-
//使用for循环赋值二维数组
function array2(){
var arr=new Array();
//创建一个数组对象
for(var i=0;i<3;i++){
arr[i]=new Array();
//对一维数组的每一行都创建一个数组,在这里循环了3次,创建了3行数组
for(var j=0;j<6;j++){
arr[i][j]=i*j;
//每次循环6遍,对每行的6个元素赋值
}
}
document.write(arr.join(","));
//使用jion()属性/方法给得到的二维数组arr加入分隔符并打印
}
array2();
查看全部 -
window对象方法:
 查看全部
查看全部 -
12345
 查看全部
查看全部 -
变量命名:必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。
查看全部 -
变量是用于存储某种/某些数值的存储器。
查看全部 -
这是字符串对象的一个方法:在字符串string中检索的子串。 string.indexOf(substring)
如果在string中的start位置之后存在substring返回出现的第一个substring 的位置。如果没有找到子串substring返回-1。
也就是在给出的信息u_agent里搜索有没有"Chrome"这个字符串,如果没有找到就返回-1,如果包含了就返回出现的位置.
查看全部 -
history.go(-1)和history.back( )在功能上都是返回当前页的上一级页面,但history.go(-1)返回后,原页面数据会丢失,而history.back( )则会将原页面的数据保存,所以在使用过程中,history.back(-1)会比较多一点!
查看全部 -
可以想象你叫外卖的过程,下订单(传入参数),餐馆做菜(函数),外卖员送餐(return),没有return就相当于餐馆做菜了没人送。如果函数的处理结果需要被其他部分引用,必须用return从函数内部传到函数外部。如果函数处理结果不会在别处用到,也可以不用return。
2020-02-13
return是返回函数的值,就是返回你函数代码中变量,简单点讲就是返会表达式的总值。一个函数里面是不能写多条公式的,如果写多条公式,可能会造成系统没办法识别你是要执行哪一条表达式,就可能会出现错误。
查看全部 -
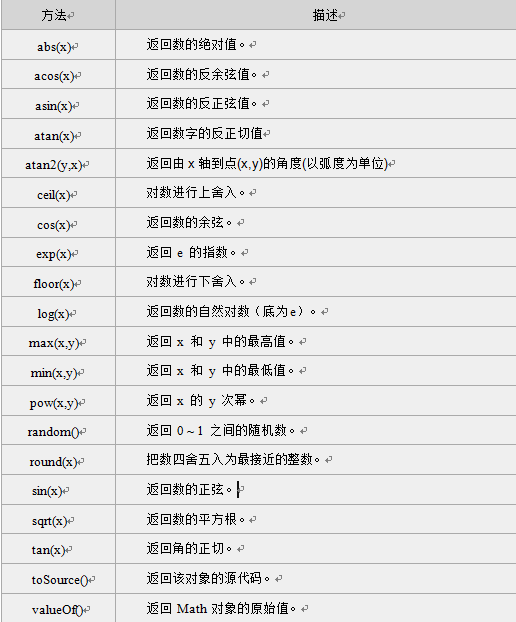
Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
 tring对象的区别。
tring对象的区别。 查看全部
查看全部 -
numa++与numa=numa++;不是一样的
numb--与numb=numb--;不是一样的
查看全部 -
數組排序sort():
1.語法:
arrayObject.sort(方法函数)
2。按數值大小排序,必須要用到一個排序函數:
function sorttNum(a,b){
return a-b;//升序
return b-a;//降序
}
查看全部 -
DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
查看全部 -
javasrcipt关键字和保留字

 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<script type="text/javascript">
//当页面加载完后,会包装一个函数changeColor()
window.onload = function() {
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
changeColor();
}
function changeColor() {
var trs = document.getElementsByTagName("tr");
for (var i = 1; i < trs.length; i++) {
trs[i].setAttribute("onmouseover", "addColor(this)");
trs[i].setAttribute("onmouseout", "deleteColor(this)");
}
}
function addColor(obj) { //添加颜色
obj.style.background = "#cada60";
}
function deleteColor(obj) { //删除颜色
obj.style.background = "#ffffff";
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
function addRow() {
var id = prompt("请输入学号", '');
var name = prompt("请输入姓名", '')
var tr = document.createElement("tr");
var td_id = document.createElement("td");
td_id.innerHTML = id;
var td_name = document.createElement("td");
td_name.innerHTML = name;
var td_delete = document.createElement("td");
var a = document.createElement("a");
a.setAttribute("href", "javascript:;");
a.setAttribute("onclick", "deleteRow(this)");
a.innerHTML = "删除";
td_delete.appendChild(a);
tr.append(td_id, td_name, td_delete);
document.getElementsByTagName("table")[0].appendChild(tr);
changeColor();
}
// 创建删除函数
function deleteRow(obj) { //obj表示传入的参数,this代表传当前元素对象
obj.parentNode.parentNode.parentNode.removeChild(obj.parentNode.parentNode);
//可写成
//var tr=obj.parentNode.parentNode;
//tr.parentNode.removeChild(tr);
//三个parentNode既a标签父节点的父节点的父节点,既table表
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="deleteRow(this)">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="deleteRow(this)">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="addRow()" />
<!--在添加按钮上添加点击事件 -->
</body>
</html>
查看全部 -
ID唯一所以Element
Name&TagName 不是唯一的,所以是ElementsgetElementById:获取唯一id的标签
getElementsByName:获取属性名为name的标签
getElementsByTagName:获取指定标签名查看全部
举报










