-
BOM (Brother Object Model)
查看全部 -
jskfj.fdfdfsg.ffdfgdfg; dfgdfgdf.dffgsfsdf sdgdfg.fgdfsdfs
查看全部 -
window.onload function() 加載完網頁執行
var imgWidth = imgs[0].offsetWidth;通过offsetWidth可以获得图片的宽度;offsetWidth 属于dom样式设置的内容
parseInt(imgs[j].style.left,10) imgs[j].style.left的值含有单位px不能直接数值运算,需要先转化为数字,通过parseInt()来进行转化
查看全部 -
块 块。。。。。内联 内联
查看全部 -
dom节点继承层次多,dom操作耗费性能,故将dom操作转交框架内部,精细化操作,虚拟dom,mvvm框架
查看全部 -
window.onload,页面全部加载完成后触发函数,
DOMReady实现策略,第二点符合jquery的DOMReady思路
查看全部 -
蓝色部分设计大量计算
查看全部 -
html结构的渲染过程,外部资源的加载贯穿始终
查看全部 -
attrNode=divNode.attributes[0];/获取第一个属性节点
divNode.childNodes[0];/获取元素节点的第一个子节点;子节点按html上的顺序排列,注意空格属于文档节点
document.doctype;/获取doctype节点对象
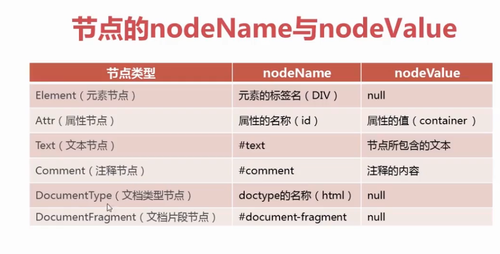
所有节点都具有nodeName和nodeValue属性
查看全部 -
。IE的notetype属性值只支持数值常量
查看全部 -
什么是dom,为什么使用dom,dom级别,浏览器对dom的支持
查看全部 -
d发顺丰到付
 查看全部
查看全部 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box { width: 1000px; height: 300px; border: 1px solid #ccc; position: relative; overflow: hidden; } #box div { width: 400px; height: 300px; background-color: orangered; position: absolute; background-image: url("1.jpg"); } #box div:nth-child(2) { left: 400px; background-color: #ccc; background-image: url("2.jpg"); } #box div:nth-child(3) { left: 600px; background-color: red; background-image: url("3.jpg"); } #box div:nth-child(4) { left: 800px; background-color: pink; background-image: url("4.jpg"); } </style> </head> <body> <div id="box"> <div></div> <div></div> <div></div> <div></div> </div> </body> <script> window.onload = function () { //获取事件源 var box = document.getElementById('box') var divs = box.querySelectorAll('div') var left = [ {left: 0}, {left: 200}, {left: 400}, {left: 600} ] var previous = [ {left: 0}, {left: 400}, {left: 600}, {left: 800} ] for (var i = 0; i < divs.length; i++) { divs[i].index = i //注册事件 鼠标经过时当前图片时且前面的图片都会移动到目标位置 divs[i].onmouseover = function () { var index = this.index for (var i = 1; i <= index; i++) { animate(divs[i], left[i]) } } //鼠标离开时复位到目标位置 如果鼠标移动到后面的图片不会复位(因为触发onmouseover事件后目标位置就是当前位置) divs[i].onmouseout = function () { var index = this.index for (var i = 1; i <= index; i++) { animate(divs[i], previous[i]) } } } //给事件源注册事件 /** * 封装一个animate函数 * @param o * @param json * @param fn */ function animate(o, json, fn) { if (o.timeId) { clearInterval(o.timeId) //清除定时器,保证只有一个定时器在运行 } o.timeId = setInterval(function () { var flag = true for (var key in json) { if (key == 'opacity') { var leader = parseInt(getAttr(o, key) * 100 || 0)//先放大100倍,这样才能保证步长至少为1px才有效 var target = parseInt(json[key] * 100) var step = (target - leader) / 10 step = step > 0 ? Math.ceil(step) : Math.floor(step) leader += step o.style.opacity = leader / 100 //计算后除于100即可 } else if (key == 'zIndex') { o.style.zIndex = json[key] //直接设置为目标层级即可,无需步进 } else { var leader = parseInt(getAttr(o, key)) //只保留整数 var target = parseInt(json[key]) //只保留整数 var step = (target - leader) / 5 step = step > 0 ? Math.ceil(step) : Math.floor(step) leader += step o.style[key] = leader + 'px' } if (target != leader) { //只要有一个属性没有到达目标位置 flag就为假 开关思想 flag = false } } if (flag) { clearInterval(o.timeId) if (typeof fn == 'function') { //如果参数是函数就调函数 fn() } } }, 15) } function getAttr(o, attr) { if (o.currentStyle) { return o.currentStyle[attr] } else { return window.getComputedStyle(o, null)[attr] } } } </script> </html>查看全部 -
DOM处在赋予JS动态交互和效果能力的核心地位
查看全部 -
DOM处在赋予JS动态交互和效果能力的核心地位
查看全部
举报









