-
阅读官方编码风格指南。
查看全部 -
组件化特点:独立;可复用;整体化
组件化目的:实现功能模块复用;高执行效率;开发单页面复杂应用(可更好地拆分功能模块)
拆分原则:300行原则;复用原则;业务复杂性原则
组件化的问题:组件状态管理--使用vuex管理;多组件的混合使用,多页面、复杂业务--使用vue-router管理;组件间的传参、消息、事件管理--props,emit/on,bus
查看全部 -
【常用指令】
v-on:绑定事件;v-bind:绑定属性;
v-if,v-else,v-else-if配合js判断表达式实现条件选择;各条件分支之间若不互斥则按序执行最前一个分支;
v-show:若满足条件则展现;
v-for:为列表、数组、对象数组等容器中每个元素循环执行相同语句;
【style与class绑定】
v-bind绑定style:在html标签中使用v-bind:将其属性绑定至Vue实例中的style对象,再于Vue实例的style对象中以对象形式定义style内容:style对象名: { color: 'red', textShadow: '0 0 5px #232323'}
v-bind绑定class:在html标签中使用v-bind:class="['active', 'add', {'another':true(or判断语句)}]"实现对其class属性的绑定;应用举例:可在循环中根据每个循环对象的某属性值判断是否对其绑定对应class
查看全部 -
watch监听器:监听Vue中成员的值是否发生变化,是则执行watch中定义的该被监听元素的对应方法——监听单个变量,异步场景使用
computed计算属性:对已有的成员进行计算等操作,返回为不同名称的本实例内新成员(或已有成员?),其依赖的Vue实例内部成员值发生变化时会触发computed的执行——监听多个变量,数据联动使用
查看全部 -
html:<head>中进行样式、元数据的声明;<body>为网页展示的部分。
引入VUE方式:在<head>中以<script src="">标签方式引入。src有两种方式,1. 下载后以本地引入;2. CDN(以网址方式)引用。
新建Vue对象,并关联至div或p标签上(有多种关联方式,id、name、class等),但多个同class的div并列时会优先选择在前的一个div生效,其后不绑定;以{{msg}}形式使用Vue对象中的成员,如data等。
查看全部 -
compute触发条件是:本实例里面的变量,元素发生了改变
查看全部 -
v-bind: 是绑定属性的命令,可以取data中定义的值,不需要使用双括号进行引用
查看全部 -
computed计算属性,定义的返回值变量可以在html代码中使用双大括号进行取值,和data属性中定义的变量一样
查看全部 -
v-bind:id="data中定义的属性名称";
查看全部 -
集成Vue
集成场景:
【1】单页面、多页面引入Vue.js(CDN的方式引用vue)
【2】复杂单页面应用Vue cli工具(点后端分离的应用,使用Vue cli来生成模板项目,使用Vue cli就可以添加路由组件、状态管理组件等,这里就可以省略配置webpack等,提高生产效率)
开发工作流:
【1】需求调研(确定需求)
【2】交互设计、逻辑设计、接口设计
【3】代码实现、测试运行、线上部署
git简介:
git定义:代码版本管理工具。
【1】创建项目git clone,git init
【2】创建分支,推送分支,合并分支
【3】删除分支、回退版本
git命令:
1、删除git仓库上的分支后,删除远程仓库的分支命令:git push origin :分支名称。
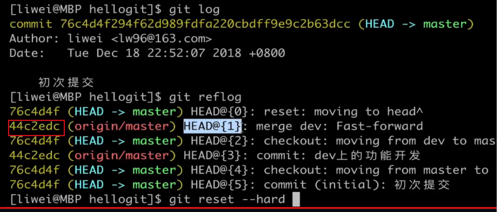
2、回退版本到上一个:git reset --hard head^
3、回退到某一版本:
git log
git reset --hard logId
 查看全部
查看全部 -
如何进行调试
【1】通过console.log('信息'),或者console.error('信息')


【2】通过alert('信息'),但是这里需要注意,只有点击了确定,alert下面的代码才会执行


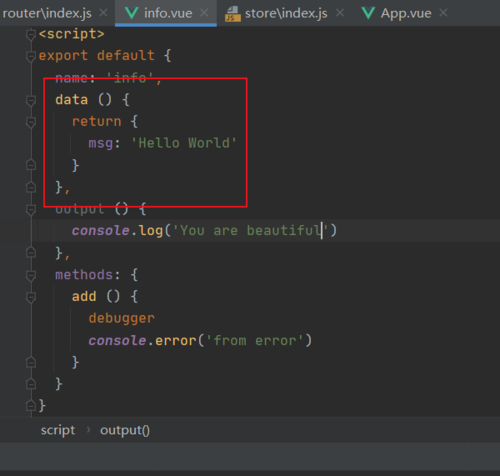
【3】添加debugger关键词,当点击时候,Chrome选项卡会自动跳到Sources


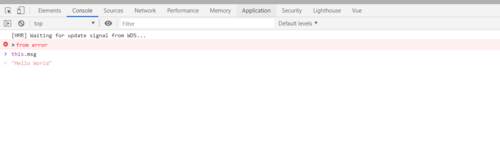
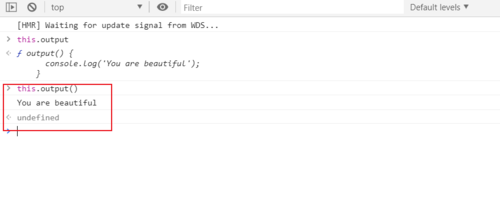
并且可以和debugger结合使用this.变量,this.方法,如图。



Chrome的Vue插件第一个小选项卡可以看得到页面有哪些组件,以及组件里有哪些属性,第二个选项卡,就是用来调试vue的vuex的state、mutation等。


Chrome的Network主要是用来查看页面上有哪些加载的项。XHR就是页面发起了那些请求。

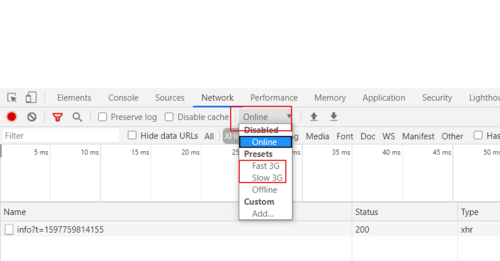
调试页面交互时,可以选择如下图,他就会加载很慢,就可以查看到加载的状态

如果不想使用debugger,可以将vue绑定到window这个全局变量里,他需要绑定到mount里。
mounted(){}相当于vue生命周期,也就是组件挂载完成之后执行的方法。



 查看全部
查看全部 -
Vuex介绍
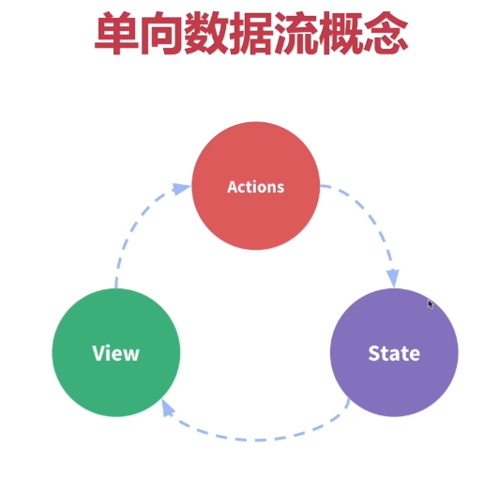
单项数据流概念:页面是由很多视图组成,用户的操作会带来状态的变化,状态的变化又会驱动视图的更新,如果没有采用这种数据流方式开发,那么组件之间这种状态管理就会变得异常复杂。

使用Vuex解决常见的问题:
【1】多个视图依赖同一个状态(例如:菜单导航)
【2】来自不同视图的行为需要变更同一状态(例:评论弹幕)
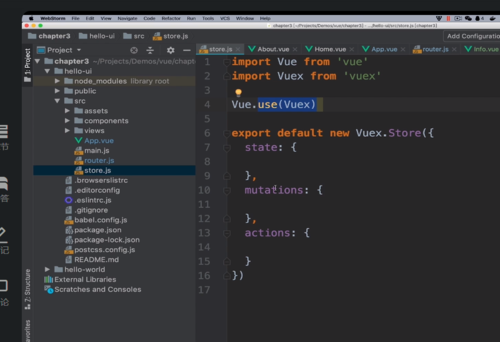
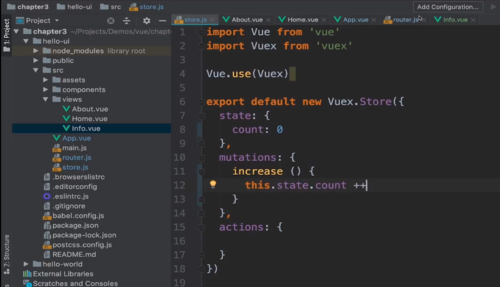
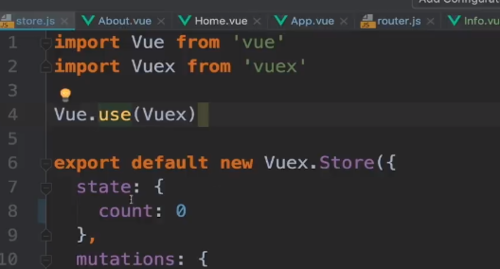
vuex介绍:为Vue.js开发的状态管理模式,组件状态集中管理,组件状态改变遵循统一的规则,vuex组件会在项目中会生成store.js,该文件中可以看到它引入了vuex,并且在Vue上绑定了Vuex。


Vuex.Store函数中传入的对象有三个参数,分别为state、mutations、actions,这节主要讲解statu和mutations
state:组件的状态在这里做集中的管理。
mutations:它是唯一一个可以改变vuex里面的状态的方法集,所有方法都放在这里面。
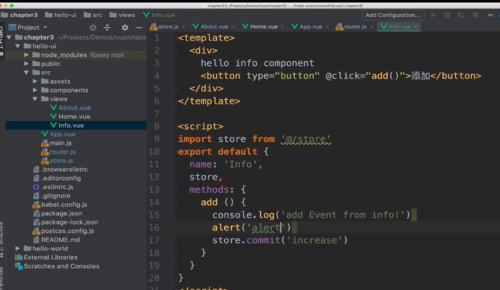
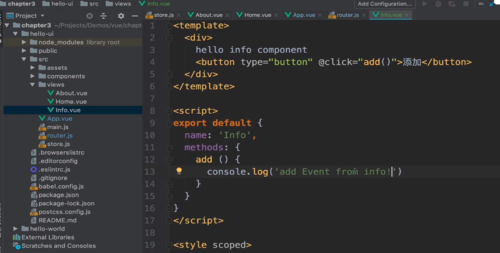
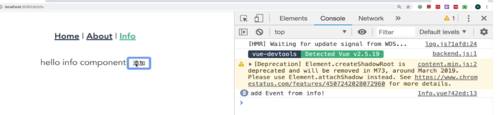
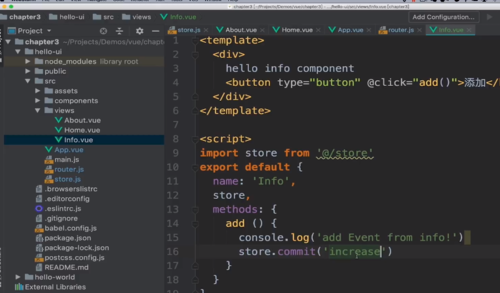
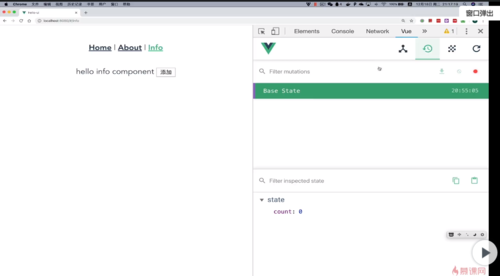
举例:Info组件传入一个状态到About组件,这里在Infu.vue中添加一个按钮,并给该按钮绑定点击事件,每次点击在浏览器调试窗中都输出一句话,打开浏览器的调式模式,打开vue组件,在这里可以看到vue中有哪些组件。


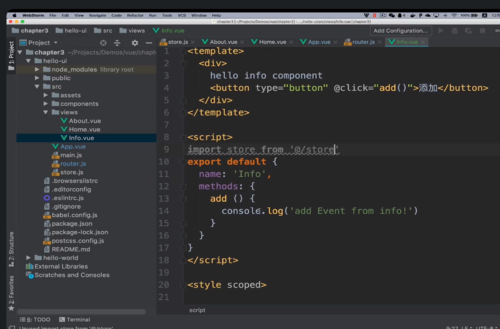
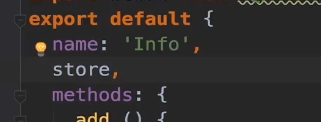
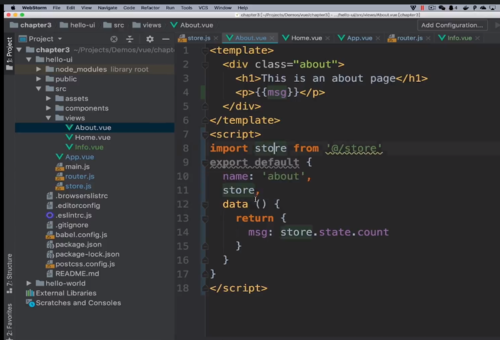
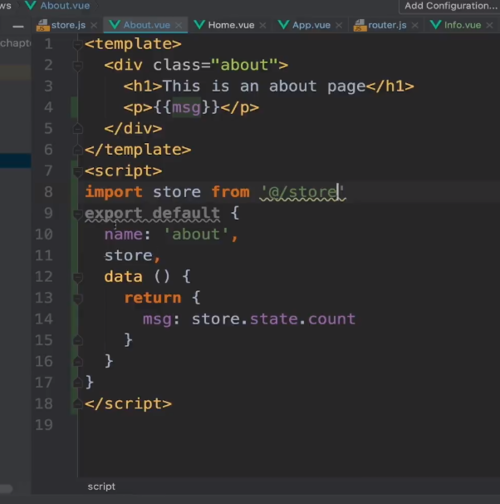
页面上使用vuex方式:在<script>标签中引入(import store from '@/store'),后边.js可以省略,如图(可以查看vue-cli的config,可以知道这里的@代码src),第二步还需要引入,也就是再写上store,如下图。


这里给传递的状态起的名称为count,并且初始值为0,在mutations定义一个方法,该方法每次会对count++。

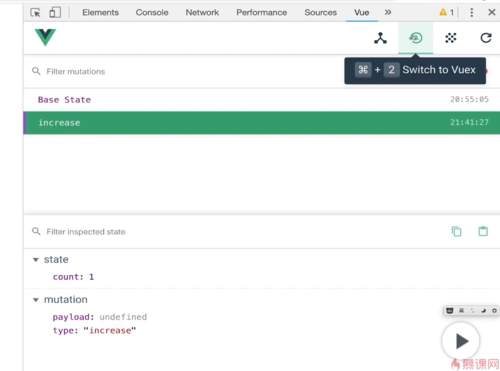
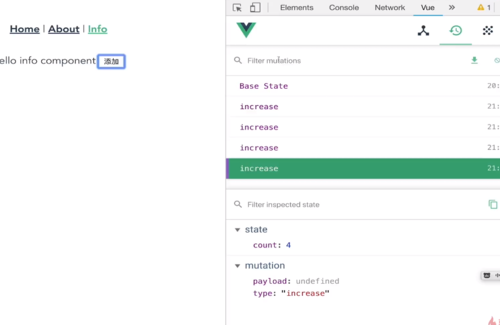
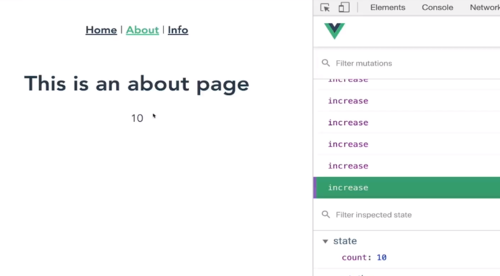
vue中改变statu的状态的方式:使用store.commit('方法名'),这样每次点击按钮时,就会提交这个increase,然后就会改变这个状态。打开vue的调式工具,点击第二个,表形状的,它就是vuex,点击添加,旁边就会输出increase,并且状态也会发生改变。



把这个状态传入到About.vue这个组件:同样引入store,然后引用它即可。

这样每次点击之后,About这个组件里的数也会随着变化。

使用vuex:首先由store.js文件,然后vue引用vuex这个组件(Vue.use(Vuex)),然后定义statu和mutations,statu是我们共有的状态,mutations里定义的是改变这个状态的方法。

组件中使用vuex,首先需要引入store.js这个文件,然后引用store,最后是通过store.commit('mutations中函数名')来提交修改。
 查看全部
查看全部 -
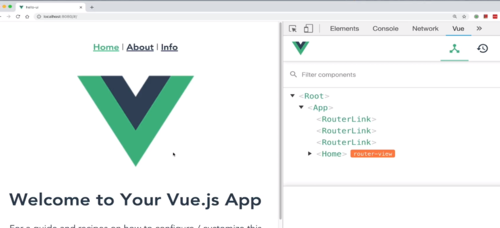
vue-router介绍:通过在路由里引入组件,就可以通过路由来加载组件。
vue-router概念
1、组合组件的(在vue文件夹下的index.js中组合组件,path,name,component,path表示点击组件时的路径跳转,name表示组件名称,component表示把谁作为组件)
2、通过路由去加载组件。
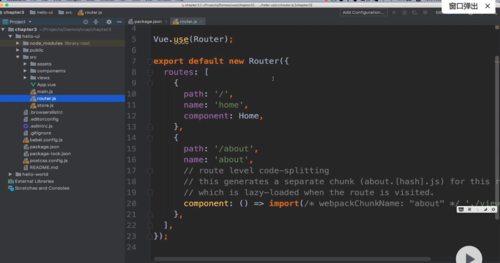
当创建了一个项目后,会在该项目里产生router.js文件,这里默认的产生了两个默认的路由。

第一个路由,path为/代表根目录,使用的组件component为Home组件,最上面也使用import引入了Home



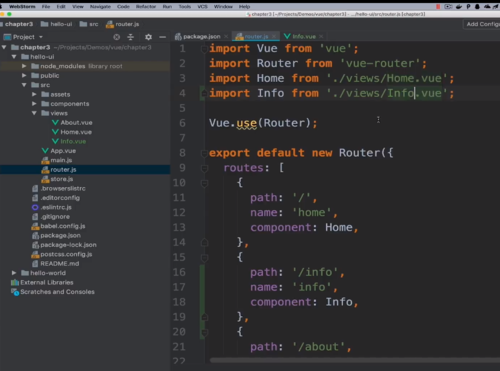
创建组件:
【1】views下新建vue文件(template表示页面模板,script表示组件执行的代码,style样式)

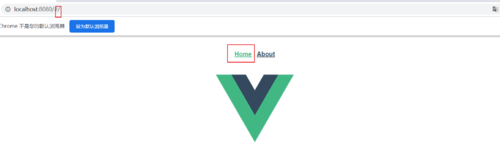
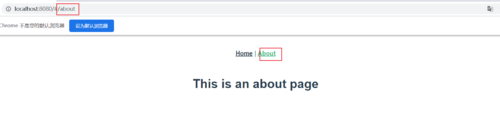
【2】路由中引入vue文件(此时需要编写一个链接,这样才可以链接到该组件)

【3】App.vue中添加<router-link to="/info">Info</router-link>
 查看全部
查看全部 -
vue代码规范
vue风格指南:https://cn.vuejs.org/v2/guide/(vue教程、API等)
vue.js官方:学习——>风格指南——>推荐看优先级A和优先级B的
 查看全部
查看全部 -
vue组件化思想(独立、可复用、整体化)
组件:相当于一个模块,单独存在vue应用里,可以在多个页面复用的,这个组件包含整个业务所需要用到的业务逻辑和样式。
组件化的目的(功能模块复用、高执行效率、开发单页面复杂应用):实现功能模块的复用,不需要把业务代码重复的去编写。组件化提供了维护性,代码执行效率高,调用渲染等。开发单页面复杂应用方便快捷,可以把复杂的业务逻辑进行拆分。
拆分原则:
【1】300行原则:业务代码不要超过300行,整个组件包括样式、业务代码尽量保证在300行左右。
【2】复用原则:举个例子,比如头部的导航和底部的导航信息,还有侧边栏,这些经常复用的功能代码。
【3】业务复杂性原则:组件化带来的问题。
1、组件状态管理:vuex
2、多组件的混合使用,多页面,复杂业务:vue-router
3、组件的传参、消息、事件管理:props,emit/on,bus
查看全部
举报





