些是写img:not([:target]),但是我的IDE不支持这种写法。
以上。
查看全部 -
当图形不偏移时,原始图形的阴影默认与本身是重叠的,这个偏移就是相对于原始图形的偏移,或者你可以把X轴Y轴方向理解为水平和垂直方向上发生的偏移,不用过分纠结原点在哪里,如果你实在要找,图形内任意一点都可以是原点。...
CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
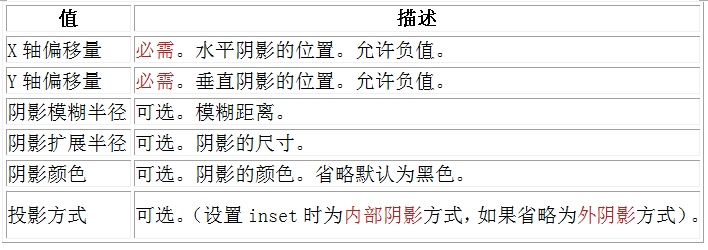
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333; }效果: CSS3边框 阴影 box-shadow(一)box-shadow是向盒子添加阴影。支持添加一个或者多个。很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]; 参数介绍: 注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。为元素设置外阴影:示例代码:.box_shadow{ box-shadow:4px 2px 6px #333333; } 效果:查看全部 -
CSS3边框 圆角效果 border-radius
border-radius是向元素添加圆角边框。
使用方法:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上
角和右上角的半径与元素的高度一致(大于也是可以的)。
div{ height:50px;/*是width的一半*/ width:100px; background:#9da; border-radius:50px 50px 0 0;/*半径至少设置为height的值*/ }实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:div{ height:100px;/*与width设置一致*/ width:100px; background:#9da; border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/ }查看全部 -
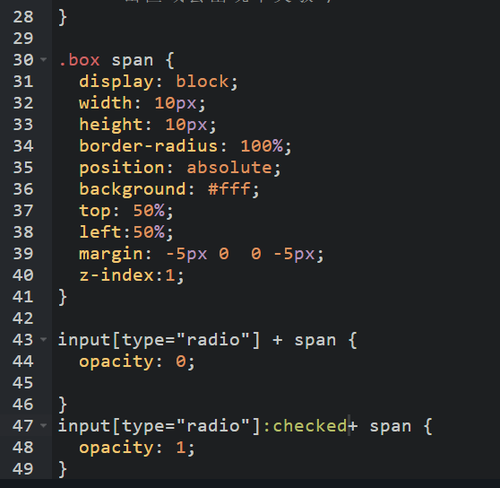
先是正常的写了个外阴影和内阴影 这样看起来 就有边框了,
然后又用伪类 写了个盒子,这个盒子z-index:-1,就只显示底部的阴影了,
查看全部 -



 查看全部
查看全部 -
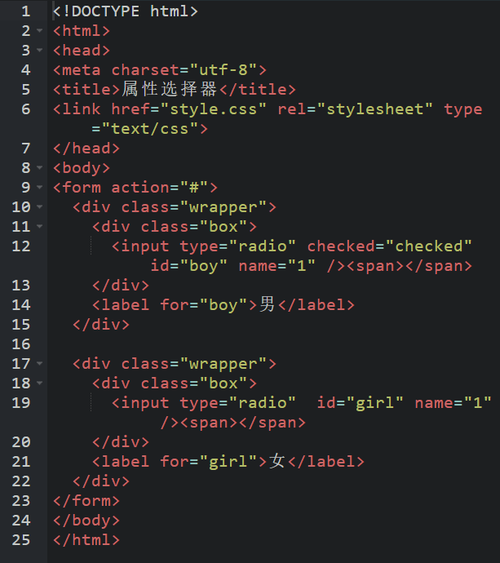
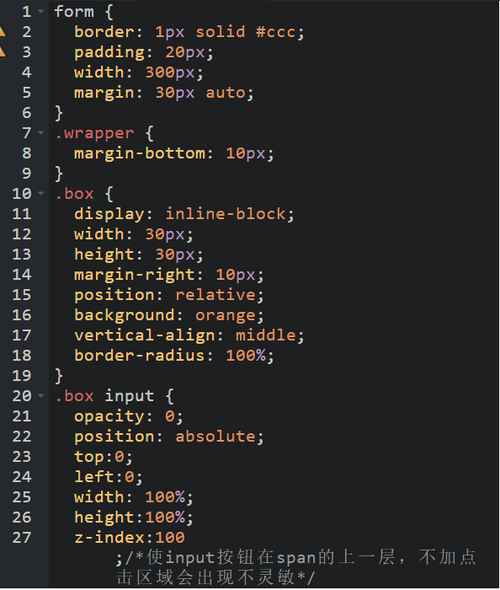
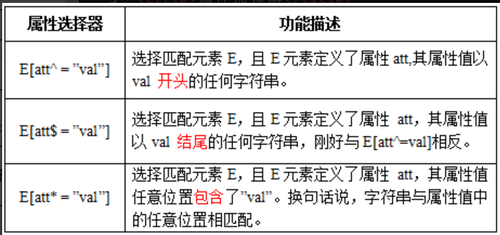
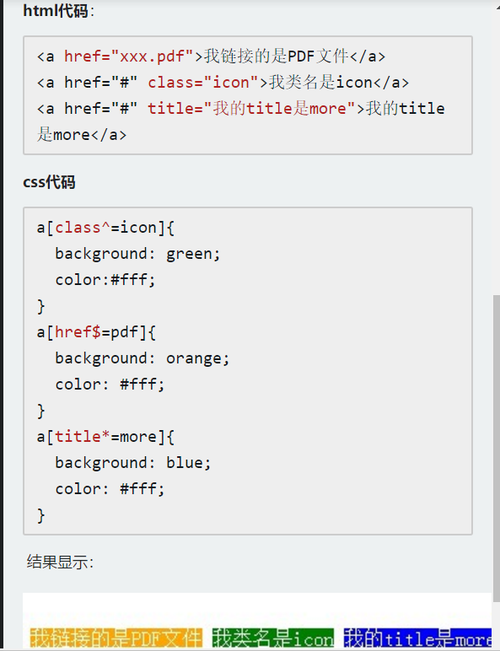
属性选择器

 查看全部
查看全部 -
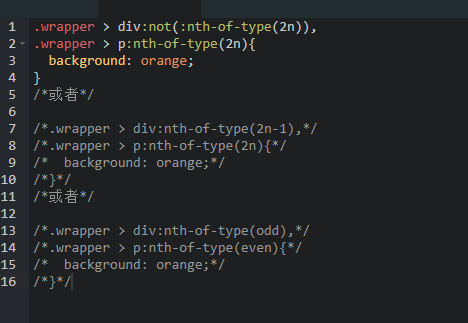
三种方法实现 选择奇数元素
 查看全部
查看全部 -
HTML: <div><span></span></div> CSS: @keyframes move { 0%{ transform: translate(0); } 15%{ transform: translate(100px,180px); } 30%{ transform: translate(150px,0); } 45%{ transform: translate(250px,180px); } 60%{ transform:translate(300px,0); } 75%{ transform: translate(450px,180px); } 100%{ transfrom: translate(480px,0); } } div { width: 500px; height: 200px; border: 1px solid red; margin: 20px auto; } div span { display: inline-block; width: 20px; height: 20px; background: green; border-radius: 100%; animation-name:move; animation-duration: 10s; animation-timing-function:ease; animation-delay:2s; animation-iteration-count:infinite; }查看全部
-
CSS: @keyframes move { 0%{ transform: translate(0); } 15%{ transform: translate(100px,180px); } 30%{ transform: translate(150px,0); } 45%{ transform: translate(250px,180px); } 60%{ transform:translate(300px,0); } 75%{ transform: translate(450px,180px); } 100%{ transfrom: translate(480px,0); } } div { width: 500px; height: 200px; border: 1px solid red; margin: 20px auto; } div span { display: inline-block; width: 20px; height: 20px; background: green; border-radius: 100%; animation-name:move; animation-duration: 10s; animation-timing-function:ease; animation-delay:2s; animation-iteration-count:infinite; }查看全部
-
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部
举报












