-
Vue2.x 框架常用知识点
查看全部 -
Vue 的 学习时间计划
查看全部 -
课程知识点
查看全部 -
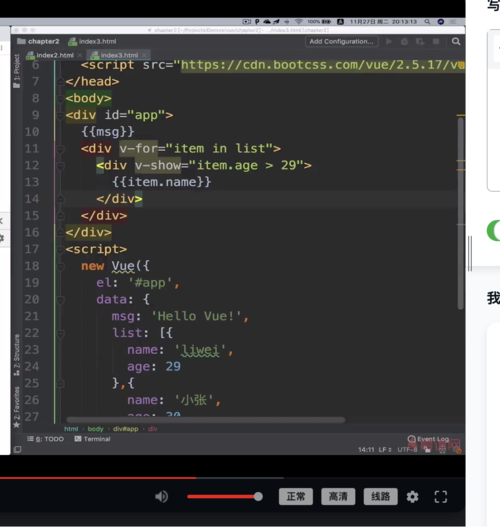
v-for v-show
 查看全部
查看全部 -
<div v-if="count > 0">
count大于0, count 的值是:{{ count }}
</div>
<div v-else-if="count < 0 && count > -5">
count值是:{{ count }}
</div>
<div v-else>
{{ count }}
</div>
查看全部 -
本课程知识点。
查看全部 -
打包完了之后,就全部在dist里面,只需要把dist上传就好。
查看全部 -
项目的打包:cd+当前项目所在文件夹;再npm run build,cli会自动帮我们打包。
查看全部 -
把注册的密码保存起来,与登陆界面的用户名和密码对比,不一样弹框警告;一样的话,跳转到首页。
查看全部 -
如何高仿别人app?总结
查看全部 -
vue调试总结。
查看全部 -
git,版本管理工具。
查看全部 -
如何集成vue--开发工作流。
调研;设计;代码。
//其中代码实现只占1/3时间
查看全部 -
调试的时候,还可以将new Vue赋值给变量app,在通过在控制台app.msg等之类的方法来获取。
查看全部 -
console.error就会变成红色错误提示了
查看全部
举报





