-

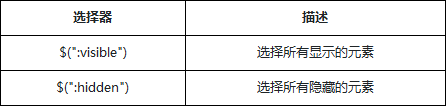
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
查看全部 -
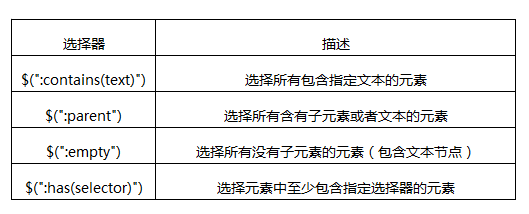
jQuery选择器之内容筛选选择器:
 查看全部
查看全部 -

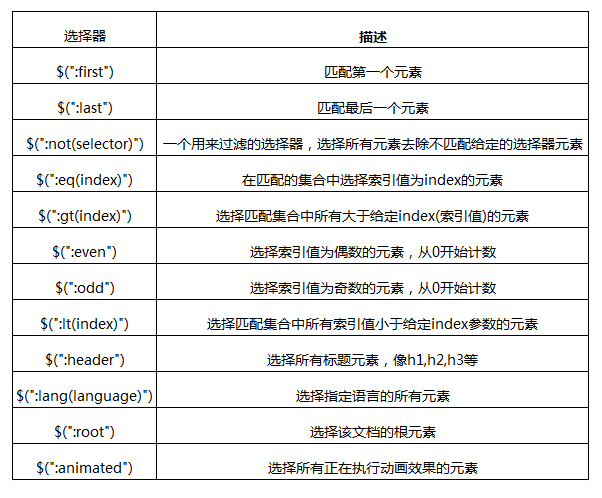
注意::eq(); , :lt(); ,:gt(); ,:even,:add索引从0开始;
:lt(); , :gt();选择的是小于或大于索引的元素(不包含元素本身)
查看全部 -
jQuery选择器之层级选择器:
1.后代选择器:选择给定元素的所有后代元素(子子孙孙)。例如:$("div p");
2.子代选择器:选择给定元素的所有子代元素(亲儿子)。例如:$("div > p");
3.相邻兄弟选择器:紧挨着的下一个兄弟元素。例如:$("div + p");
4.一般兄弟选择器:匹配所有的兄弟元素。
层级选择器特点:
1.层级选择器都有一个参考节点;
2.后代选择器包含子代选择器;
3.一般兄弟选择器包含相邻兄弟选择器;
4.相邻兄弟选择器和一般兄弟选择器所选择到的元素
,必须在同一个父元素下。
层级选择器都存在继承性问题,比如相邻兄弟选择器选择时不仅会选择紧挨着的下一个兄弟元素,连同兄弟元素里面的子元素也会被选中。
查看全部 -
jQuery基本选择器之通配符选择器:
$("*");
通配符选择器会选中页面中所有的元素。
使用jQuery避免了很多兼容性问题,而原生的js获取到的节点会有以下兼容性问题:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
查看全部 -
1.jQuery基本选择器之元素选择器
$("div");
元素选择器也有原生方法getElementsByTagName()的支持。
选中的是所有元素节点的集合,也有隐式迭代,可以直接操作。
查看全部 -
jQuery基本选择器之类选择器:
$(".imooc");
类选择器不同于id选择器,id选择器选中的是单个jQuery对象;而类选择器选中的是当前类名下的所有jQuery对象。
jQuery除了选择简单外,也没有再次使用循环处理。
在JavaScript中,使用类选择器选中的是一个伪数组,使用的时候要进行迭代;而在jQuery中,会进行隐式迭代。$('.div').css()中如果有多个div,它会给所有的选中标签都添加css样式。
查看全部 -
基本选择器之id选择器:
$("#box");
注意:每个页面中的id都市唯一的,如果由于设计师的疏忽在同一个页面中给出了多个id,只会匹配到所有id中的第一个值为该id的DOM元素。当然,这种事情是不能发生的。
jQuery中的id选择器是在原生js的基础上设计出的,所以说:它更高效。
查看全部 -
DOM对象转换成jQuery对象:
$(DOM对象);
它就变成了jQuery对象,可以使用jQuery中的方法了。
查看全部 -
jQuery是一个类数组对象,而DOM对象是一个单独的DOM元素。
jQuery对象转DOM对象:
方式一:jQuery对象[index]。例如:var Div = $('div')[0];
方式二:jQuery对象.get(index); 例如:var Div = $('div').get(0);
注意:索引下标是从0开始的。
查看全部 -
事件三步走:
1.事件源
2.事件
3.事件驱动程序
首先,jQuery对象和DOM对象是有区别的。
JavaScript事件三步走:
window.onload = function(){
var p1 = document.getElementById("immooc1");
p1.innerHTML = '....................';
p1.sytle.css = 'red';
}
jQuery事件三步走:
$(document).ready(function(){
var jqP2 = $('#imooc2');
jqP2.html('.....................').css('color', 'red');
})
查看全部 -
使用jQuery分三步:
1.引包
2.入口函数
3.功能实现代码
这里的$(document).ready(function(){
})只是写入口函数的一种方式,它的作用是等页面的文档(document)的节点都加载完毕后才执行里面的代码,并且不会出现事件覆盖的问题。
查看全部 -
1.jquery官网下载:http://jquery.com/download/
2.jquery 分两个版本1.x和2.x
1.x兼容多个浏览器,是目前都在使用的版本。
2.x不兼容IE6、7、8,兼容移动端,比1.x更小,更快。
3.每个系列版本分两个版本:
开发版:开发过程中使用(便于代码修改及调试)
压缩版:项目上线使用(体积小,效率更快)
4.我们要知道,jQuery只是一个库,里面封装了开发过程中的几乎所有功能,使用起来更加方便了,开发效率更加高。
5.使用前必须在最上方引入jQuery库。
查看全部 -
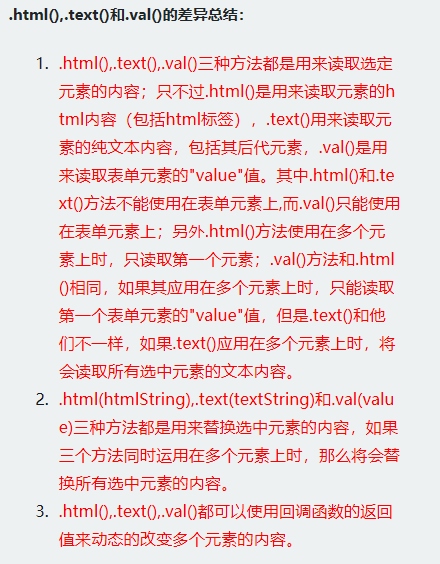
.html(),.text()和.val()的差异总结
 查看全部
查看全部 -
jQuery是轻量级的javascript 库,核心依然是javascript,不仅兼容了CSS3,还兼容各种浏览器。jQuery简化了客户端的编程,简化了代码,节约了开发时间。
jQuery
优势:容易上手;强大的选择器;解决浏览器的兼容;完善的事件机制;出色的Ajax封装;丰富的UI;
强大的特性和工具方法:链式操作; 回调函数;迭代器;延迟对象;队列·········
查看全部
举报




