Flask 操作 Cookie
上节课我们说到网站为了辨别用户身份、进行会话跟踪需要把一些数据 (例如:登录状态、用户名称) 储存在用户本地终端上,这些数据被称为 Cookie。说白了 Cookie 的作用和我们的身份证差不多,我们使用身份证向警察叔叔证明自己的身份,使用 Cookie 向网站证明自己的身份。这节课我们就来学习下如何使用 Flask Web 框架来操作 Cookie。
1. 程序简介
1.1 程序功能
完成一个 Flask 程序,提供操作 Cookie 的 3 项功能,如下表所示:
| 页面路径 | 功能 |
|---|---|
| /set_cookie | 设置一个名称为 ‘mooc’、值为 ‘www.imooc.com’ 的 Cookie |
| /get_cooike | 在服务端获取名称为 ‘mooc’ 的 Cookie,并将其值返回给客户 |
| /del_cooike | 删除名称为 ‘mooc’ 的 Cookie |
程序有 3 个源文件构成:
| 源文件 | 描述 |
|---|---|
| app.py | Flask 后端程序,提供操作 Cookie 的接口 |
| templates/get_cookie.html | 在服务端获取 Cookie,显示 Cookie 的值 |
| templates/js_cookie.html | 在客户端通过 Javascript 显示 Cookie 的值 |
1.2 源程序下载
2. 模板文件 get_cookie.html
浏览器访问网站时,每次都会把 Cookie 发送给服务端,在服务端获取 Cookie 并返回给浏览器,显示的页面模板如下所示:
<html>
<meta charset='UTF-8'>
<title>在服务端获取 cookie</title>
<body>
<h2>在服务端获取 cookie: <b>{{cookie}}<b/></h2>
</body>
</html>
服务端渲染 templates/get_cookie.html 时,将 Cookie 的值传递给页面模板,在第 6 行,显示 Cookie 的值。
3. 模板文件 js_cookie.html
Cookie 保存在客户端,在客户端可以使用 Javascript 读取 Cookie 的值,代码如下:
<html>
<meta charset='UTF-8'>
<title>在服务端设置 cookie</title>
<body>
<h2>在服务端设置 cookie</h2>
<h2>在客户端通过 Javascript 读取 cookie: <b id='cookie'><b/></h2>
</body>
<script>
cookie = document.getElementById('cookie');
cookie.innerHTML = document.cookie;
</script>
</html>
在第 7 行,定义了一个 id 为 ‘cookie’ 的 HTML 元素;在第 11 行,获取 id 为 ‘cookie’ 的 HTML 元素;在第 12 行,document.cookie 是浏览器端保存的 cookie 值,在 id 为 ‘cookie’ 的 HTML 元素中显示 cookie 的值。
4. 后端程序 app.py
4.1 引入相关模块
#!/usr/bin/python3
from flask import Flask, request, Response, render_template
app = Flask(__name__)
从 flask 模块中引入 request 对象,request.cookies 存储了客户端发送的 Cookie。
从 flask 模块中引入 Response 类,页面处理函数返回 Response 对象,而不是字符串。Response 对象提供了 set_cookie 和 delete_cookie 等方法用于设置 Cookie 相关的 HTTP 消息头。
4.2 在服务端获取 Cookie
@app.route('/get_cookie')
def get_cookie():
cookie = request.cookies.get('mooc')
return render_template('get_cookie.html', cookie = cookie)
设置访问页面 /get_cookie 的处理函数 get_cookie,request.cookies.get (‘mooc’) 返回请求中名称为 ‘mooc’ 的 Cookie 的值,将其传递给页面模板 get_cookie.html。
4.3 设置 Cookie
@app.route('/set_cookie')
def set_cookie():
html = render_template('js_cookie.html')
response = Response(html)
response.set_cookie('mooc', 'www.imooc.com')
return response
设置访问页面 /set_cookie 的处理函数 set_cookie。在第 3 行,首先获取页面模板 js_cookie.html 的内容;在第 4 行,通过类 Response 创建一个 response 对象;在第 5 行,方法 respose.set_cookie () 产生一个 HTTP 的 Set-Cookie 消息头;在第 6 行,页面处理函数返回 response 对象,该对象包含有 Set-Cookie 消息头。
Flask 框架将 response 对象发送给客户端,在返回给浏览器的响应中,包含有 Set-Cookie 消息头,浏览器收到这个消息头后,会在本地存储 Cookie 的值。因此,在 templates/js_cookie.html 文件中,可以通过 Javascript 读取 Cookie 的值。
4.4 删除 Cookie
@app.route('/del_cookie')
def del_cookie():
html = render_template('js_cookie.html')
response = Response(html)
response.delete_cookie('mooc')
return response
if __name__ == '__main__':
app.run(debug = True)
设置访问页面 /del_cookie 的处理函数 del_cookie。在第 3 行,首先获取页面模板 js_cookie.html 的内容;在第 4 行,通过类 Response 创建一个 response 对象;在第 5 行,方法 respose.delete_cookie () 产生一个删除 Cookie 的消息头;在第 6 行,页面处理函数返回 response 对象,该对象包含有删除 Cookie 的消息头。
Flask 框架将 response 对象发送给客户端,在返回给浏览器的响应中,包含有删除 Cookie 的消息头,浏览器收到这个消息头后,会在本地删除 Cookie。因此,在 templates/set_cookie.html 文件中,通过 Javascript 读取 Cookie 的值为空。
5. 运行程序
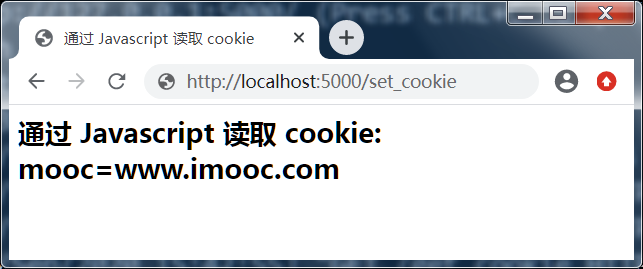
1. 在浏览器中输入 http://localhost:5000/set_cookie,显示如下:

在页面 /set_cookie 的处理函数中,服务端设置了名称为 ‘mooc’、值为 ‘www.imooc.com’ 的 Cookie,在客户端使用 Javascript 正确显示出 Cookie 的值。
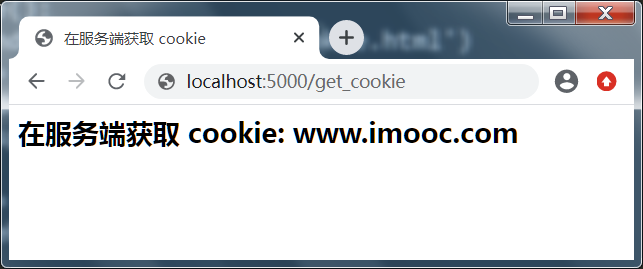
2. 在浏览器中输入 http://localhost:5000/get_cookie,显示如下:

在页面 /get_cookie 的处理函数中,服务端通过 request.cookies [‘imooc’] 获取客户端发送的 Cookie 的值,将 Cookie 的值返回给浏览器显示。
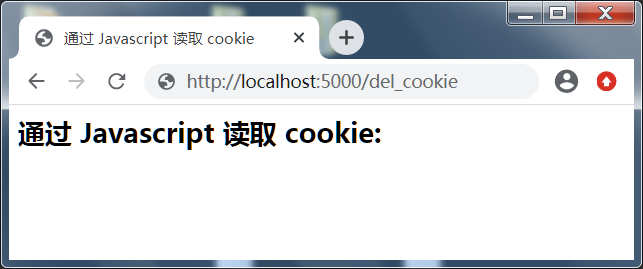
3. 在浏览器中输入 http://localhost:5000/del_cookie,显示如下:

在页面 /del_cookie 的处理函数中,服务端删除名称为 ‘mooc’ 的 Cookie,在客户端使用 Javascript 显示出 Cookie 的值为空。
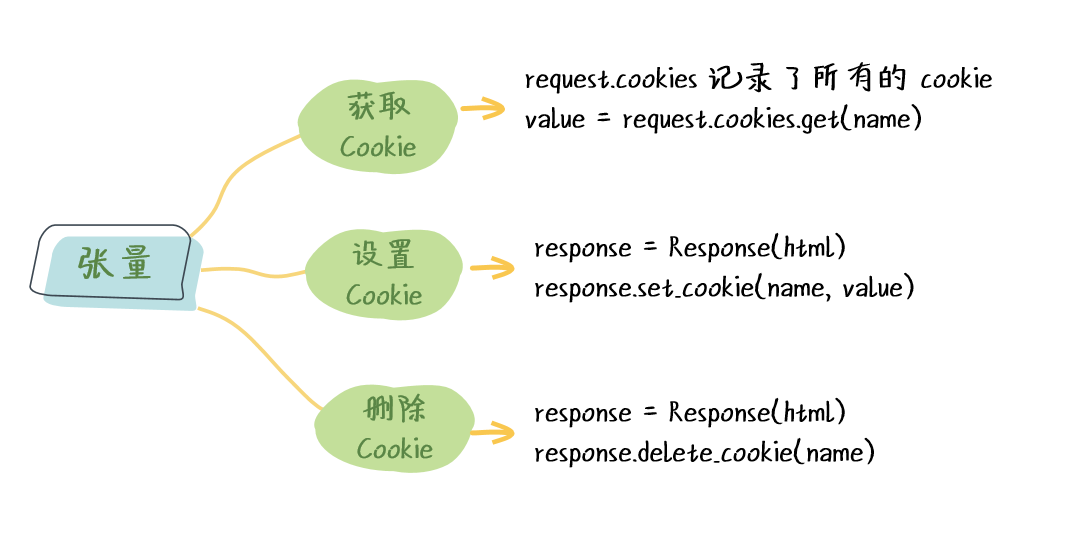
6. 小结
本节讲解在 Flask 中如何设置、获取、删除 Cookie,使用思维导图概括如下:

下个小节讲解在 Flask 中如何操作 Session。

































































 朱广蔚 ·
朱广蔚 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |