-
reset.css链接地址:
http://meyerweb.com/eric/tools/css/reset/
查看全部 -
查看全部
-
了解dom节点继承层次有什么作用?元素节点和文本节点的继承层次有那些不同,可以看到原型的自有属性都有很多,这个可以使用框架去处理,无需自己处理,但是还是有必要了解。react框架的虚拟dom的概念也可以去了解了解
查看全部 -
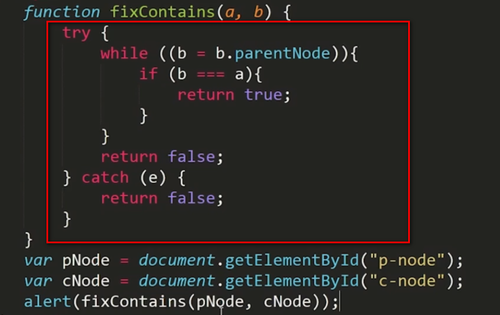
1.包含关系:parentNode.contains(childNode)
2.不支持contains
(1)document.contains(cNode)--->ie不支持
(2)不支持文本节点
3.写一个全兼容方法
 查看全部
查看全部 -
判断XML和HTML的方法: 先使用isElememt判断是否为元素节点,再用creatElement判断元素名大写小写是否都等同,大小写不等同为XML,等同为HTML
查看全部 -
判断一个节点是否是元素节点的方法:
<div id="test">aaa</div>
<!--这是一个注释节点-->
<script>
var testDiv = document.createElement('div');
var isElement = function (obj) {
if (obj && obj.nodeType === 1) {//先过滤最简单的
if( window.Node && (obj instanceof Node )){ //如果是IE9,则判定其是否Node的实例
return true; //由于obj可能是来自另一个文档对象,因此不能轻易返回false
}
try {//最后以这种效率非常差但肯定可行的方案进行判定
testDiv.appendChild(obj);
testDiv.removeChild(obj);
} catch (e) {
return false;
}
return true;
}
return false;
}
var a = {
nodeType: 1
}
console.log(isElement(document.getElementById("test")));
console.log(isElement(document.getElementById("test").nextSibling));
console.log(isElement(a));
</script>
查看全部 -
必须掌握元素节点类型的判断:
元素节点(Element):1
属性节点(Attribute):2
文本节点(Text):3
注释节点(Element):8
文档节点(Document):9
文档类型节点(DocumentType):10
文档片段节点(DocumentFragment):11
元素节点类型判断的四个方法:
1.isElment
2.isHTML
3.isXML
4.contains
isElement 是否是元素节点
isHTML 是否是HTML的元素节点
isXML 是否是XML的元素节点
contains 是否是包含关系查看全部 -
window.onload: 等所有资源加载完 document.ready: DOM树构建完资源还没加载完 应该使用ready保证用户体验。否则当网站有很多图片资源时要很长时间才能加载完这段时间内Js都用不了
查看全部 -
1.低版本的ie不支持document.addEventListener方法、(ie支持: attachEvent),所以:
if(document.addEventListener){
document.addEventListener('DOMContentLoad', fn(), false)
}else{
执行兼容的ie的方法
}
2.domContentLoad兼容低版本ie方法:
(1)保证执行一次,最外面定义一个done=false
https://img1.sycdn.imooc.com//5b5ed0770001539308210313.jpg
(2)监听document的加在状态:
https://img1.sycdn.imooc.com//5b5ed04f0001a9f609990344.jpg
(3)在dom创建完的判断
https://img1.sycdn.imooc.com//5b5ed0670001f2a910410509.jpg
查看全部 -
domReady实现策略:
window.onload // 所有资源都加在完毕后才会调用(不适用图片过多的页面)
DOMContentLoaded // $(document).ready(function(){})实现原理解释用了DOMContentLoaded ;
 查看全部
查看全部 -
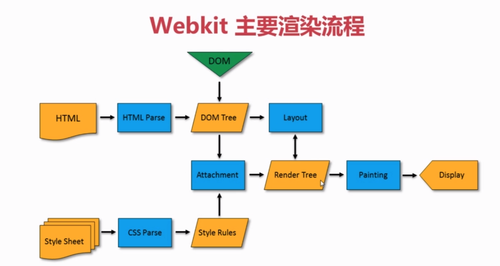
渲染引擎的渲染过程
解析html、构建dom树
构建渲染树(解析样式信息)
布局渲染树(布局dom节点)
绘制渲染树(绘制dom节点)
 查看全部
查看全部 -



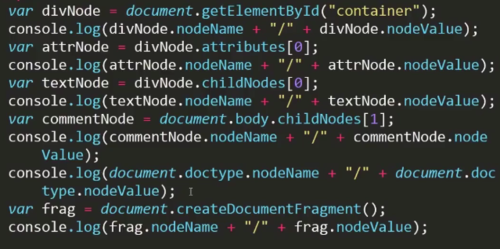
divNode:指div元素节点;
attrNode:指div元素节点的属性节点id;
textNode:指div节点的id节点的内容;
commentNode:指注释节点;
文档类型节点直接打印,路径:document.doctype. ;
frag:指文档片段节点,一般使用JavaScript添加。
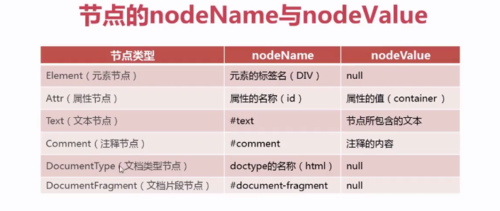
查看全部 -
nodetype:文档节点类型
判断节点类型的方法:
1、定义一个节点:
<div id="content">内容</div>
2、使用JavaScript判断——定义变量divNode,通过id获取节点并赋值给变量:
var divNode = document.getElementById("content");
3、if或switch语句判断节点类型
(获取节点divNode的节点类型)divNode.nodeType ==Node.ELEMENT_NODE(或者1)【相比较的节点类型的字符常量(或者数字常量)】;
alert()语句回应。
查看全部 -
本案例是“文档片段节点”的添加案例。
innerHTML:设置或返回表格行的开始和结束标签之间的 HTML。
appendchild:向节点添加最后一个子节点。一般用法:
对象名.appendchild(添加内容的对象名,如:li);
document.getElementById(被添加者,如:list-node).appendChild(对象名,如frag);
2、节点分类
Element:如html、head、meta、title、body、div、ul、script等;
Attr:非文档树的一部分,包含于元素节点,如:lang、charset、id等;
Ttext:字符数据,可有空白和更多的数据组成,元素的属性内容和属性的文本内容都是由Text表示,如标签间的文字,标签到标签间的空白;
Comment:文档中的注释内容;
Document:文档树的根节点,是其他节点的父节点,飞html、XML的根元素,因在其中像注释节点可在文档之外。我们将整个代码之上看做文档节点既document节点,它包含两个节点,分别是doctype节点和html节点;
DocumentType:每个document节点都有一个documenttype节点,其值或是 (now?)或者document对象,如:<!DOCTYPE>定义就是documenttype节点;
DocumentFragment:是轻量级的或者最小的document对象,它表示文档的一部分或者一段,不属于文档树,其有一个十分有用的特殊行为,如,当请求把一个documentfragment节点插入到文档树的时候,插入的不是documentfragment节点自身,而是它的子孙节点,此时它是有用的占位符,暂时存放那些一次插入的节点,同事它有利于实现文档的剪切、复制、粘贴等操作,如:frag。
查看全部 -
HTML控制展示内容,CSS控制样式显示,JavaScript赋予HTML行为。利用BOM对象来操作浏览器对象。DOM提供接口让我们操作HTML元素。
查看全部
举报




 11:07
11:07