-
首先要在button添加点击事件,否则方法写的再好也白搭!
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<script type="text/javascript">
function count(){
//获取第一个输入框的值
let txt1 = document.getElementById('txt1').value;
//获取第二个输入框的值
let txt2 = document.getElementById('txt2').value;
//获取选择框的值
let func = document.getElementById('select').value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
var result = 0;
switch(func){
case '+':
result = parseInt(txt1) + parseInt(txt2);
break;
case '-':
result = parseInt(txt1) - parseInt(txt2);
break;
case '*':
result = parseInt(txt1) * parseInt(txt2);
break;
default:
result = parseInt(txt1) / parseInt(txt2);
}
console.log(result)
//设置结果输入框的值
document.getElementById("fruit").value = result;
}
</script>
查看全部 -
数组方法:
 查看全部
查看全部 -
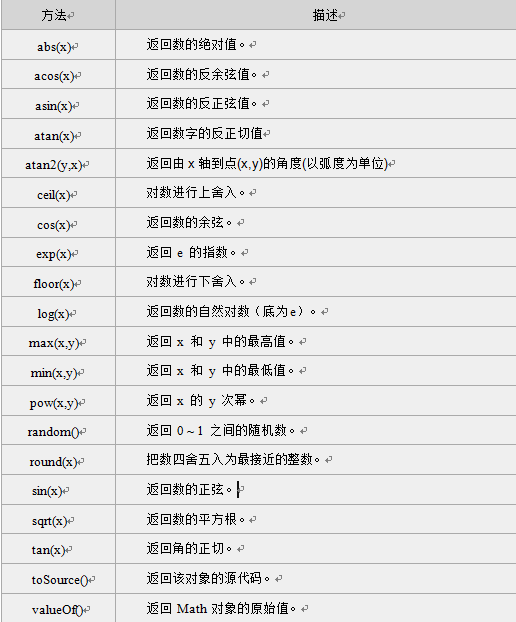
Math 对象方法:
 查看全部
查看全部 -
Date对象中处理时间和日期的常用方法:
 查看全部
查看全部 -
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流程控制语句</title>
<script type="text/javascript">
var infos=[['小A','女','21','大一'],['小B','男',23,'大三'],
['小C','男',24,'大四'],['小D','女',21,'大一'],
['小E','女',22,'大四'],['小F','男',21,'大一'],
['小G','女',22,'大二'],['小H','女',20,'大三'],
['小I','女',20,'大一'],['小J','男',20,'大三']];
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
for(var i=0;i<infos.length;i++){
if(infos[i][1]=='女'&&infos[i][3]=='大一'){
document.write(infos[i][0]);
}
else{
continue;
}
document.write("<br>"+"----------------------------------"+"<br>")
}
</script>
</head>
<body>
</body>
</html>
查看全部 -
elementNode表示元素节点,con应该是getElementsByTagName("li")方法的返回值(该方法返回所有li元素的集合,是个类数组对象,可以通过con[index]访问每一个li元素),con[i]表示第i个li元素。
查看全部 -
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>二维数组</title><script type="text/javascript">var as=new Array();for(var i=0;i<3;i++){ as[i]=new Array(); for(var j=0;j<6;j++){ as[i][j]=i*j; }}for(var i=0;i<3;i++){ for(var j=0;j<6;j++){ document.write("as["+i+"]["+j+"]值:"+as[i][j]+""); } document.write("<br>"+"<hr>");}</script></head><body></body></html>查看全部 -
-5.5---- //-5查看全部
-
主要事件表:
 查看全部
查看全部 -
在select标签里面调用message()
查看全部 -
javascript关键字以及保留字:
 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<br />
<a href="#target1">第一个锚点</a>
<a name="target1"></a>
<br />
<!--先编写好网页布局-->
<h2>操作成功</h2>
<span id="djs">5</span>秒后回到主页 <a href="javascript:" onclick="window.history.back();">返回</a>
<script type="text/javascript">
var t = 5;
function cuttime(){
document.getElementById('djs').innerHTML=t;
t = t - 1;
setTimeout("cuttime()",1000);
if(t==0){
window.location.replace("https://www.imooc.com/");
}
}
cuttime();
//获取显示秒数的元素,通过定时器来更改秒数。
//通过window的location和history对象来控制网页的跳转。
</script>
</body>
</html>
查看全部 -
<!DOCTYPE html> <html> <head> <title>浏览器对象</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> </head> <body> <H4>操作成功</H4> <p> <b id="second">5</b>秒后回到主页 <a href="javascript:goBack();">返回</a> </p> <script type="text/javascript"> var sec = document.getElementById("second"); var i = 5; var timer = setInterval(function(){ i--; sec.innerHTML = i; if(i==1){ window.location.href = "http://www.imooc.com/"; } },1000); function goBack(){ window.history.go(-1); } </script> </body> </html> 查看全部 -
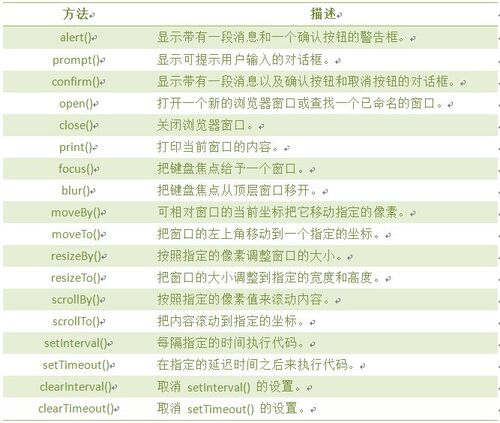
window对象方法
 查看全部
查看全部 -

Date()
查看全部
举报








