第一个 Flask 应用程序
前面的小节中我们已经讲解了 Web 框架,开发环境搭建以及特别重要的装饰器等等知识。那么从这节课开始我们就要正式开始 Flask 框架的学习了。
本节课我们会创建一个最简单的 Flask 程序,通过这个程序我们会了解到 Flask 框架的基本应用。
Tips:本节课所有的代码已经上传到 Github 可以点击这里进行下载。
1. 安装 flask
Flask 是一个 Web 框架,使用它首先需要安装:
$ pip3 install flask
安装完毕后,在 Python 的交互模式下,尝试导入 Flask 模块:
>>> import flask
如果 import 没有报错,表示安装成功
2. 一个最小的 Flask 应用
确定安装成功后我们创建一个 minimal.py 文件,并写入下面的代码:
from flask import Flask
app = Flask(__name__)
首先,导入类 flask.Flask,实例化创建一个 Flask 应用,第一个参数是 Flask 应用的名称。__name__ 是一个标识 Python 模块的名字的变量:
- 如果当前模块是主模块,那么此模块名字就是 __main__;
- 如果当前模块是被 import 的,则此模块名字为文件名。
@app.route('/')
def hello_world():
return '<b>Hello World</b>'
然后,定义函数 hello_world,它返回一段 html 文本。app.route(’/’) 返回一个装饰器,装饰器来为函数 hello_world 绑定对应的 URL,当用户在浏览器访问这个 URL 的时候,就会触发这个函数,获取返回值。
if __name__ == '__main__':
app.run()
如果当前模块是主模块,则变量 __name__ 为 '__main__,此时调用 run() 方法启动 Flask 应用。
运行该程序,在浏览器中输入 localhost:5000,浏览器显示如下:

在控制台中,Flask 应用输出如下:
$ python3 hello.py
* Serving Flask app "hello" (lazy loading)
* Environment: production
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [20/Jul/2020 08:26:47] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [20/Jul/2020 08:26:47] "GET /favicon.ico HTTP/1.1" 404 -
这样,我们就已经搭建好了一个最简单的 Flask 应用。
3. 修改监听地址和端口
上面说到要在浏览器中输入 localhost:5000 才能看到运行效果。其中 localhost 代表本地 IP 地址,你也可以把 localhost 改成 127.0.0.1,效果和 localhost 是一样的。那么 5000 代表什么呢?
其实 5000 是一个端口号,你可以把端口号理解为是门牌号。我们的电脑会为每一个应用程序划分运行区间,每一个运行区间的标识就是端口号,我们可以通过端口号来访问对应的应用程序,这和你在酒店根据门牌号找到房间是一个道理。
默认情况下,Flask 应用程序监听地址 127.0.0.1 和端口 5000。如果你不想让 Flask 程序运行在 5000 端口,也可以通过参数设置可以修改默认的监听地址和端口,比如我们想让 Flask 程序运行在一个比较吉利的端口 8888 上面,可以这样修改代码:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return '<b>Hello World</b>'
if __name__ == '__main__':
app.run(host = '0.0.0.0', port = 8888)
设定 app.run 的函数参数 host 为 ‘0.0.0.0’,表示监听每一个可用的网络接口;设定 app.run 的函数参数 port 为 8888,表示监听端口 8888。
5. 小结
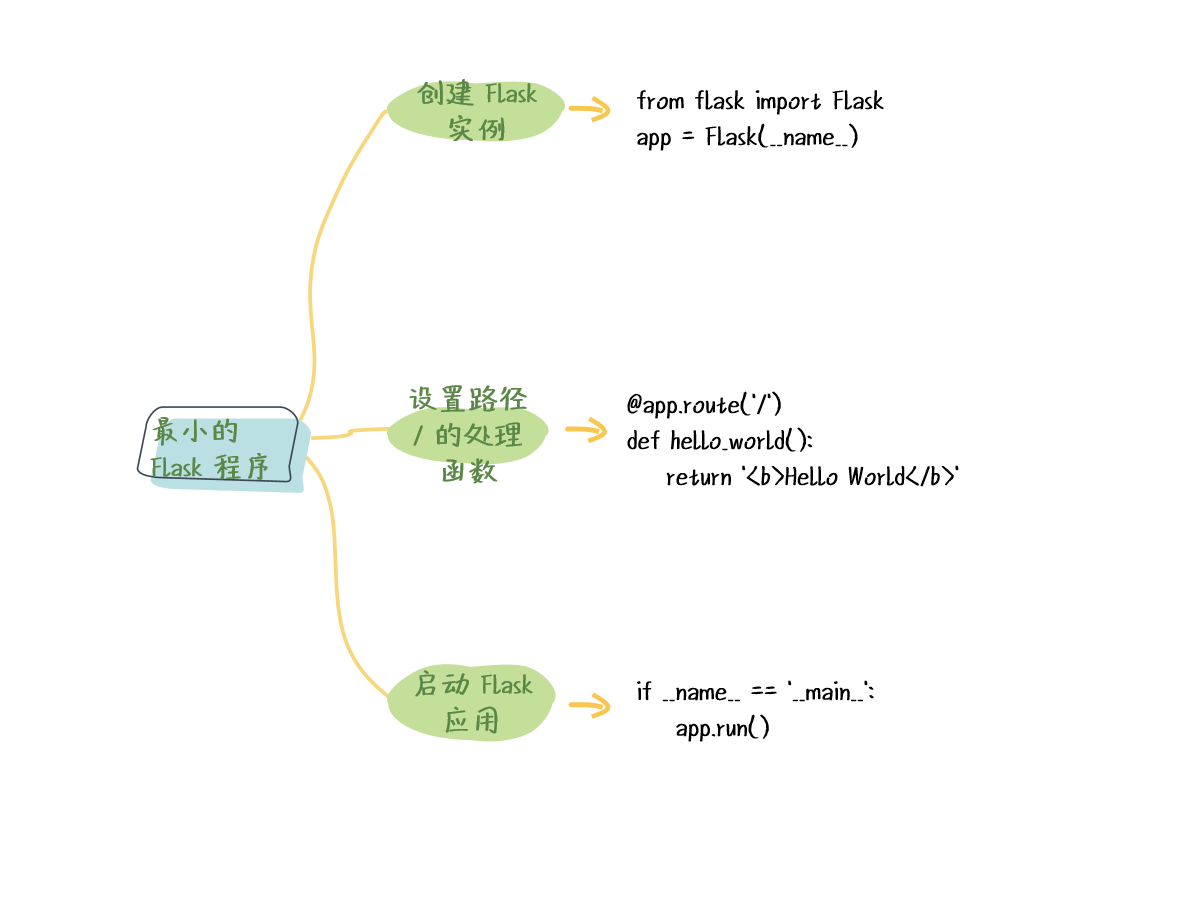
本节讲解了 Flask 应用程序的基本框架,程序的功能是访问 / 路径时,返回一段 HTML 文本。创建一个最小化的 Flask 应用,使用思维导图概括如下:


































































 朱广蔚 ·
朱广蔚 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |