-
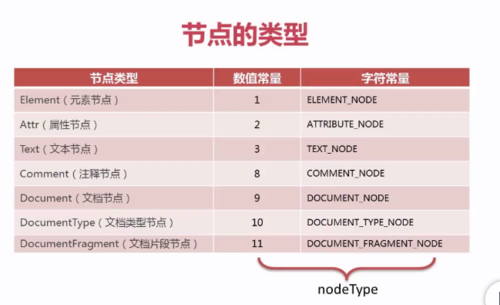
nodetype:文档节点类型
判断节点类型的方法:
1、定义一个节点:
<div id="content">内容</div>
2、使用JavaScript判断——定义变量divNode,通过id获取节点并赋值给变量:
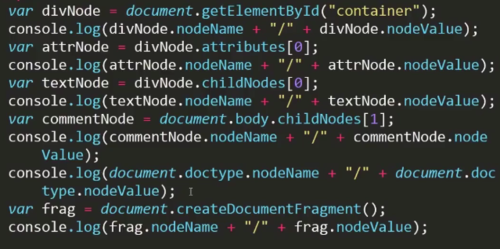
var divNode = document.getElementById("content");
3、if或switch语句判断节点类型
(获取节点divNode的节点类型)divNode.nodeType ==Node.ELEMENT_NODE(或者1)【相比较的节点类型的字符常量(或者数字常量)】;
alert()语句回应。
查看全部 -



divNode:指div元素节点;
attrNode:指div元素节点的属性节点id;
textNode:指div节点的id节点的内容;
commentNode:指注释节点;
文档类型节点直接打印,路径:document.doctype. ;
frag:指文档片段节点,一般使用JavaScript添加。
查看全部 -
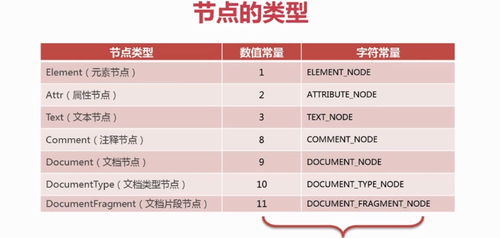
节点类型图
 查看全部
查看全部 -
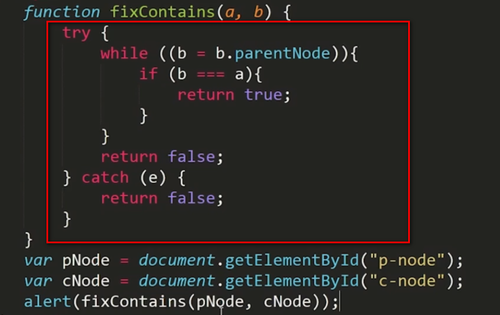
包含关系:parentNode.contains(childNode)
不支持contains
(1)document.contains(cNode)--->ie不支持
(2)不支持文本节点
写一个全兼容方法

查看全部 -

节点类型的判断
查看全部 -
低版本的ie不支持document.addEventListener方法、(ie支持: attachEvent),所以:
if(document.addEventListener){
document.addEventListener('DOMContentLoad', fn(), false)
}else{
执行兼容的ie的方法
}
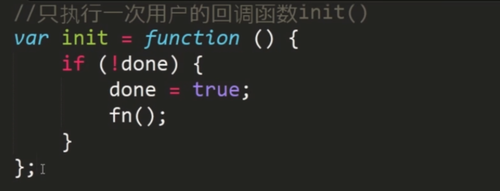
domContentLoad兼容低版本ie方法:
(1)保证执行一次,最外面定义一个done=false

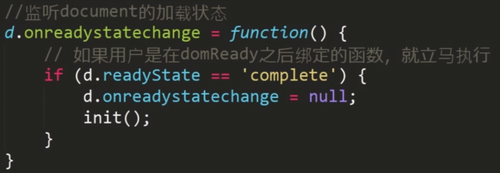
(2)监听document的加在状态:

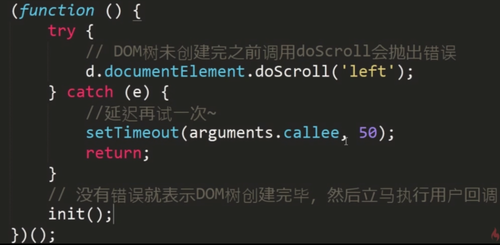
(3)在dom创建完的判断

查看全部 -
domReady实现策略:
window.onload // 所有资源都加在完毕后才会调用(不适用图片过多的页面)
DOMContentLoaded // $(document).ready(function(){})实现原理解释用了DOMContentLoaded ;
 查看全部
查看全部 -
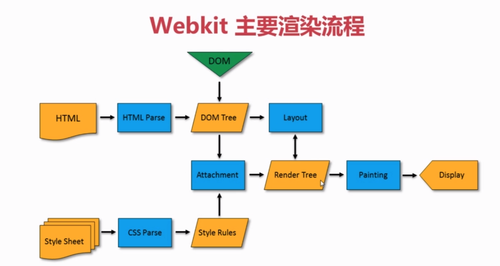
渲染引擎的渲染过程
解析html、构建dom树
构建渲染树(解析样式信息)
布局渲染树(布局dom节点)
绘制渲染树(绘制dom节点)
 查看全部
查看全部 -
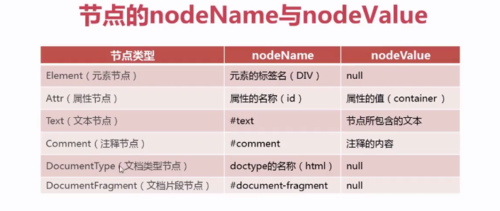
元素节点
(1)获取:dom = document.getElementById()
(2)dom,nodeName/dom.nodevalue
属性节点
(1)attr = dom.attributes[0];
(2)attr.nodeName/attr.nodeValue
文本节点
(1)textNode = dom.childNodes[0];
(2)textNode.nodeName/textNode.nodeValue
注释节点
(1)commentNode = document.body.childNodes[1]
(2)commentNode.nodeName/commentNode.nodeValue
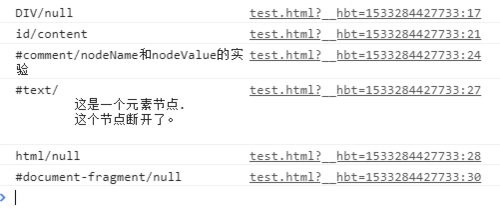
(3)document.body.childNodes[0]为一片空白,具体看截图例子
doctype节点
(1)document.doctype.nodeName
(2)document.doctype.nodeValue
fragment节点(文档片段节点)
(1)frag = document.createDocumentFragment()
(2)frag,nodeName/frag.nodeValue
查看全部 -
divDom.nodeType == Node.ELEMENT_NODE // 字符常量
divDom.nodeType == 1 // 数字常量
查看全部 -
 节点的类型查看全部
节点的类型查看全部 -
offsetwidth .style.left parseint查看全部
-
window.onload方法是页面DOM树创建完成,外部css、js等引用全部加载完成后才执行window.onload的js代码
查看全部 -
DOMReady实现策略
在页面的DOM树创建完成后(也就是HTML解析第一步完成)即出发,而无需等待其他资源的加载。即DOMReady实现策略:
支持DOMContentLoaded事件的,就使用DOMContentLoaded事件
不支持的,就用来自Diego Perini发现的著名Hack兼容。兼容原理大概就是,通过IE中的document.documentElement.doScroll("left")来判断DOM树是否创建完毕。
查看全部 -
元素节点 ELEMENT_NODE 1
属性节点 ATTRIBUTE_NODE 2
文本节点 TEXT_NODE 3
注释节点 COMMENT_NODE 8
文档节点 DOCUMENT_NODE 9
文档类型节点 DOCUMENT_TYPE_NODE 10
文档片段节点 DOCUMENT_FRAGMENT_NODE 11
查看全部
举报






