Android Studio 如何调试布局
前面的小节我们介绍了如何分析堆栈信息,可以有效的帮助我们分析代码异常,从本小结我们学习如何分析调试布局,可以有效的帮助我们分析界面异常。
1. 布局检查器
Android Studio 中的布局检查器即 Layout Inspector。通过 Layout Inspector,我们可以将应用布局与设计模型进行比较、显示应用的放大视图以及在运行时检查应用布局的细节。如果我们的布局是在运行时(而不是完全在 XML 中)构建的并且布局表现出意外行为,这会更加有效的帮助我们。
Tips:Layout Inspector 中的大部分功能以前是由 Hierarchy Viewer 和 Pixel Perfect 工具提供的,但这些工具现已弃用。
2. 启动 Layout Inspector
2.1 打开 Layout Inspector
如需打开 Layout Inspector,请执行以下操作:
-
在连接的设备或模拟器上运行需要调试的应用。
-
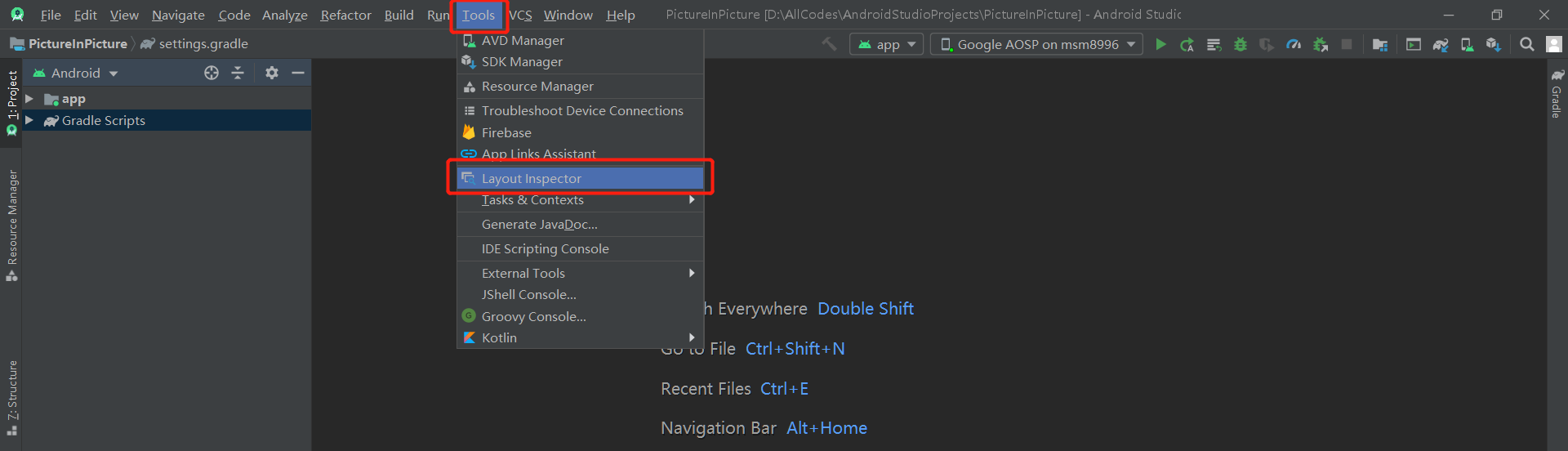
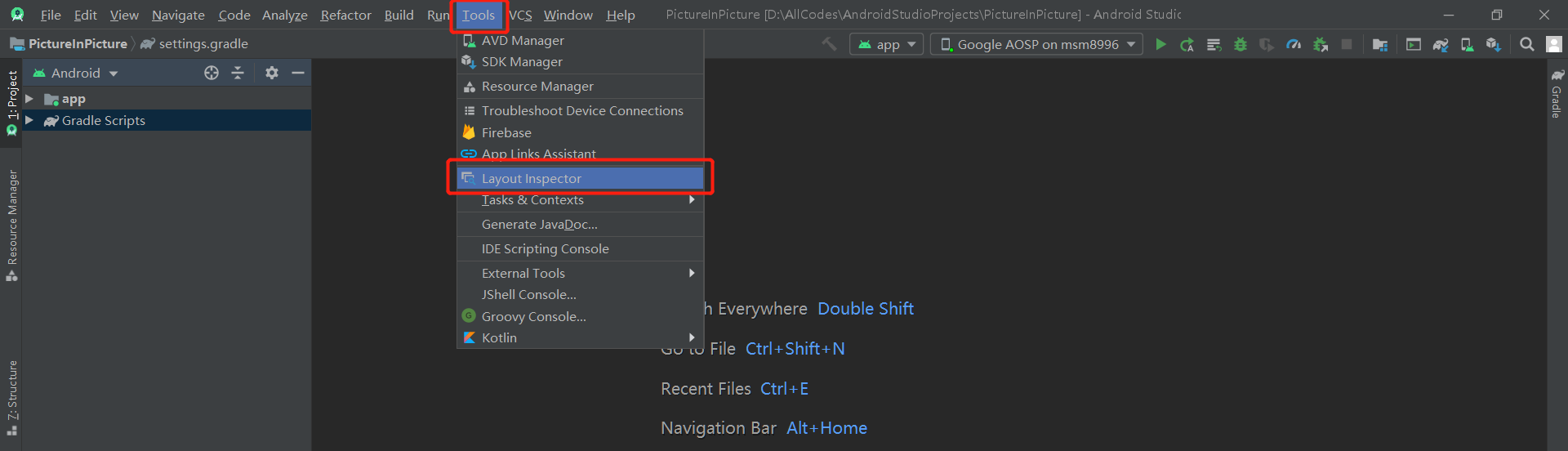
依次点击 Tools > Layout Inspector。

-
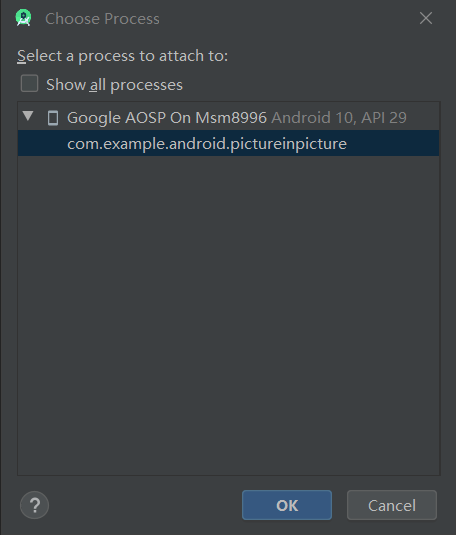
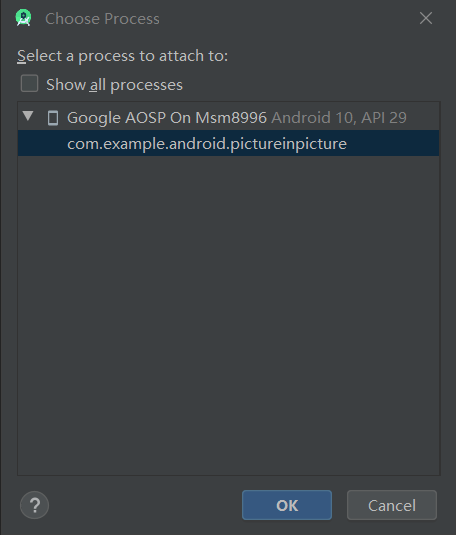
在随即显示的 Choose Process 对话框中,选择想要检查的应用进程,然后点击 OK。

-
布局检查器会拍摄快照,将其另存为 .li 文件并打开。
Tips:每个屏幕截图都保存在 project-name/captures/ 下的一个单独的 .li 文件中并在一个新标签页中打开。
2.2 选择应用进程
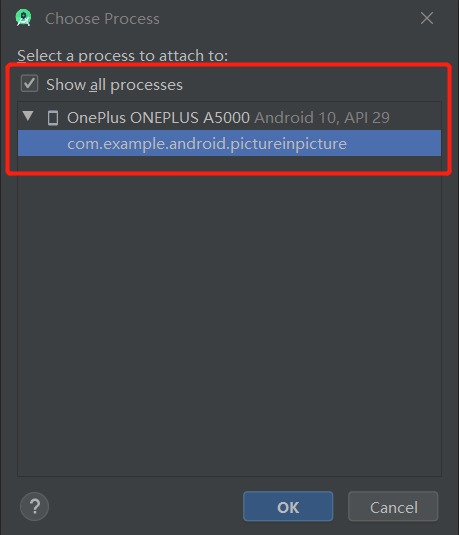
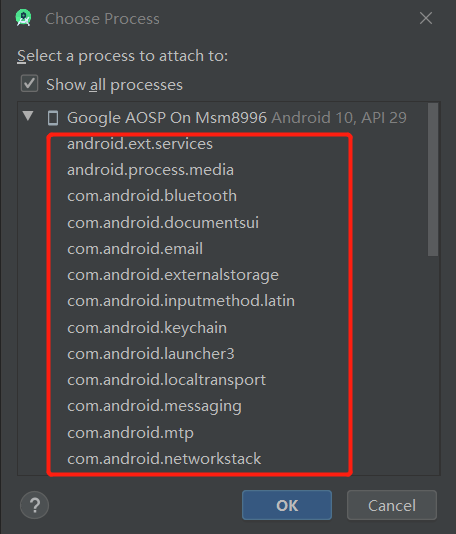
默认情况下,Choose Process 对话框仅列出当前在 Android Studio 中打开且正在设备或模拟器上运行的项目的进程。如果我们想查看所有可调试的应用,请勾选 Show all processes。

如果我们使用的是已取得 root 权限的设备或模拟器,那么我们会看到所有正在运行的应用。

2.3 Layout Inspector 主界面
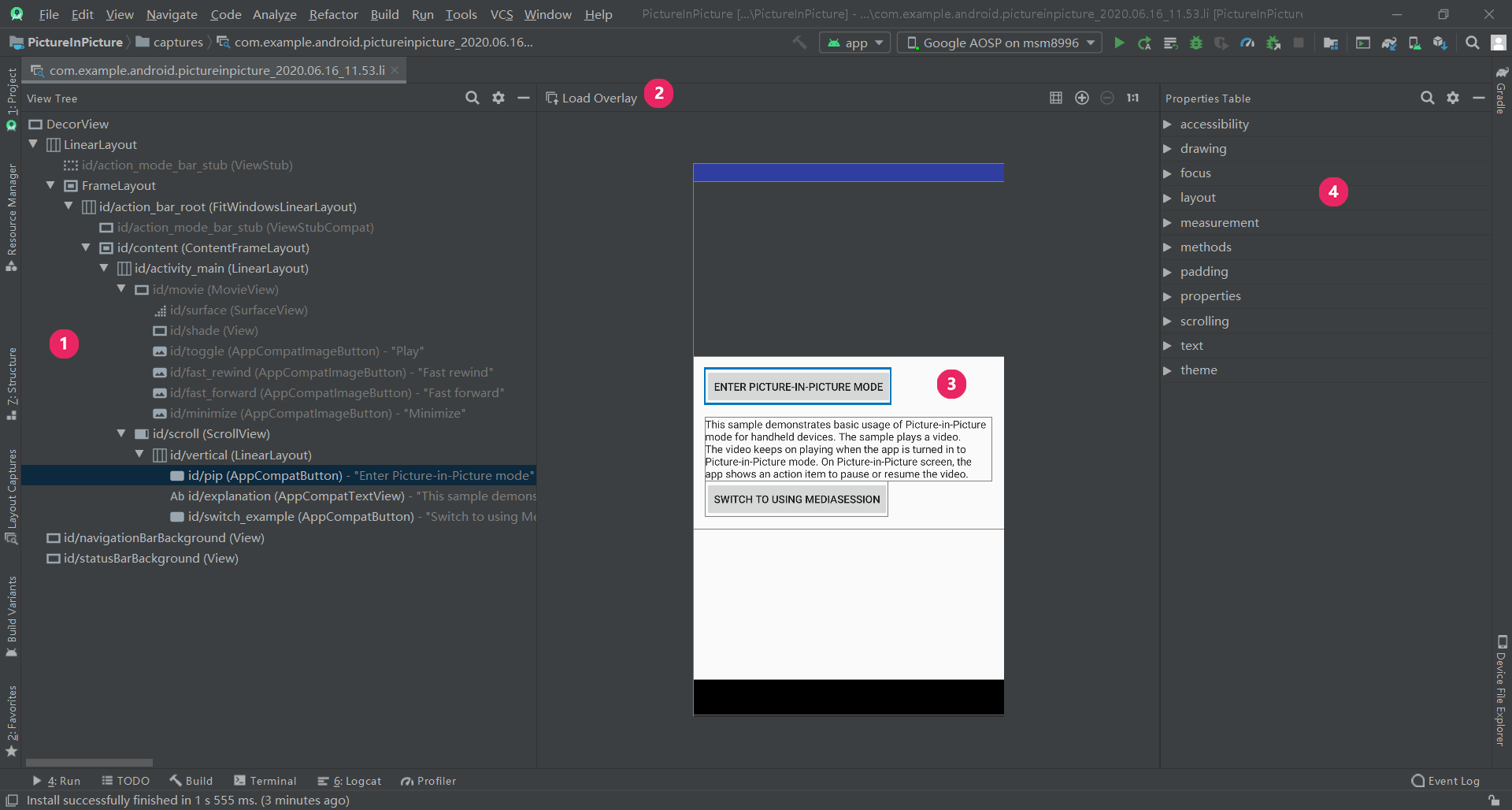
Layout Inspector 启动后的主界面如下图所示:

-
View Tree:布局中视图的层次结构。
-
Layout Inspector 工具栏:Layout Inspector 的工具。
-
屏幕截图:设备上显示的应用布局的屏幕截图,其中显示了每个视图的布局边界。
-
Properties Table:选定视图的布局属性。
3. 常规操作
3.1 选择视图
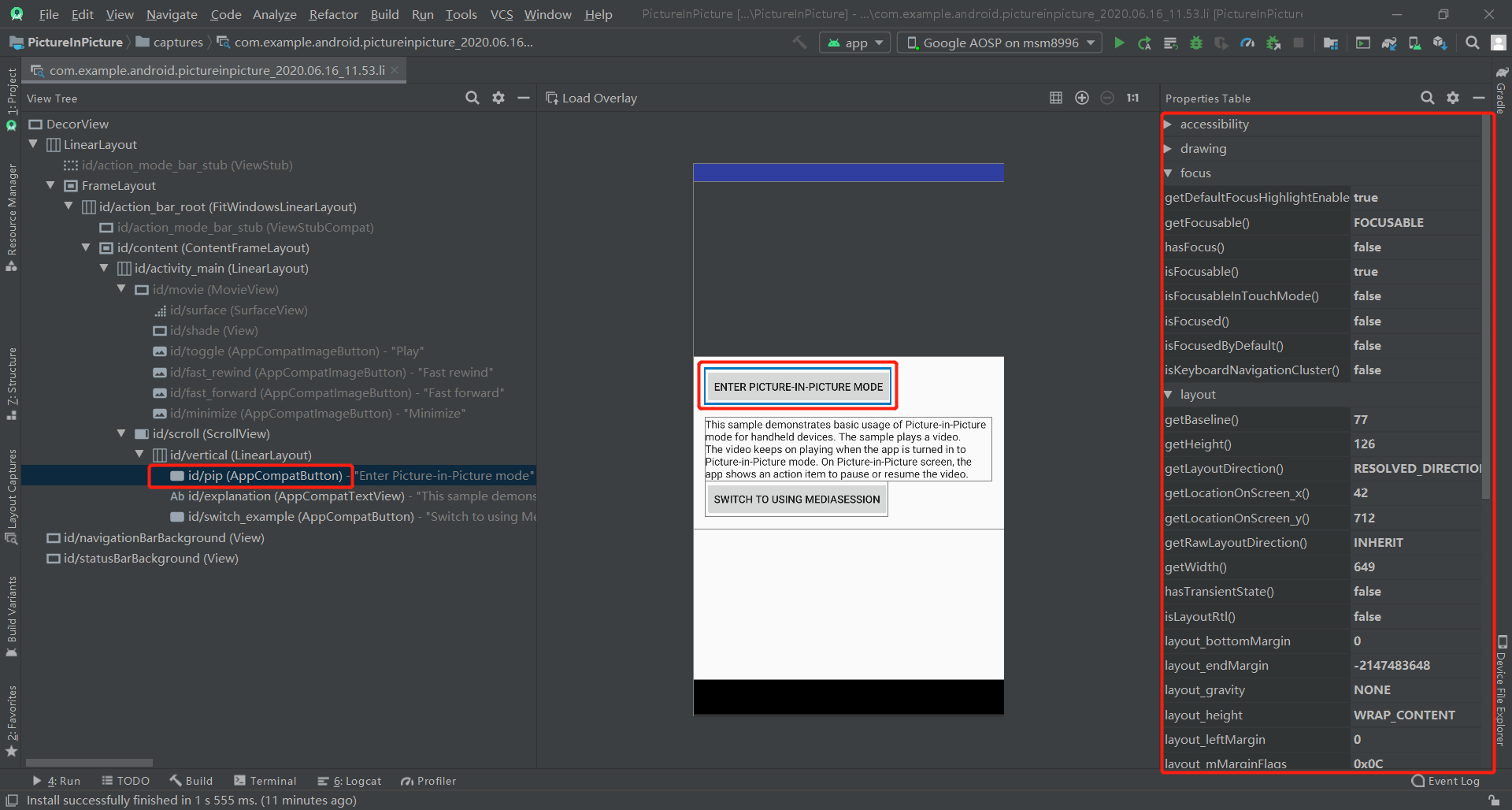
要选择某个视图,请在 View Tree 或屏幕截图中点击该视图。选定视图的所有布局属性都会显示在 Properties Table 中。

如果我们的布局包含重叠的视图,则只有前面的视图可以在屏幕截图中点击。要选择某个不在前面的视图,请在 View Tree 中点击该视图。
3.2 参考网格
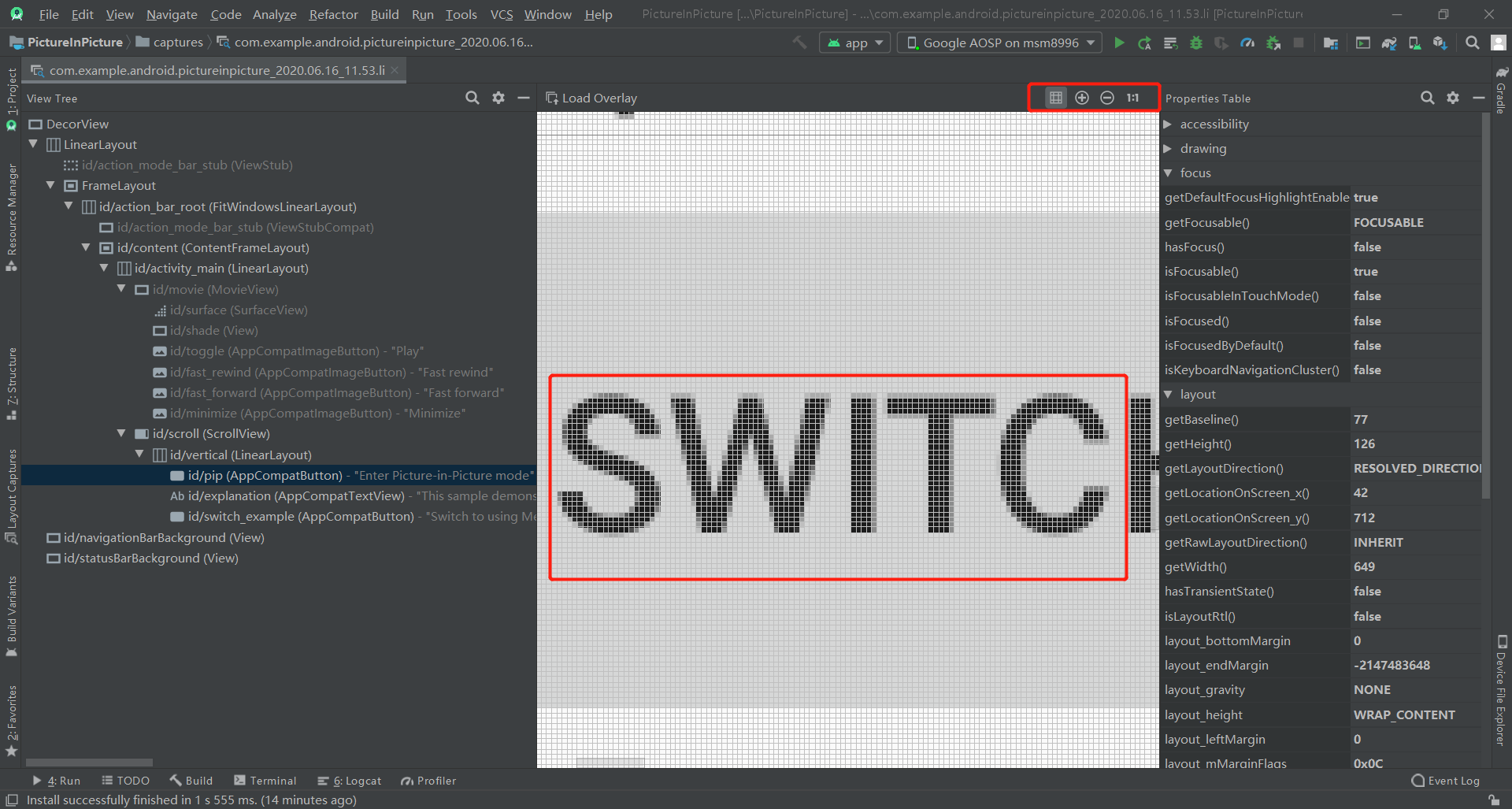
我们可以使用 Layout Editor 工具栏中的按钮控制屏幕截图的网格叠加层和缩放级别:
-
要放大屏幕截图,请点击 Zoom In 图标。
-
要缩小屏幕截图,请点击 Zoom Out 图标。
-
要按屏幕截图中的一个像素对应于设备上的一个像素这一放大率来查看布局,请点击 1:1 图标 。
-
要叠加像素网格,请点击 Grid 图标,网格仅在高缩放级别下可用。

3.3 叠加参考图像
要将应用布局与参考图像(如界面模型)进行比较,我们可以在布局检查器中加载位图图像叠加层。
-
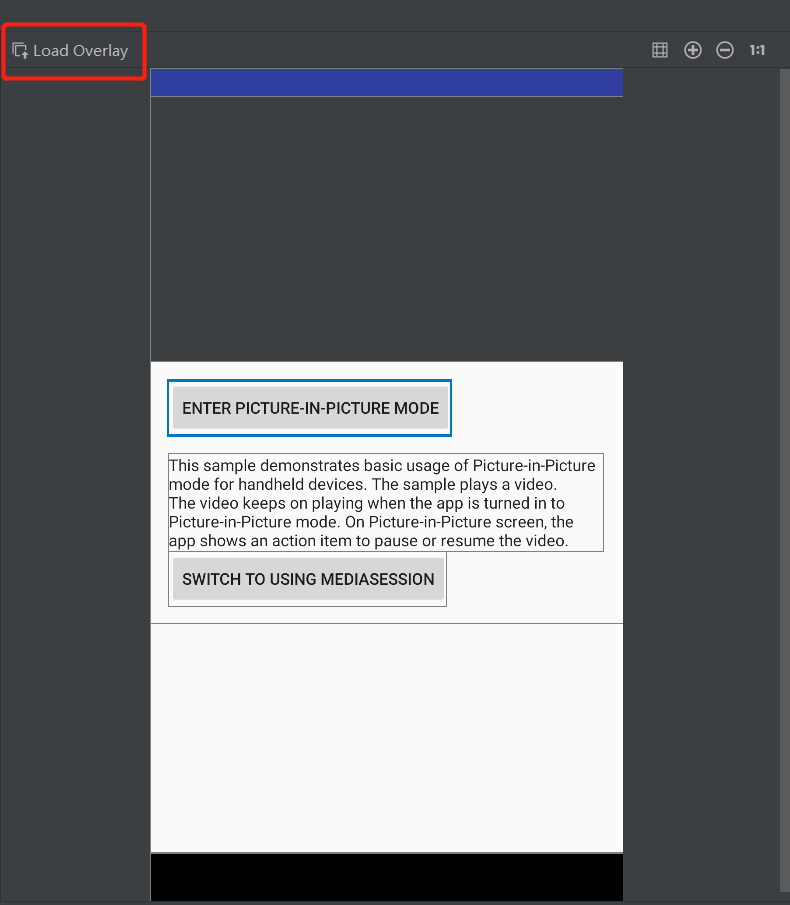
要加载叠加层,请点击布局检查器顶部的 Load Overlay 图标。叠加层将会缩放以适合布局。
-
要调整叠加层的透明度,请使用 Alpha 滑块。
-
要移除叠加层,请点击 Clear Overlay 图标。
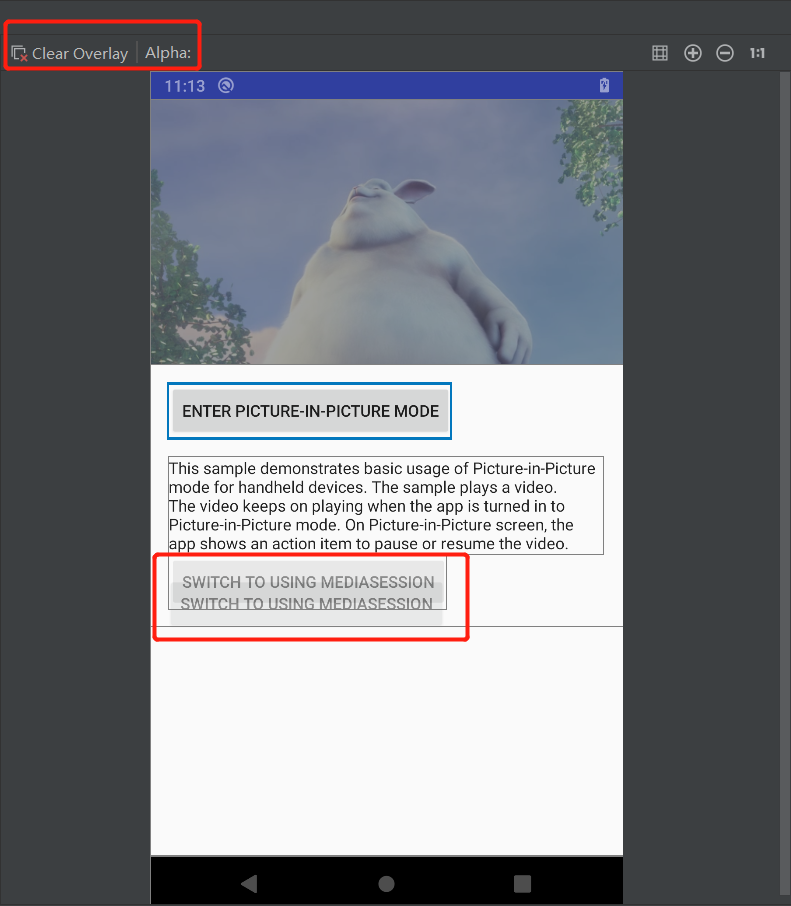
未叠加参考图时显示如下图:

叠加参考图后显示如下图:

把参考设计图叠加上后查看,发现 SWITCH TO USING MEDIASESSION 按钮的坐标与设计参考图不符。
4. 小结
本节课程我们主要学习了如何使用布局检测器调试布局。本节课程的重点如下:
- 掌握如何打开布局检查器;
- 掌握如何查看各视图的边界及属性。

































































 PT950 ·
PT950 ·


 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |