-
"!==" 既比较数据的值,也比较数据的类型。属于严格运算符。这里用“!==”是javascript规定。
当然用 “!=”程序也能正常运行
if(-1 !== className.indexOf('imooc')):
indexOf() 方法可返回imooc在字符串中首次出现的位置,如果imooc没有出现,则返回 -1。这个判断是className里面有没有imooc的意思
查看全部 -
jQuery中.val()方法主要是用于处理表单元素的值,比如input ,select和textarea。
.html() , .text() , .val()的差异总结:
1. .html() , .text() , .val()三种方法都是用来读取选定元素的内容;只不过,.html() 是用来读取元素的HTML内容(包括HTML标签), .text()用于读取元素的纯文本内容,包括其后代元素, .val()是用来读取表单的value值。其中.html() , .text()方法不能使用在表单元素上,而 .val()只能使用在表单元素上另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
2. .html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
3. .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
jQuery提供额两个边界的方法来读取、修改元素,它们是:.html()与.text()查看全部
-
操作特性的DOM方法主要又3个:getAttribute方法。setAttribute方法和removeAttribute方法
在jQuery中用attr()方法来获取和设置元素属性,attr是attribute的缩写,
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAtrribute()删除方法:
removeAtrribute(attributeName)为匹配的元素集合中的每个元素移除一个属性
优点:
attr、removeAttr都是jQuery为了属性操作封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操作,也不需要去特意的理解浏览器的属性名不同的问题
查看全部 -
this 是javascript中的关键字,指的是当前的上下文对象,简单说就是方法/属性的所有者。
当然,在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法)。
把this加工成jQuery对象的方法:
通过$()方法传入当前元素对象的引用this,把这个this加工成jQuery对象,这样就可以用jQuery提供的快捷方法直接处理样式了。
this,表示当前的上下文是一个HTML对象,可以调用HTML对象所拥有的属性和方法。
$(this)代表当前的上下文对象是一个jQuery的上下文对象,可以调用jQuery的方法和属性值。
查看全部 -
jQuery选择器之全选择器(*选择器) 在CSS中,经常会在第一行写下这样一段样式 * {padding: 0; margin: 0;}查看全部
-
$( "*" )查看全部
-
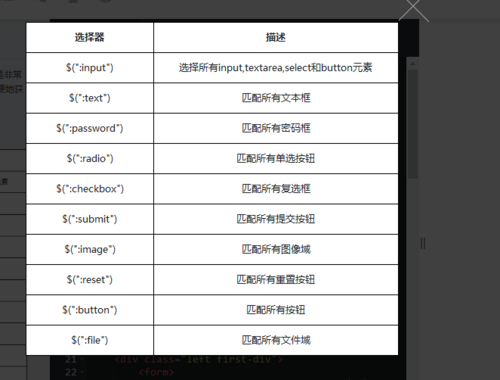
表单元素选择器
 查看全部
查看全部 -
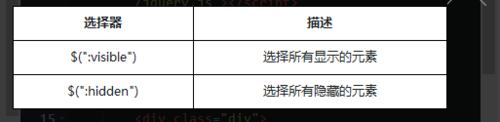
jQuery选择器之可见性筛选选择器
元素又显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选器:visible与:hidden
 查看全部
查看全部 -
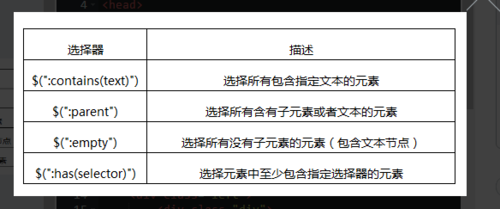
jQuery选择器之内容筛选选择器
基本筛选选择器针对的是元素DOM节点,
内容筛选选择器是通过内容来过滤,当然其规则也体现在它所包含的子元素或者文本内容上。

注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
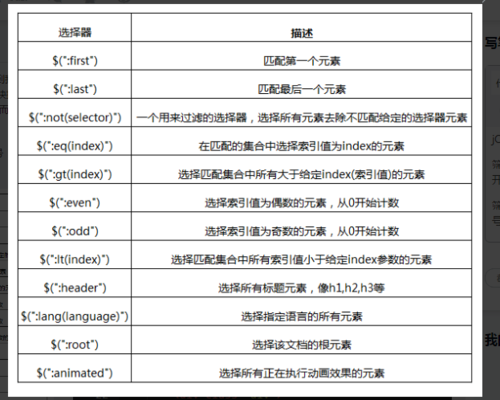
jQuery选择器之基本筛选选择器
筛选选择器很多都不是CSS规范,而是jQuery自己为了开发者的便利延展出来的选择器。
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号”:“开头
 查看全部
查看全部 -
.html(),.text()和.val()的差异总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
.html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
查看全部 -
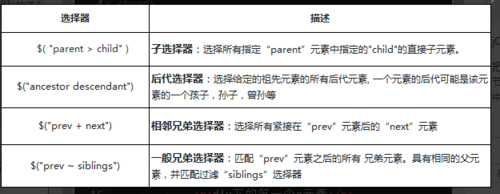
子选择器和后代选择器的区别:
子选择器只作用于子元素,也就一代;后代选择器作用于所有的后代元素;
查看全部 -
jQuery选择器之层级选择器
把文档中的节点之间的关系用传统的家族关系来描述,则节点与节点之间就会存在父子兄弟,祖孙的关系。选择器中的层级选择器就是用来处理这种关系:
子元素 后代元素 兄弟元素 相邻元素。
 查看全部
查看全部 -
jQuery选择器之全选择器(*选择器)
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是还需要考虑一个兼容性的问题,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部
举报




