-
块状元素与内联元素嵌套规则
1,块状元素可以包含内联元素或 某些 块元素,但内联元素却不能包含块元素,它只能包含其他的内联元素。
2,块级元素不能放在<p>里面。
3,有几个特殊的块级元素只能包含內联元素,不能再包含块级元素,这几个特殊的标签:h1-h6,p,dt。
4,li内可以包含div标签。(两者都是装载内容的容器,没有级别之分,同理,li内可以容纳ul/ol)
5,块级元素与块级元素并列,内联元素与内联元素并列。
<div><h2></h2><span></span></div>不提倡查看全部 -
isElement 是否是元素节点
isHTML 是否是HTML的元素节点
isXML 是否是XML的元素节点
contains 是否是包含关系查看全部 -
domReady的实现策略
window.onload事件: 浏览器绘制完dom节点,再加载完页面上的所有资源以后,才执行我们自己定义的代码。也就是说在文档解析渲染,资源加载完成之前,不让js脚本执行。但当资源过多时便出现短板,并不实用。
jQ中的DOMReady实现策略:
$(document).ready(function(){});查看全部 -
把一个文档划分为多个节点,而这些节点分别用不同的类型来表示,代表不同的含义,了解DOM节点的类型是基础。
■ 元素节点,
> 拥有子节点和文本,是唯一能拥有属性的节点类型<br>
■ 属性节点,
> 元素中的属性,是附属于元素的,是包含他的元素节点的一部分,不属于文档树的一部分<br>
■ 文本节点,
> 只包含文本内容(可以只包含空白)的节点,在xml中称为字符数据;<br>
> 在文档树中元素的文本内容和属性的文本内容都是由文本节点表示的<br>
> 某个节点的空白区域,也是属于文本节点<br>
■ 注释节点:
> 表示注释的内容<br>
■ 文档节点:
> 文档树的根节点,是其他节点的父节点;
> 注意不是html或者xml的根元素。根元素是作为文档节点的子节点出现的<br>
> 整个代码之上看做是文档节点<br>
■ 文档类型节点: 例;<!doctype html><br>
■ 文档片段节点:
> 文档片段是轻量级的或者是最小的Document 对象,他表示文档的一部分或者是一段,他不属于文档树;
> 他的特殊行为:占位符,暂时存放一次插入文档的节点,同时有利于剪贴复制操作查看全部 -
window.onload表示页面的所有元素和资源加载完毕才触发执行function匿名函数中的内容
onload是dom范畴的其中一个部分内容
实现页面交互要通过js操作页面元素或者说操作dom来实现
要操作dom要先找到dom元素节点即操作对象
> 获取对象的方法:
document.getElementById('id值'); //通过id获取对象
document.getElementByTagName('标签名');//通过标签获取单个对象
document.getElementsByTagName('标签名');//通过标签获取NodeList对象集合;注意Element后面有s
NodeList对象可以当做数组进行调用;例imgs[0]
var imgWidth = imgs[0].offsetWidth;//通过offsetWidth可以获得图片的宽度;offsetWidth 属于dom样式设置的内容
box.style.width = boxWidth + "px";
style对象是dom中进行css属性设置的内容
(function(i) {...})(i);//立即调用的函数表达式
代码段有需要多次使用的话,可以建立函数
例:
function setImgPos() {
...
}
setImgPos(); //调用函数
imgs[j].style.left = parseInt(imgs[j].style.left,10) - translate + 'px'; 中的 parseInt(imgs[j].style.left,10) //imgs[j].style.left的值含有单位px不能直接数值运算,需要先转化为数字,通过parseInt()来进行转化查看全部 -
网站的机构
查看全部 -
html 搭建css定义就是js赋值
查看全部 -
为了实现堆叠的目的:将目标元素转化为block元素,父元素设置为absolute,目标元素设置为relative,全部左对齐为left:0
overflow:hidden,溢出的时候进行隐藏
图片的三个属性:src:图片的位置 alt:图片出不来的时候显示的内容 title:鼠标在图片上时显示的文字查看全部 -
reset.css为了兼容各大浏览器。。。
查看全部 -
1.1课程介绍
1.DOM是Docunment、object、Model的缩写,直译过来就是文档对象模型。
2.DOM的地位和作用
1.HTMLCSS(定义样式)
2.HTMLJavaScript(赋予行为)
通过JavaScript实现页面的交互和动画效果等等。
3.那么JavaScript通过什么来实现的呢?
1.通过ECMAScript标准,我们可以编写程序让浏览器来解析
2.利用ECMAScript我们可以通过BOD对象来操作浏览器窗口、
浏览器导航对象、屏幕分辨率、浏览器历史、Cookies等等
3.但是通过BOD来实现的交互远远不够,要实现页面的动态交互
和效果,操作HTML才是核心。
4.那么如何操作HTML呢,那就是DOM。简单来说,DOM给我们提
供了用程序来动态控制HTML的接口,也就是早期的DHTML的
概念。
5.因此DOM处在JavaScript赋予HTML具备动态交互的核心地位
上。
注:BOM(Browser Object Model) 是指浏览器对象模型
cookies (从客户端的硬盘读取数据的一种技术)
3.DOM探索系列课程要点
1.想要安全的操作DOM必须等到页面上所有的HTML都解析成DOM节点,
才能进行操作,因此了解DOMReady是第一步。
2.接着我们来探究节点,学习文档和节点的类型,元素节点的判断、
元素节点的继承层次、以及节点的分类等内容。
3.然后学习节点的操作,比如节点创建与删除、节点查找与筛选等。
4.接着学习表格与表单的操作
5.最后我们探讨属性系统和样式设置
6.顺序图
1.DOMReady2.节点探究节点创建与删除节点查找与筛选
表单与表格操作属性系统样式设置查看全部 -
 查看全部
查看全部 -
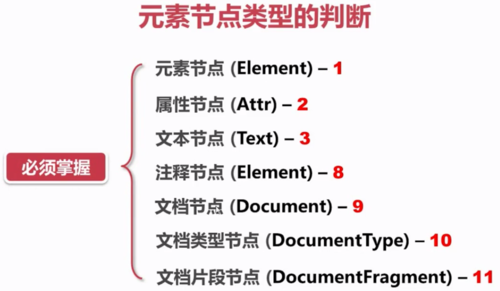
必须掌握的DOM节点:
元素节点(Element) - 1;
属性节点(Attr) - 2;
文本节点(Text) - 3;
注释节点(Element) - 8;
节点:(Document) - 9;
类型节点:(DocumentType) - 10;
文档片段节点(DocumentFragment) - 10;
查看全部 -
1、DOMReady方法,是页面DOM树创建完成后(也就是HTML解析的第一步完场)就会触发,而无需等待其它资源的加载。
查看全部 -
1、window.onload方法是页面DOM树创建完成,外部css、js等引用全部加载完成后才执行window.onload的js代码;不过,例如:页面有100张图品,要点击图片弹出图片名字时间,就不适用window.onload方法,因为图片加载慢,这个方法需要100张图片都加载完成才能执行,会造成浏览器呈现“死”的状态,用户体验差,所以当页面执行操作内容少的话可以用window.onload方法;
查看全部 -
Hood查看全部
举报







