-
vue-cli工程化工具
【一】vue-cli创建工程的两种方法
全局安装vue-cli工具的命令:npm install -g @vue/cli,-g表示全局安装。
创建vue工程:首先需要进入到创建工程的目录
创建vue工程命令:vue create 项目名(小写字母、可以有横线和下划线)

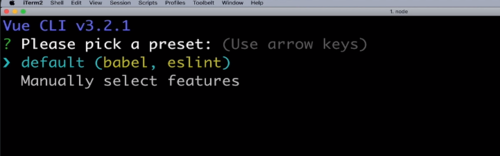
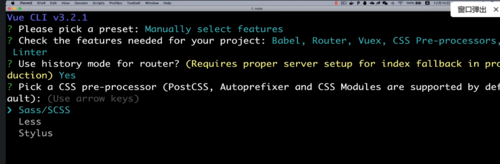
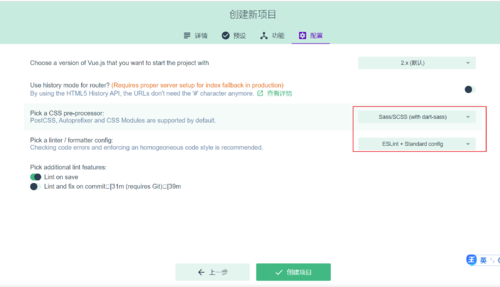
回车后,会出现vue-cli的一些选项,如果使用default就会创建默认的工程,第二个则是手动选择创建工程,手动选择会出现很多选项,首先会安装一些配套的组件,比如路由组件,选择可以按空格就选择了,这里选择一些常用的组件,绿色就代表选中了。




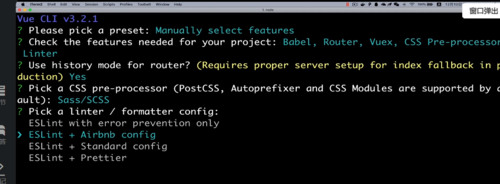
这里的ESLint代表平时写代码的一些规范

这里选择保存时对我们的代码进行一个检查。第二个表示更新时或者提交时做一个代码的检查。

如果安装的比较慢的话,可以使用ctrl+c来取消安装,然后进入要创建项目的目录中,使用c npm安装项目所需要的依赖。
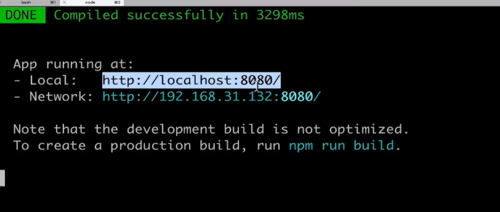
运行项目的命令:npm run serve

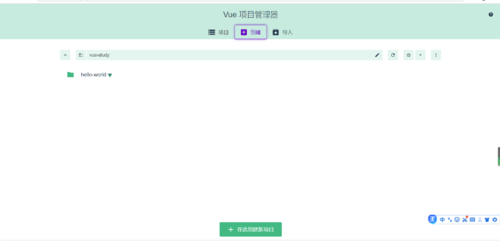
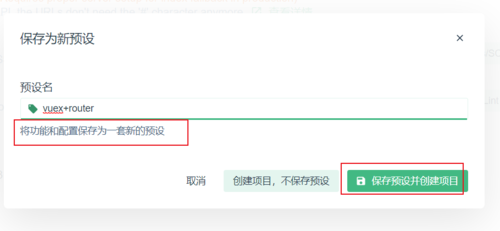
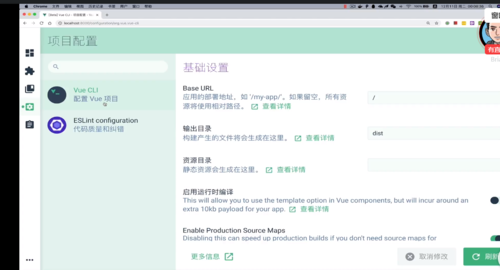
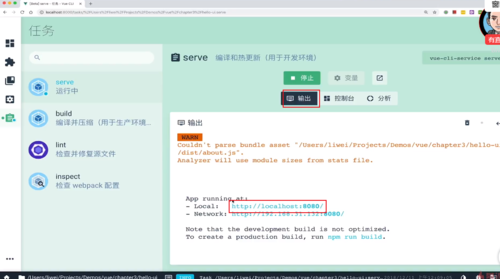
第二种创建vue工程的命令:vue ui,然后粘贴地址到浏览器中,通过图形化界面方式创建vue工程化项目。

如果创建了项目,在Projects中就会显示这个项目。
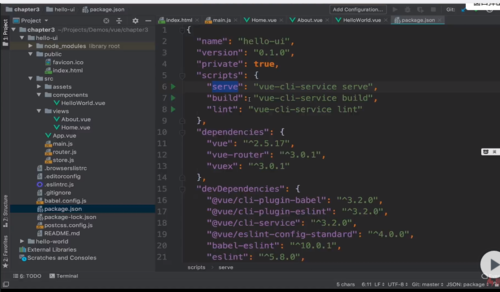
【二】vue-cli创建的工程目录






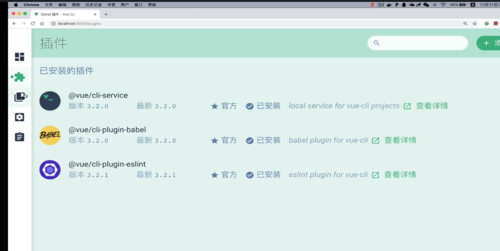
查看安装了那些插件

查看vue项目依赖


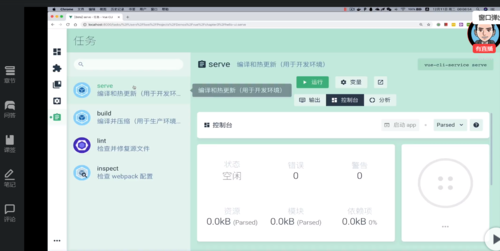
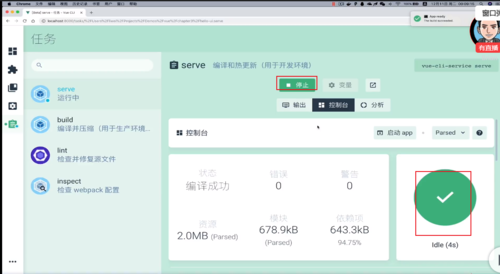
vue项目的运行



src文件夹:放置源文件。
public:放置的公共文件。
node_modules library root:前端依赖。
项目的入口:public文件夹下——>index.html(有个id为app的div),所有的js的vue实例都绑定到app的div上,而且这里加载了两个东西,一个是router,一个是store,store就相当于vuex状态管理,store是帮助管理组件之间的状态。这里的$mount('#app')可以理解为之前学习的Vue的el,这里就是将这个js绑定到index.html上。


views:相当于页面的视图(Home.vue首页,About.vue关系页),而且Home.vue中引入了components/HelloWorld.vue这样一个组件。

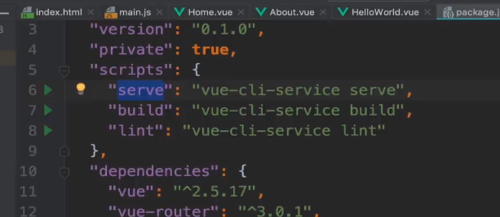
运行项目方式:有个叫做package.json,它相当于对整个文件进行解释说明的一个文件,比如:项目的名称,项目的版本号,打包使用到的一些依赖,开发所使用到的依赖,以及它们所使用到的版本,这里需特别注意"scripts"这里面是开发中长使用的命令。
npm run server
npm run build
npm run lint


这里只需要了解三个目录(public、src、package.json)、其他相当于配置文件,简单了解即可。
查看全部 -
条件渲染、列表渲染、Class与Style绑定
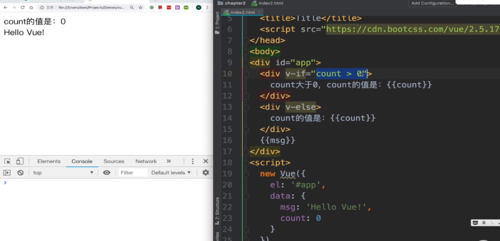
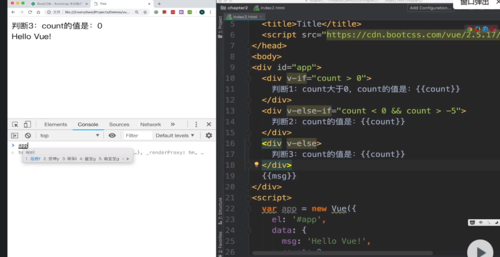
【一】条件渲染:根据条件进行渲染,比如中秋节页面呈现中秋节样式,过了中秋节就没有这种样式了。
条件渲染常用指令:
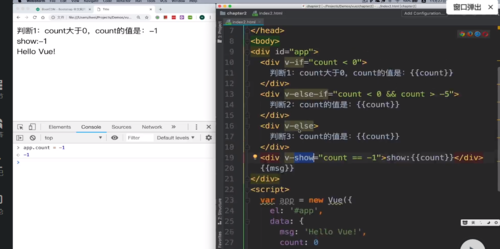
v-if(还有v-else v-else-if v-show等):标签里属性前写,后面的值是Javascript表达式用来做一些判断,如果满足,则该标签起作用。




后续会讲解v-if和v-show的使用场景及区别。
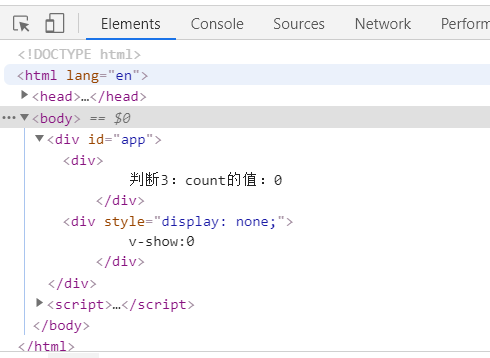
v-show:它的功能和v-if相似,如果v-show不成立,相当于给标签添加上了display:none。

【二】列表渲染:类似于Java中for循环。比如:一个星空页面会有很多很多<html>标签,如果手写很麻烦,这里就可以通过列表渲染实现这样情景。
列表渲染常用指令:
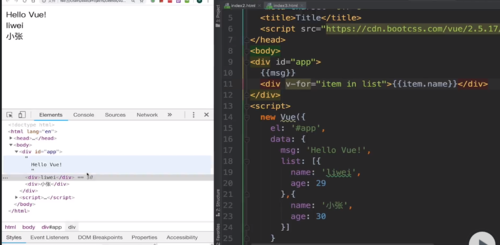
v-for:可以遍历vue实例中数组的每一项。
 可以渲染对象数组
可以渲染对象数组
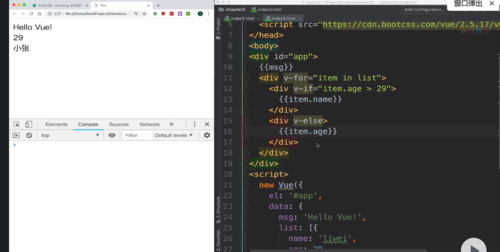
v-for与v-if结合使用:

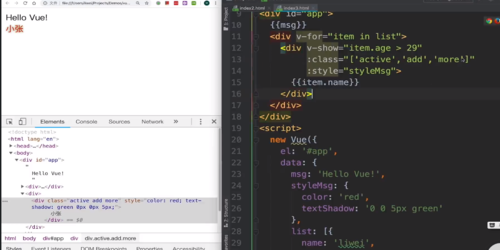
v-for高阶应用:
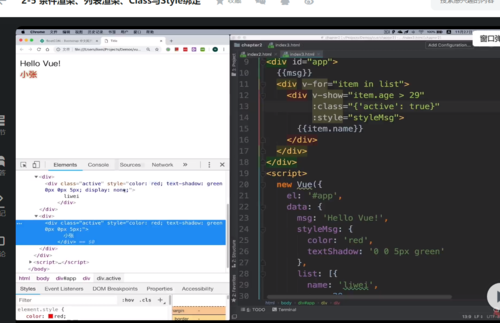
【三】Class与Style绑定
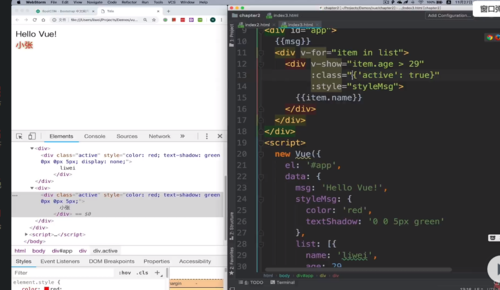
Style的绑定:举例使用v-bind:绑定标签的style样式,它与原来不适用v-bind是有区别的,原来是,使用v-bind后,v-bind:,也可以不使用行内式(可以写在vue实例的data里)。还可以添加一些其它的样式,但是如果Key中有-,就需要要两边添加'',其中key也可以是驼峰式命名方法,这样就不用给key添加''了。




Class的绑定:给class绑定值,拥有多种写法。


 也可以使用判断
也可以使用判断 查看全部
查看全部 -
计算器与侦听器(比较常见和常用)
计算属性关键词:computed
侦听器关键词:watch
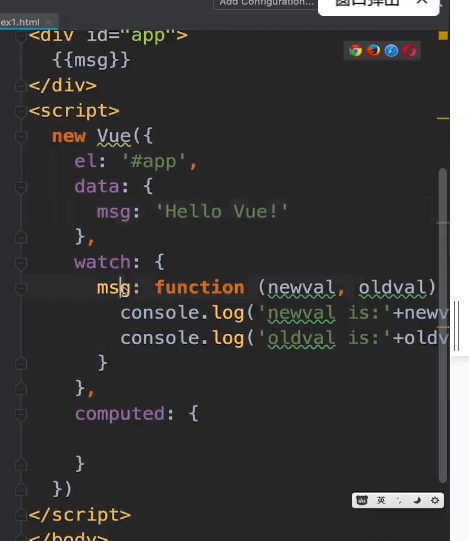
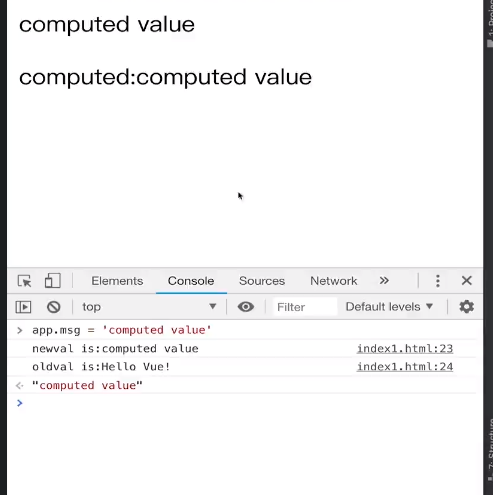
watch的使用:首先在Vue实例中声明,比如侦听的是msg变量,后边写个function,这个msg可以传入两个变量进来,一个是新值,一个是旧值,可以通过console.log('newval is:'+newval)在调试窗口中打印输出,当msg值发生变化时这个function就会被执行。

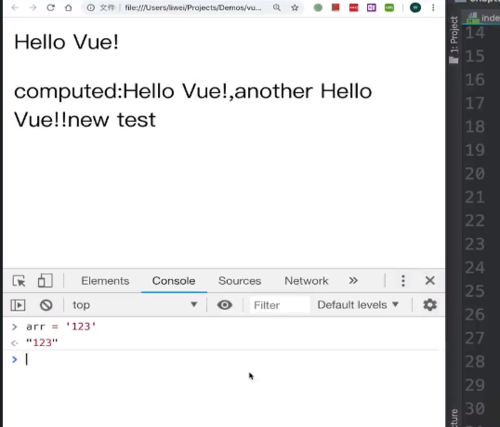
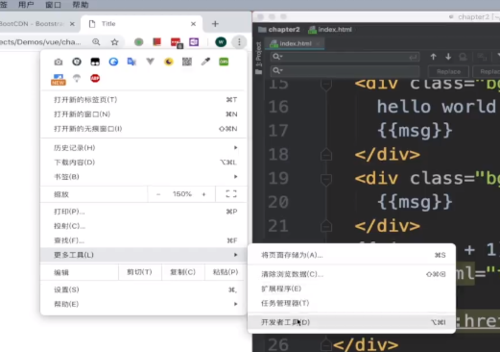
打开前端调试窗口

常见的调试前端Vue的方式(在调试窗口中可以对代码进行改变,但愿有页面代码不会改变),通过给Vue一个变量,然后就可以在调试窗口中使用该变量,这个给app变量的msg做一个变化,看侦听的函数会不会起作用。



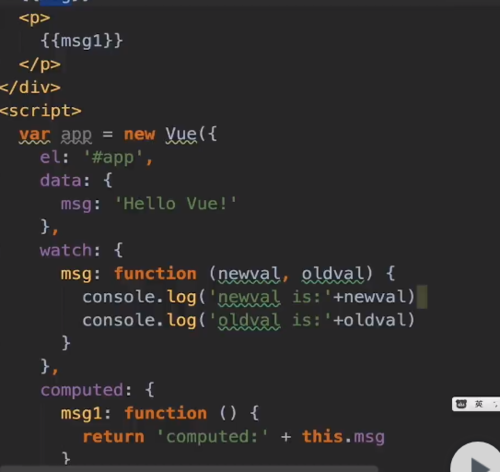
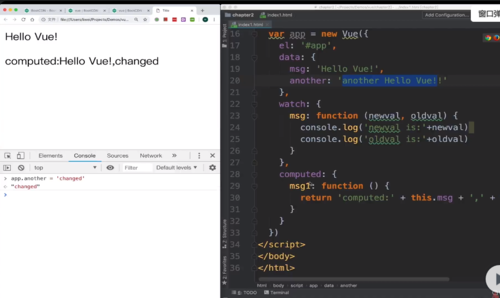
computed的使用:计算的值必须都在Vue实例的data中声明的,也就是return返回的值,例如声明一个<p>标签,标签内容声明为{{msg1}},Vue实例中,computed的key为msg1(这个msg1可以没有在data里声明),然后定义function函数,return 'computed:'+this.msg,如果msg改变则msg1也跟着改变。



watch和computed里的function的区别:watch的function只能监听watch的key指定值(msg)的变化,但是computed不一样,只要在return中里一个值发生变化该函数都会执行。

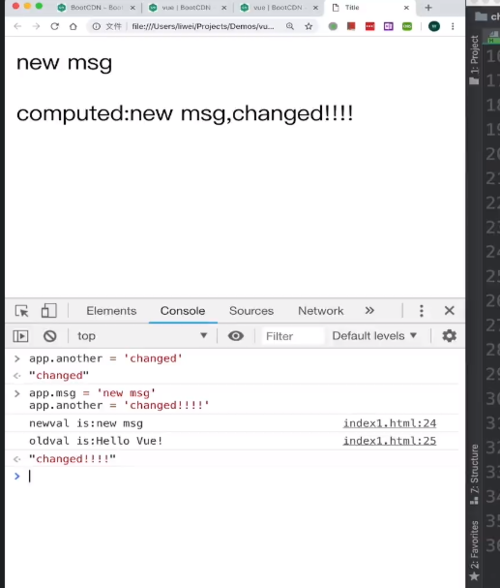
如下图,改变了another的值该函数也执行了,在窗口调试中,可以通过shift+回车,来实现多个语句的一起执行。


监听的值一定都是Vue实例中data的值,如果实例data值之外的值则不会监听,也就是如果改变这个值,页面不会被渲染。



但是在这种情况下如果改变在Vue实例中data之中的值,那么那个不再data之中的值也会跟着被改变。

watch(异步场景)和computed(数据联动)的使用场景:watch通常来说监听的一个变量,这个变量可能是一个单一的变量也可能是一个数组,而computed可以监听很多个变量,但是这个变量一定是在vue实例中的。
查看全部 -
模板语法
【1】Vue文件结构(template,script,style)
template:相当于模板,类似于html中的标签。
script:js的脚本代码。
style:样式代码。
【2】模板语法包含插值、指令(指令缩写)
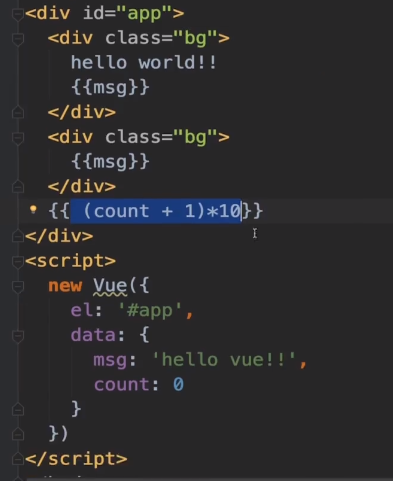
插值:可以在标签内的{{}}中进行插值,并且该{{}}支持表达式运算。

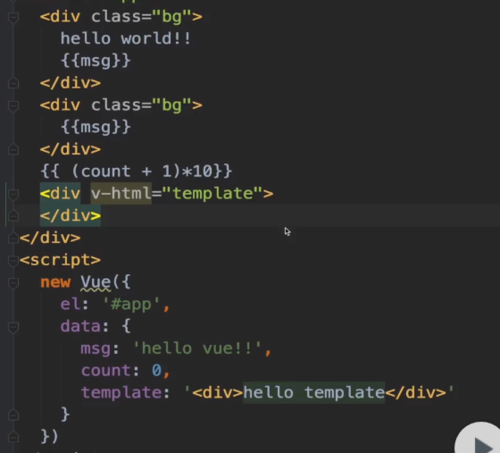
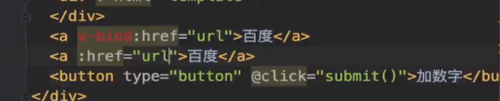
如果插入的值为标签,可以通过如下方式显示标签。

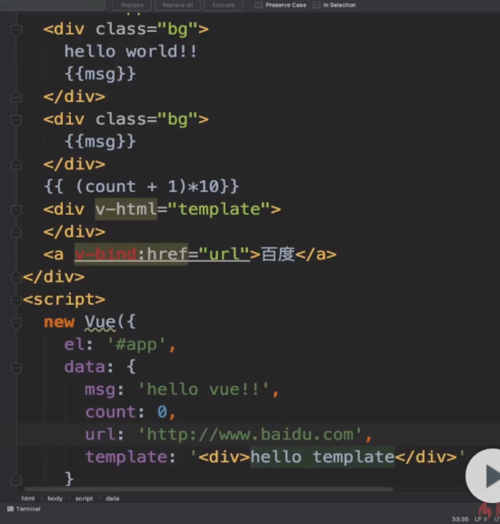
v-bind:为页面标签属性绑定数据,可以通过在标签属性前添加v-bind:(v-bind可以用:代替),然后给改属性起个名称,在Vue实体中给该名称一个数据值即可。


谷歌调试
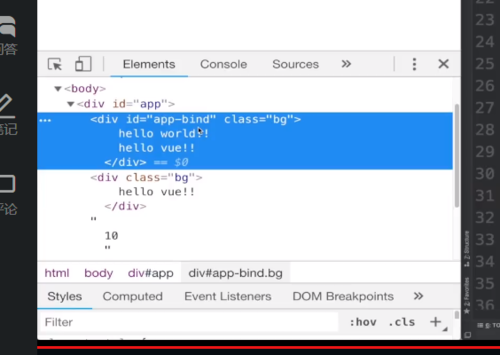
 通过选择Elements,就可以看到标签的页面的具体信息,这里div的id为app-bind
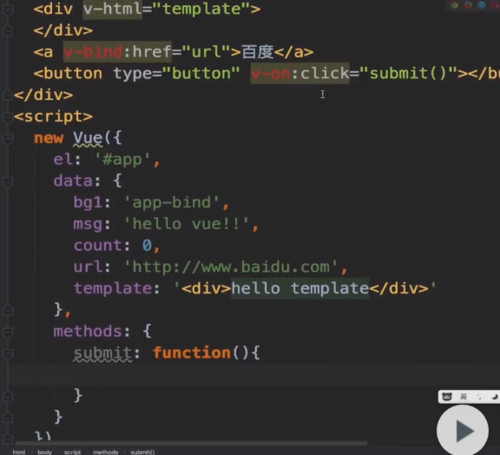
通过选择Elements,就可以看到标签的页面的具体信息,这里div的id为app-bind Vue中函数的执行方式,例如点击事件是通过v-on:click="函数名"(这里还有一种便捷方式写法,也就是把v-on用@代替),然后需要在Vue实体中声明key为methods,如下图。
Vue中函数的执行方式,例如点击事件是通过v-on:click="函数名"(这里还有一种便捷方式写法,也就是把v-on用@代替),然后需要在Vue实体中声明key为methods,如下图。
 查看全部
查看全部 -
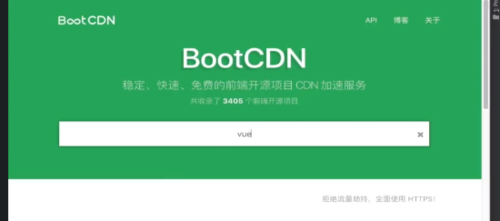
推荐使用vue的方式:cdn的方式,https://www.bootcdn.cn/。
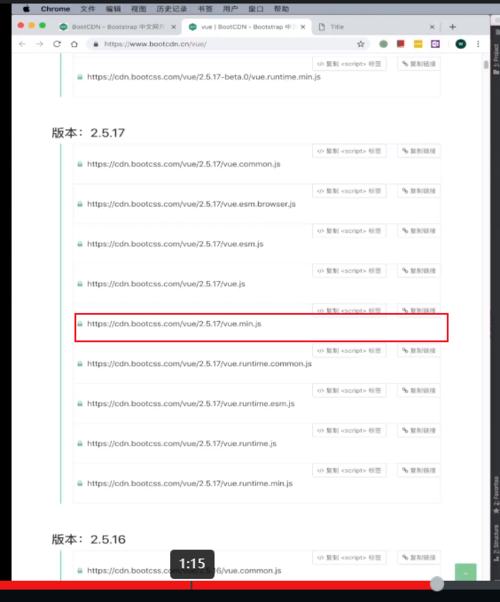
引入vue方式:如果是在内网上使用,就把vue下载下来,之后引入到<head>中。推荐使用BootCDN这种方式,然后搜索vue库,这里选择压缩版本min(min如果只是使用这个库,而不是去调试)最好不要使用beta版本,可能会出现一些问题。


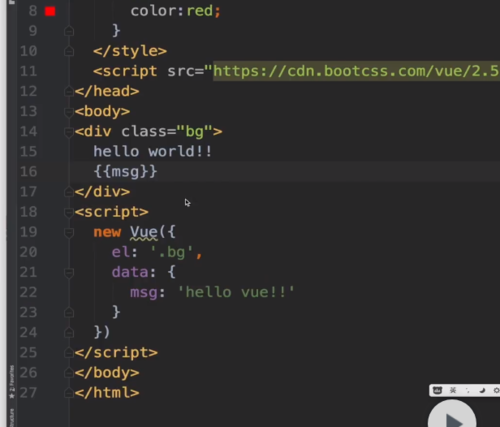
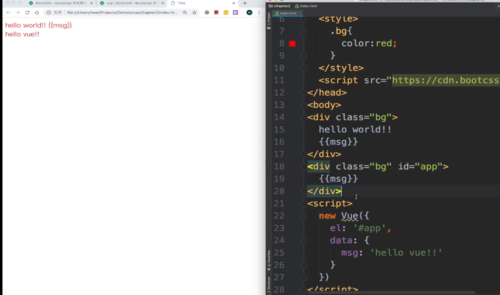
使用vue:在body中的<script>标签如下,使用class方式绑定标签<div>,该情况下会优先绑定页面上第一个class为指定的元素,第二个不会绑定。可以使用id选择器方式解决。


如果想使两个class名相同的标签有相同的内容,可以通过设置一个容器给它们包起来,这样容器中的标签的内容就都会是绑定的内容。如下
 查看全部
查看全部 -
vue框架知识体系
【1】基本概念(条件渲染、列表渲染、事件绑定、声明周期、模块化思想)
【2】组件的使用思想及使用方式(路由组件Vue-router、前后端分离会使用到http请求,而http客户端请求最常用的就是Vue-resource插件(官方不推荐使用,但是它仍然很好用,官方推荐使用的是Axios。
【3】常用API
 查看全部
查看全部 -
环境和工具介绍
开发工具:WebStorm或者VScode,推荐使用WebStorm,因为它可以集成更多的开发工具在里面(比如Git终端,而且有图形化界面,操作方便),VScode也提供了一些智能化的插件,免费的、微软开发的编辑器,有语法高亮、语法提示,以及版本控制都可以集成在该编辑器里。
开发环境:Node.js。
nvm介绍:node的版本管理工具(前端依赖库之间的兼容性问题)。
——nvm命令——
nvm --version查看nvm版本
nvm --help查看帮助

nvm ls查看本地安装node版本
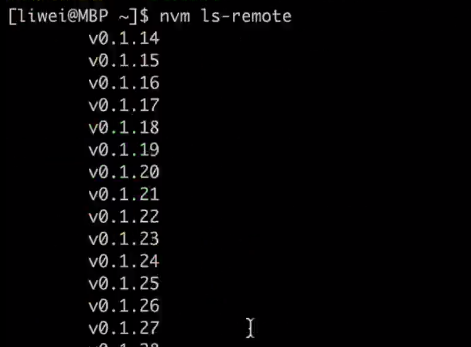
nvm ls-remote查看nvm服务器上有哪些版本

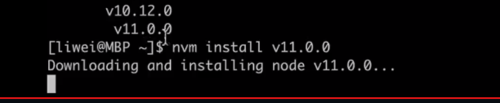
nvm install v11.0.0安装某版本的node

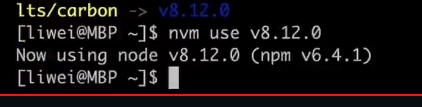
nvm use v8.12.0切换nvm版本

注意:下载npm包时,可以通过设置镜像为淘宝的镜像,可以下载快一些。命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org。这样以后下载前段依赖时就会很快。
调试环境:推荐使用谷歌.
vue的Chrome插件:下载网址https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd(谷歌可以很方便查看vue组件的状态)
工程环境:vueCli工具,下载命令npm i -g vue-cli,查看vue版本vue --version
查看全部 -
课程安排
Vue2.x框架常用知识点——20%
Vue2.x核心技术——30%
集成Vue2.x——30%
——第二章——Vue2.x框架常用知识点
【1】认识vue:Hello Vue应用
【2】模块语法,v-bind属性绑定,事件绑定
【3】条件渲染、列表渲染、Class与Style绑定(渲染比较重要)
——第三章——Vue2.x核心技术
【1】认识vue-cli工具,Vue代码规范
【2】Vue组件的调试方法(比较重要)
【3】vue-router路由,vues状态管理(比较重要)
——第四章——集成Vue2.x
【1】介绍开发工作流workflow(单页面、多页面)
【2】单页面Demo(动态表单、列表动态展示)
【3】使用Cli工具,开发常见的应用组件(比较重要)
查看全部 -
vue:很流行的前端框架,特点:易用性、灵活性、高效性。
——课程知识点
【1】Vue2.x框架常用知识点(模板语法、条件渲染、列表渲染等)
【2】Vue2.x核心技术(vue-router、vuex)
【3】集成Vue2.x
查看全部 -
查看全部
-
//test demo 1 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> </head> <body> <div id="ele_1"> <p>{{ msg }}</p> <p>{{ msg1 }}</p> <button @click="changeMsg()">点击更改参数</button> </div> <script> var ele_1 = new Vue({ el: '#ele_1', data: { msg : 0, msgAdd: 0 }, methods: { changeMsg: function(){ this.msg += 1; } }, watch: { msg: function(oldM,newM){ console.log(oldM); console.log(newM); } }, computed: { msg1: function(){ console.log('进入computed了!'); return this.msg + ' '+ this.msgAdd; } } }) </script> </body> </html>查看全部 -
watch 属性中对当前实例中的data值监听可传入两个参数:
改变之前的值
改变之后的值
watch 和 computed 的区别:
watch 是对实例中data的某个参数值得变化进行监听
computed 是在计算内容中的包含的值发生变化时才会触发,触发后会对当前值重新计算并返回参数。(即: 计算的值会进行缓存,只有在计算的参数值发生变化时才重新计算并返回)
查看全部 -
1查看全部
-
1,安装环境nvm
2,chrome vuejs tooldev
3,cdn
查看全部 -
常用指令: 列表渲染
查看全部
举报







