-
HTML元素的滚动条的等效css代码
查看全部 -
无论什么浏览器,默认滚动条来自<html>标签而不是<body>标签
查看全部 -
overflow起作用的前提条件
查看全部 -
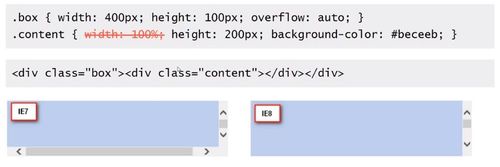
如果overflow-x和overflow-y值不同,其中一个为visible,另一个为hidden、scroll、auto,visible会被重置为auto
查看全部 -
overflow的默认值visible会使得元素显示不下的时候超出外面的容器
查看全部 -
ie6不支持内部浮动无影响
查看全部 -
父元素设置overflow:visible后高度无影响依然塌陷
查看全部 -
overflow : visible 妙用
查看全部 -
overflow如何起作用
查看全部 -
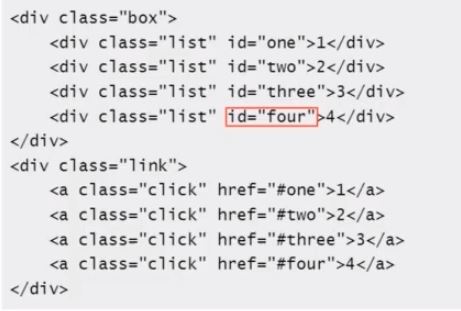
overflow与锚点技术:
1、锚点定位的本质是:改变容器的滚动高度
2、锚链接时,如下面的例子

给class="box"添加一个overflow:auto;样式
点击下面的1,2,3,4,能看见随着滚动条的移动转移到不同的div的位置

当改为overflow:hidden;
滚动条不见了,点击下面的1,2,3,4,直接进行div的转换,看不到之前的滚动变换效果

但是这样div切换时,位置会上下偏移,不太好控制
查看全部 -
依赖于overflow的样式:
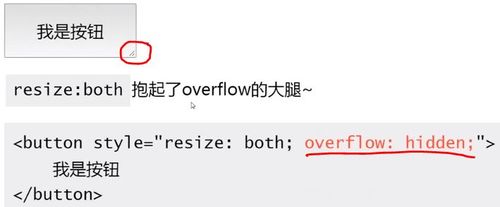
1、resize拉伸:
resize:both; 水平垂直两拉伸
resize:horizontal; 水平方向拉伸
resize:vertical; 垂直方向拉伸
resize的声明要想起作用,元素的overflow不能为visible


2、文本域天生可以拉伸,是因为它的overflow默认为auto
3、resize拖拽区域的大小是17像素*17像素,滚动条的尺寸也是17像素
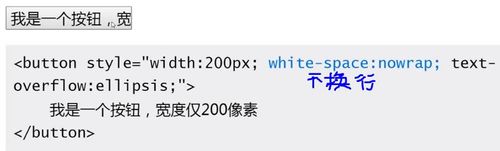
4、text-overflow:ellipsis; 文字溢出省略号表示
不添加overflow:hidden,溢出部分不会以省略号表示

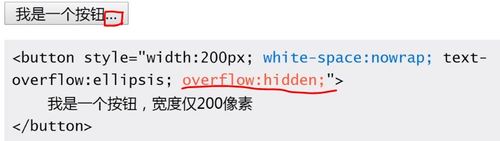
当添加了overflow:hidden;
 查看全部
查看全部 -
overflow与绝对定位:
1、overflow:hidden失效
一个容器,里面有张图片,
.box{
width:300px; height:200px;
border:5px solid #beceeb;
overflow:hidden;
}
当图片大小超过容器大小时,超出部分会被隐藏,
但是当给图片加上样式:
img{
position:absolute;
}
此时图片隐藏失败
2、overflow滚动失效
一个容器,里面有张图片,
.box{
width:300px; height:200px;
border:5px solid #beceeb;
overflow:auto;
}
当图片大小超过容器大小时,容器会加上滚动条,
但是当给图片加上样式:
img{
position:absolute;
}
拖动滚动条时图片不再跟着滚动,超出部分直接显示了出来
3、上诉情况失效的原因:
绝对定位元素不总是被父级overflow属性裁剪,尤其当overflow在绝对定位元素及其包含块之间的时候
包含块是指“含有position:relative/absolute/fixed声明的父级元素,没有则body元素”
上面的例子的层次结构:
body(包含块)
.box(overflow) overflow出现在绝对定位元素和包含块之间
img(absolute)
4、避免overflow的失效:
1)overflow元素自身为包含块
<div class="box">
<div > //包含块
<img src="1.jpg">
</div>
</div>
2)overflow元素的子元素为包含块
3)任意合法transform声明当做包含块,
overflow元素自身transform:适用于IE9+/FireFox
overflow子元素transform:适用于IE9+/FireFox/Chrome/Safari/Opera
查看全部 -
overflow与块状格式化上下文:
1、清除浮动:
.clearfix{*zoom:1;}
.clearfix:after{content:'';display:table;clear:both;}
2、两栏自适应:
.cell{
display:table-cell;width:2000px; //IE8+ BFC特性
*display:inline-block;*width:auto; //IE7- 伪BFC特性
}
查看全部 -
overflow基本属性:
1、overflow:visible、hidden、scroll、auto、inherit
visible:默认值,超出的部分依旧显示,IE6浏览器容器边框会变大以包含住超出的部分
hidden:超出的部分被隐藏
scroll:在容器的右、下出现滚动条
auto:当溢出时才出现滚动条
2、overflow-x:hidden;图片溢出时,水平方向隐藏,但容器整体变小,垂直方向出现滚动条
3、当overflow-x,overflow-y的值相同,等同于overflow
overflow-x,overflow-y的值不同,一个赋值为visible,一个赋值为hidden、scroll或auto,那么这个visible会被重置auto
 查看全部
查看全部 -
去除页面默认滚动条只需
html{overflow:hidden}
查看全部
举报





