-
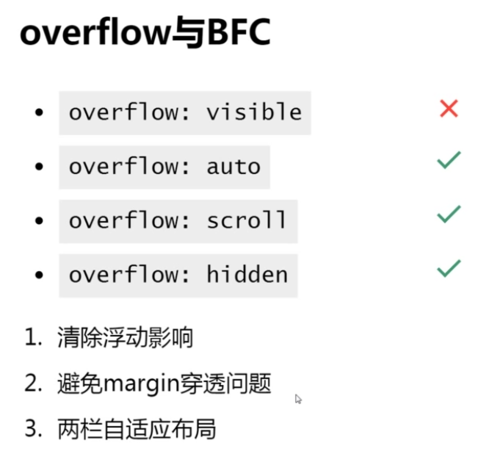
一 overflow:
visible
ie6: 容器内容溢出,容器会被撑开
hiddden 隐藏
scroll
auto
inherit ie8+才支持
二 overflow-x和overflow-y ie8+
overflow-x和overflow-y值相同,等同于overflow
1.overflow-x和overflow-y值不同,其中一个值为visible, 另外一个值被赋予hidden, auto, => visible会被重置为auto
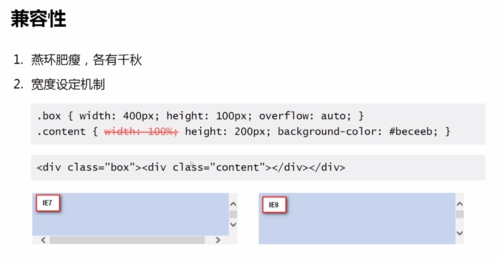
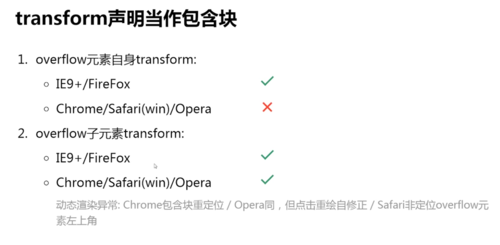
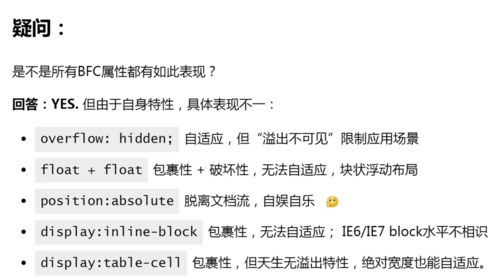
三 兼容性

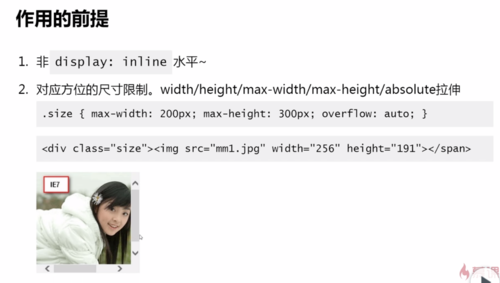
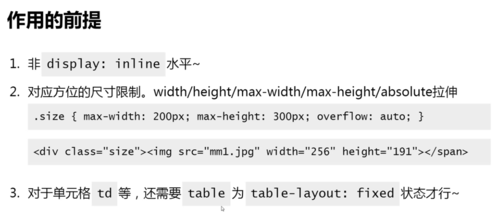
作用的前提


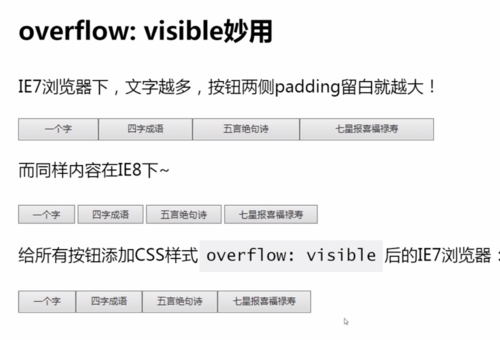
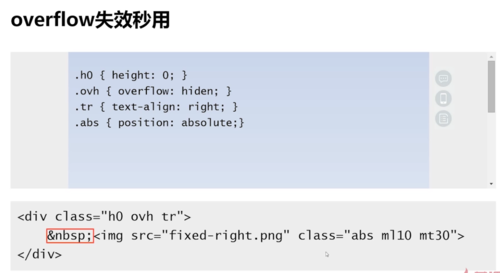
overflow: visible妙用
 查看全部
查看全部 -
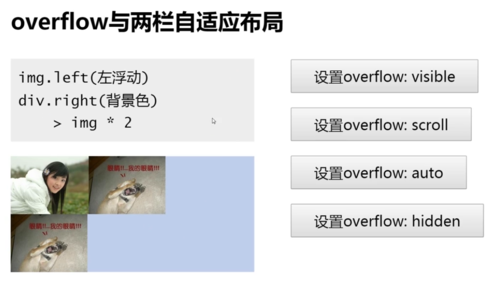
overflow:hidden实现的bfc两栏布局,副作用会导致使用hidden值的 元素内容溢出被隐藏。 .cell{ display: table-cell; width: 9999px; *display: inline-block; *width: auto; }查看全部 -
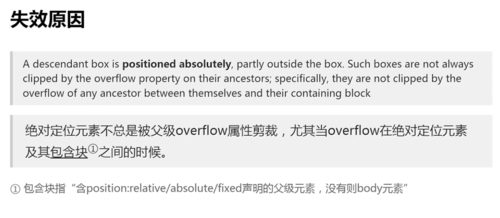
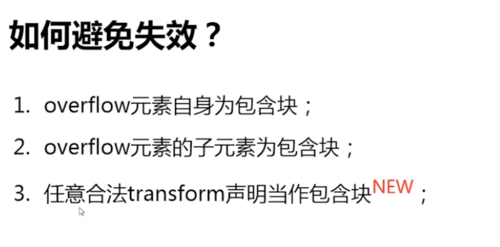
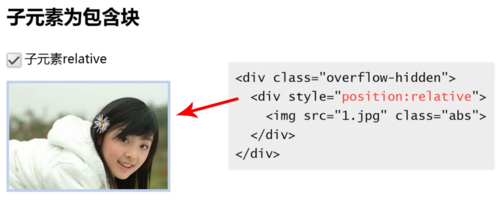
绝对定位使overflow:hidden失效的原因:
overflow:hidden元素在绝对定位元素与之包含块(父级position为relative,absolute,fixed等)之间
查看全部 -
overflow起作用的前提
查看全部 -
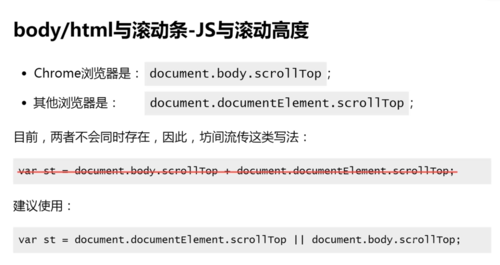
滚动高度查看全部
-
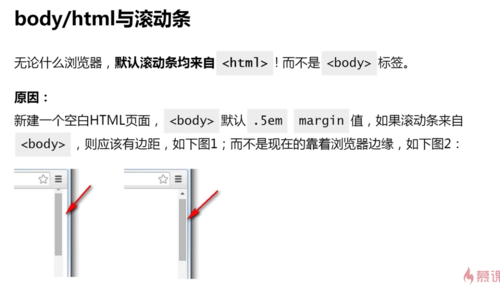
默认滚动条来自 <html>
padding-bottom 可能缺失
滚动条宽度 17px
padding-left: calc(100vw - 100%); 方法的作用
查看全部 -
纯css选项卡!
查看全部 -
overflow失效
查看全部 -
5555555555
查看全部 -
66666
查看全部 -
依赖Overflow的样式表现


 查看全部
查看全部 -
overflow 与 absolute 绝对定位





 查看全部
查看全部 -
Overflow与BFC






 查看全部
查看全部 -
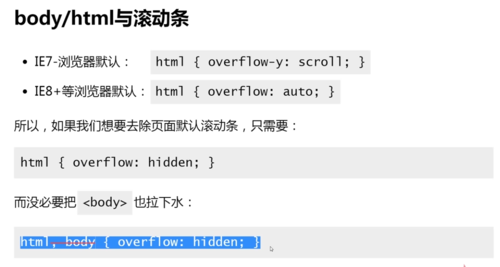
Overflow与滚动条










 查看全部
查看全部 -
overflow基本属性
——基本表现,包括兼容性
基本属性
visible(默认,可见)
hidden(隐藏)
scorll(加水平、垂直滚动条)
auto
inherit
如果overflow-x 与 overflow-y值相同时 ,则等同于overflow
如果overflow-x 与 overflow-y值不相同时,且其中一个值为visible,另一个被赋予hidden,auto,scroll 那这个visvible会被重置为auto;
兼容性,删除宽度百分百
 查看全部
查看全部
举报









