-
DOM节点继承层次
查看全部 -
jQuery验证文档是否是HTML文档或者xml文档.
查看全部 -
元素节点类型的判断
查看全部 -
元素节点类型的判断
查看全部 -
查看全部
-
DOMReady实现策略
查看全部 -
Webkit主要渲染流程:扩展阅读
查看全部 -
浏览器渲染引擎的基本渲染流程.
查看全部 -
节点的nodeName与nodeValue.
查看全部 -
DOM节点类型
查看全部 -
利用DOM给我们提供的接口,我们可以修改任意的DOM结点的内容,包括删除,添加,修改结点。
查看全部 -
DOM探索系列教程
查看全部 -
基础详解篇课程要点
查看全部 -
HTML控制展示内容,CSS控制样式显示,JavaScript赋予HTML行为。利用BOM对象来操作浏览器对象。DOM提供接口让我们操作HTML元素。
查看全部 -
每一个节点都有一个type属性,用于表明节点的类型,节点类型通过数值常量,和字符常量来表示,元素唯一拥有文本节点和子节点的节点类型,属性节点被包含在元素节点中的一部分,不单独出现,某个节点之后的空白区域也是属于文本节点,文档节点是所有文档的根节点,是所有元素的父节点。
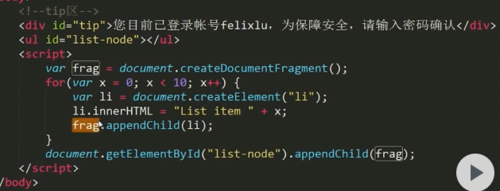
文档片段节点
 查看全部
查看全部
举报
0/150
提交
取消



