-
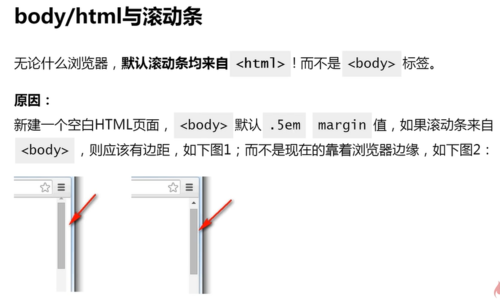
滚动条设置
 查看全部
查看全部 -
overflow与BFC



为什么:


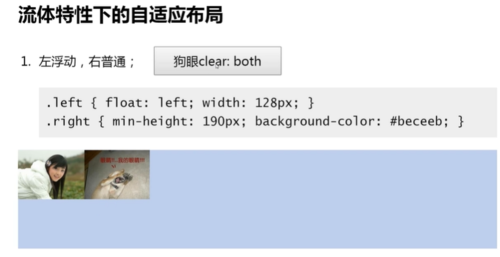
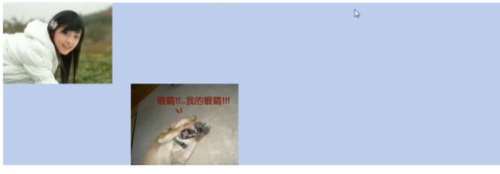
加了clear:both


加了clear:both


加了clear:both无变化

 查看全部
查看全部 -
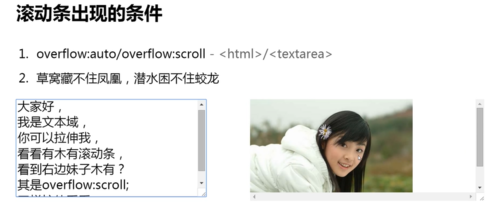
滚动条出现的条件





chrom浏览器的padding-bottom不缺失,其他都会缺失


overflow:auto出现滚动条容易破坏布局、水平居中跳动问题



 查看全部
查看全部 -
overflow:
visible:超出范围也显示
hidden:超出范围隐藏
scroll:超出范围出现滚动条
auto:超出范围出现滚动条
inherit:不常用
overflow-x 、overflow-y:如果overflow-x和overflow-y二者的值相同,等同于overflow; 如果二者值不同,其中一个被赋予visible;另一个被赋予auto,hidden,scroll,其中visible会被重置为auto。
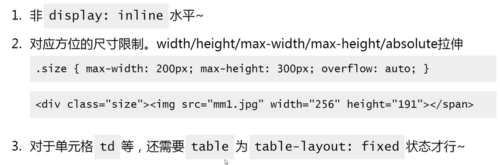
overflow起作用的前提:
 查看全部
查看全部 -
如果overflow-x 、overflow-y相同,则等同于overflow
如果不同,其中一个为visible 另外一个auto hidden scroll
则visible 会重置为auto查看全部 -
overflow作用的前提
查看全部 -
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style type="text/css"> button{ resize:both; } .box{ width:200px; height:100px; overflow:hidden; text-align:center;margin-left:8px;} #one {font-size:5em; background:#ccc; width:200px; height:100px; text-align:center;} #two {font-size:5em; background:#f00; width:200px; height:100px; text-align:center;} #three {font-size:5em; background:#0f3; width:200px; height:100px; text-align:center;} #four {font-size:5em; background:#ff3; width:200px; height:100px; text-align:center;} a{ text-decoration:none; } </style> </head> <body> <div class="box"> <div id="one">1</div> <div id="two">2</div> <div id="three">3</div> <div id="four">4</div> </div> <div> <button><a href="#one">按钮1</a></button> <button><a href="#two">按钮2</a></button> <button><a href="#three">按钮3</a></button> <button><a href="#four">按钮4</a></button> </div> </body> </html> 查看全部 -
resize 拉升靠overflow:hidden
查看全部 -
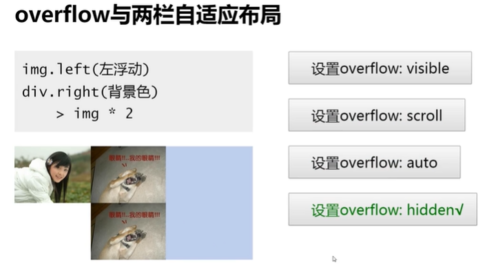
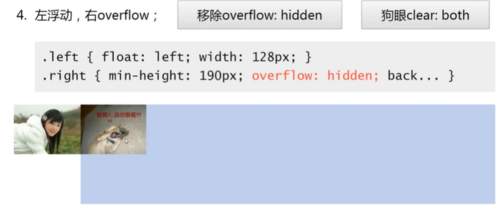
俩栏自适应布局
查看全部 -
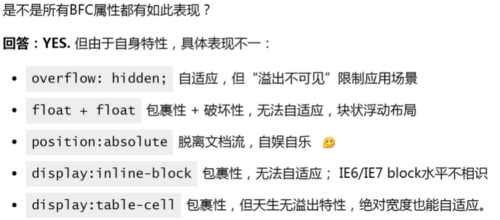
bfc属性的特性
查看全部 -
避免margin穿透
查看全部 -
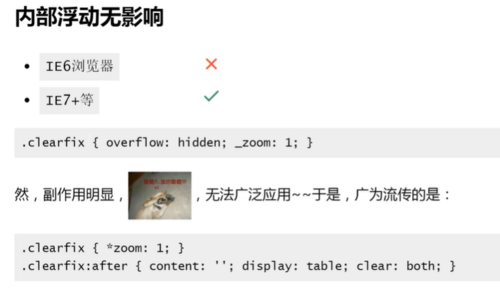
清除浮动写法
查看全部 -
水平居中 有无滚动栏
查看全部 -
ie7浏览器使用overflow:visible使按钮空白正常
查看全部 -
用锚点加overflow实现“选项卡”技术
查看全部 -
锚点可以用来快速定位
查看全部 -
锚点定位的本质是改变容器的滚动高度
查看全部 -
锚点会定位对应id的元素
查看全部 -
文本域自带overflow:auto,所以resize可以起作用
查看全部 -
绝对定位的元素当overflow在绝对定位元素及其包含块之间的时候不会被裁剪
查看全部 -
绝对定位的元素不会受到overflow的限制
查看全部 -
两栏自适应布局常用写法
查看全部 -
设置浮动元素的margin-right来撑开间距
查看全部 -
设置了overflow的scroll、auto、hidden之后,外部容器为BFC,可以不受内部元素浮动的影响
查看全部 -
BFC(块级格式化上下文),内部的任何状态都不会影响外部
查看全部 -
实际开发常用的滚动条属性
查看全部 -
滚动条是会占据容器尺寸,原本布局可能会受到滚动条的影响
查看全部 -
overflow的padding-bottom只在chrome浏览器下会出现,其他浏览器没有
查看全部
举报








