-
IE8+浏览器html元素默认的overflow:auto;reset.css的html{ overflow:hidden }去滚动条查看全部
-
容器出现滚动条的条件查看全部
-
overflow能生效的前提条件查看全部
-
overflow能发生作用的前提条件查看全部
-
如果css3的overflow-x和overflow-y值相同,则等同于设置overflow 如果css3的overflow-x和overflow-y值不相同,其中一个值为visible,另一个值为hidden、auto、scroll,那么这个设为visible的值将被重置为auto查看全部
-
锚点链接<a href="#id"></a>可以找到页面#id的位置查看全部
-
滚动条宽度都是17px
查看全部 -
不错查看全部
-
transform声明当包含块
查看全部 -
如何避免失效
查看全部 -
overflow失效的原理
查看全部 -
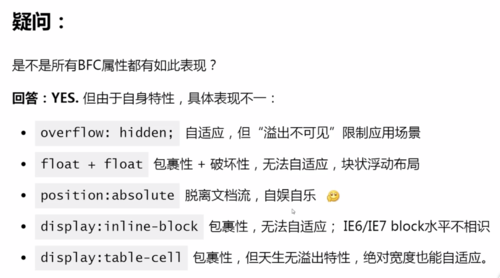
BFC属性
查看全部 -
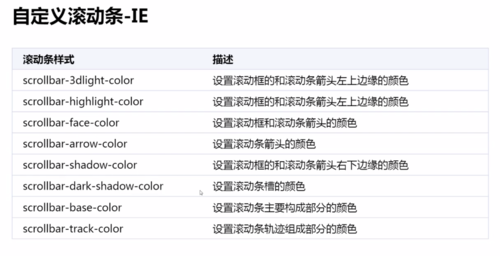
自定义滚动条
查看全部 -
overflow和bfc

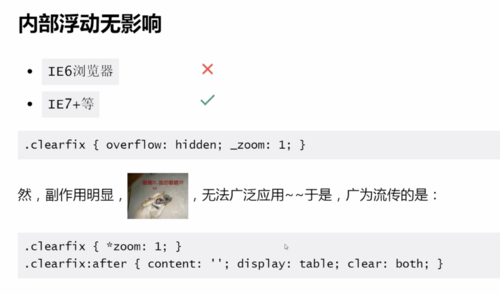
1.清除浮动

2.避免margin穿透


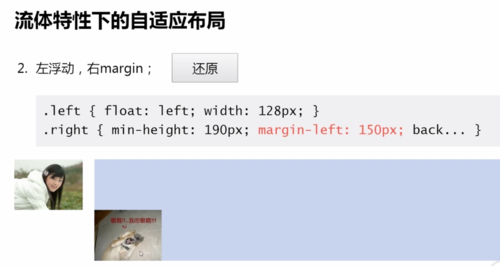
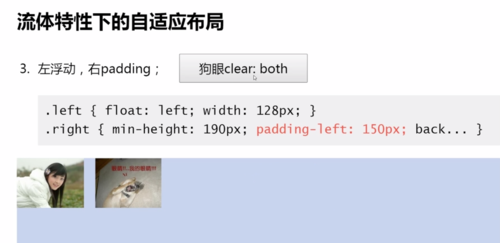
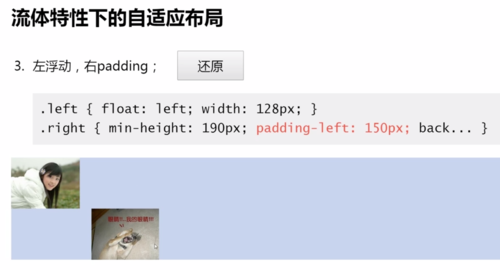
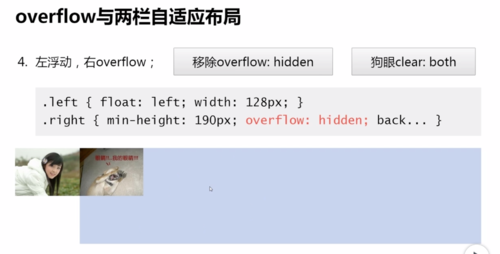
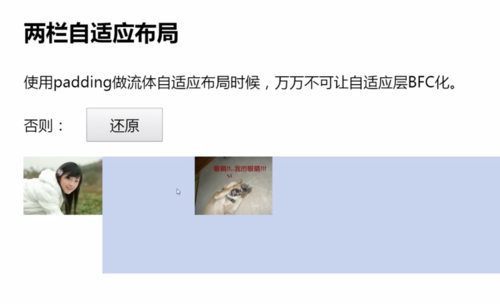
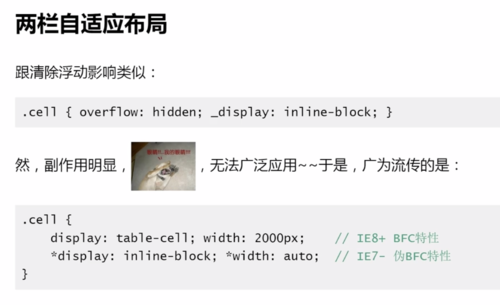
3.两栏自适应布局


流体特性下的自适应布局





overflow与两栏自适应布局




 查看全部
查看全部 -
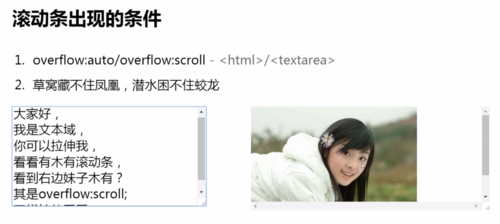
1. 滚动条出现:
overflow: auto/scroll;

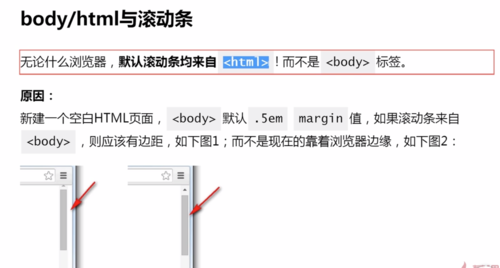
2.滚动条默认来自html,而不是body

3.html中overflow默认值
ie7: overflow-y: scroll;
ie8+: overflow: auto;

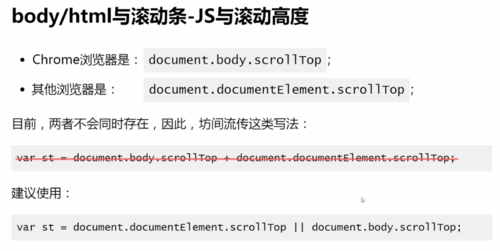
4.滚动条高度:

5.overflow的padding-bottom缺失现象 => 不一样的scrollHeight
chrome存在pading-bottom,其他缺失
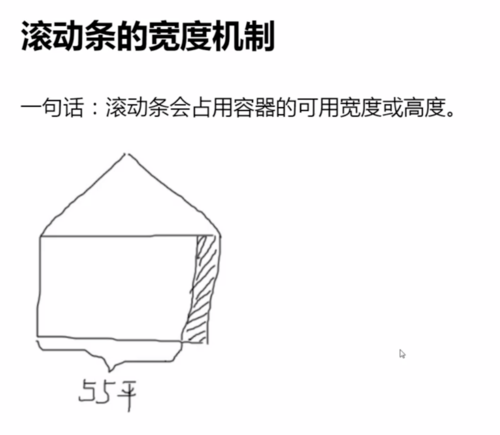
6. 滚动条的宽度机制


7.滚动条导致布局问题
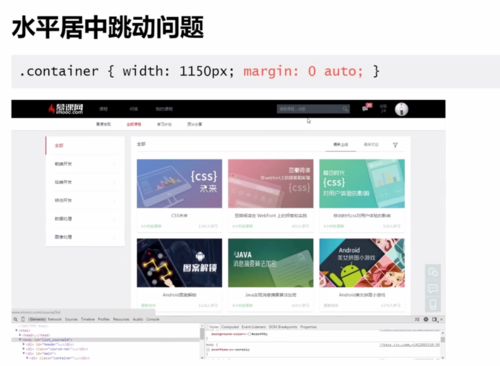
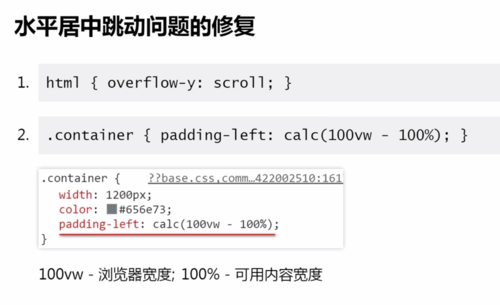
 8.水平居中跳动问题
8.水平居中跳动问题

9.自定义滚动条




10. ios原生滚动回调
 查看全部
查看全部
举报
0/150
提交
取消






