-
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
查看全部 -
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
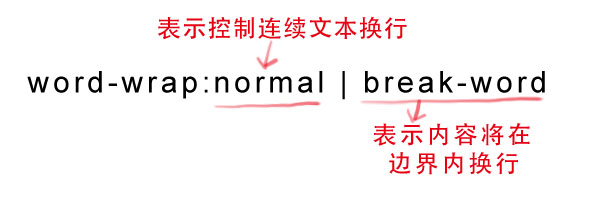
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
查看全部 -
http://img1.sycdn.imooc.com//54b72b2e0001500103790158.jpg
查看全部 -
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
.5s ease .1s
动画过渡的持续时间 动画类型 延迟时间
查看全部 -
<a href="xxx.pdf">我链接的是PDF文件</a> <a href="#" class="icon">我类名是icon</a> <a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }查看全部 -
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
查看全部 -
background-origin:border-box padding-box content-box;
背景必须为no-repeat
查看全部 -
text-overflow:ellipsis;
overfliw:hidden;
white-space:nowrap;
查看全部 -
 渐变类型(渐变方向,起始点和结束点色值)查看全部
渐变类型(渐变方向,起始点和结束点色值)查看全部 -
color:rgba(R,G,B,A) alpha透明度参数
查看全部 -
图片延伸方式:round 平铺
repeat 重复
stretch 拉伸
查看全部 -
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
查看全部 -
<style> .box h3{ /*标题*/ text-align:center; /*文本居中*/ position:relative; /*相对定位,相对于以前的位置移动*/ top:80px; /*距离原来的顶部80像素*/ } .box { /*div元素的类名*/ width:70%; /*宽是浏览器的70%*/ height:200px; /*高为200像素*/ background:#FF8; /*背景色*/ margin:40px auto; /*外边界上下40像素,左右居中*/ } /*一个div有两个类名,一个是box,另一个是effect*/ .effect{ position:relative; /*作为::before和::after的参照定位元素*/ /*-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;*/ /*-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;*/ box-shadow:0 1px 20px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; /*边框阴影:Y轴偏移1像素,模糊半径为20像素,颜色为白色,透明度为0.3,这个是第一个边框。内嵌边框阴影,不便宜,模糊半径为40像素,透明度为0.1*/ } .effect::before, .effect::after{ content:""; /*div元素的前后加入空元素,为这两个空元素添加阴影特效*/ position:absolute; /*参照.effect进行绝对定位*/ z-index:-1; /*遮罩效果,远离用户*/ /*-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); */ box-shadow:0 0 20px rgba(0,0,0,0.8);/*边框阴影:模糊半径为20像素,白色,透明度为0.8*/ top:50%; bottom:0; left:10px; right:10px; -moz-border-radius:100px / 10px; border-radius:100px / 10px; /*圆角效果*/ } </style><body> <div class="box effect"> <h3>Shadow Effect </h3> </div> </body>
查看全部 -
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
/*类名为clearfix的div元素*/ .clearfix::before, .clearfix::after { content: ""; /*content的中文是内容,感觉是在div的前后插入 内容为 空,相当于加入一个空元素*/ display: block; /*显示为块状元素*/ height: 0; /*高度为0*/ visibility: hidden; /*visbility是可见性,可视化的意思,hidden隐藏*/ } .clearfix:after {clear: both;}/*clear : none | left|right| both 。clear为清除浮动,clear:both为清除全部浮动*/ .clearfix {zoom: 1;}/*低版本IE浏览器的清除浮动*/阴影效果,也是通过这个来实现的
.effect::before, .effect::after{ /*类名为effect的div元素*/ content:""; /*content的中文是内容,感觉是在div的前后插入 内容为 空,相当于加入一个空元素,然后为这两个空元素添加阴影特效*/ position:absolute; /*绝对定位*/ z-index:-1; /*遮罩效果,值小的远离用户*/ -webkit-box-shadow:0 0 20px rgba(0,0,0,0.8); /*-webkit是为了让chrome和safari浏览器更好的兼容。加入边框阴影:X轴偏移量,Y轴偏移量,[阴影颜色] rgba的a是透明度参数*/ -moz-box-shadow:0 0 20px rgba(0,0,0,0.8); /*-moz是为了让Firefox兼容*/ box-shadow:0 0 20px rgba(0,0,0,0.8); top:50%; /*div元素高离父元素的50%*/ bottom:0; /*底部距离父元素为0,贴紧底部*/ left:10px; right:10px; -moz-border-radius:100px / 10px; /*圆角效果*/ border-radius:100px / 10px; /*如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径*/ }上面代码作用在class名叫.effect上的div的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>before、after</title> </head> <body> <div class=".effect"> </div> </body> </html>
查看全部 -
缩略图不能显示原因:图片分辨率过大,将图片分辨率调整为533*300以下便可正常显示,分辨率为100*50时,图片正好能完全放入缩略框。(缩略图和背景图片使用分辨率不同的图片,防止出现缩略图或者背景图不清晰)
查看全部
举报