-
计算属性与侦听器:
watch通常只监听一个常量(变量),computed可以同时监听多个变量或数组,但是所监听的对象一定是vue实例内的
查看全部 -
当对 new Vue 实例外的元素进行单独的修改,实例内的元素是不会变化和对页面进行重新渲染的;
但是,当对实例内的元素进行数据的更新后,computed 会重新对数据进行计算,并对页面进行新的渲染;这时,在实例之外发生变更的数据就会被主动获取到并渲染到新的页面值中
查看全部 -
在 Vue2.0 实例以内,watch 所监听的任意对象发生变化都会被获取到,从而对变化的this.值进行更新(更适合表达),computed 中返回的数据是监听到的变化后的最新的值
查看全部 -
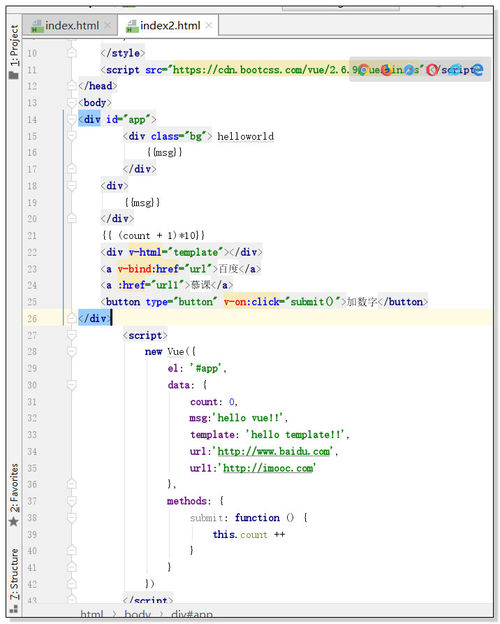
Vue 常用模板语法的使用
 查看全部
查看全部 -
两个 class 标签所绑定的 vue 元素只有第一个有效查看全部
-
通过bootcdn引入 vue2.0 的 js 资源库
查看全部 -
Vue2.0 脑图
查看全部 -
配置开发环境 vue-cli
查看全部 -
关于 nvm 版本工具的使用原因和使用安装方法
查看全部 -
Vue.js 的浏览器调试插件<br/>查看全部
-
环境二:
nvm : node 多版本管理的最佳工具
查看全部 -
环境二: 查看 npm 和 node的版本<br/>查看全部
-
环境二: Node.js 的开发环境
查看全部 -
集成Vue2.x 到项目框架中<br/>查看全部
-
Vue2.x 核心技术查看全部
举报
0/150
提交
取消


