-
控制类名
object.className 获取className
object.className = "className";设置className
查看全部 -
设置显示和隐藏
元素对象.style.display = "none"; 隐藏
元素对象.style.display = "block" ;显示
查看全部 -
改变HTML样式
元素对象.style.属性 = 属性值
eg:object.style.color = "red";
查看全部 -
innerHTML属性
元素对象.innerHTML可以获取和替换HTML元素的内容
查看全部 -
通过ID获取元素
document.getElementById("id");
查看全部 -

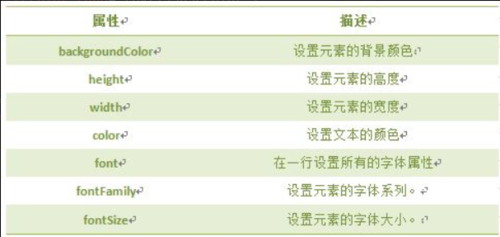
基本元素表
查看全部 -
DOM笔记
 查看全部
查看全部 -
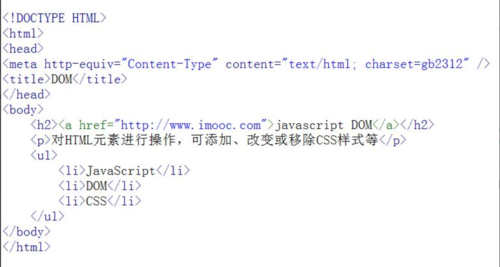
js语言可以直接嵌套在html中,用<script>的双标签
也可以将js单独写成.js文件,但是需要在HTML中加入script双标签 在头标签中设置src属性为该js文件的路径
查看全部 -
打开新窗口
window.open(URL,窗口名称,参数);
URL:非必填项,新窗口的地址
窗口名称:非必填项,新窗口名字(由字母数字下划线组成)
-blank:在新窗口显示目标网页
-self:在当前窗口显示目标网页
-top:框架网页中在上部窗口中显示目标网页
相同窗口名称的窗口只能创建一个,想要创建多个窗口则name不能相同。
参数字符串:非必填项,多个参数用逗号隔开;
top:窗口顶部离屏幕顶部的像素值
left:窗口左端离开屏幕左端的像素数
width:窗口的宽度
height:窗口的高度
menubar:窗口有没有菜单
toolbar:窗口有没有工具条
scrollbars:窗口有没有滚动条
status:窗口有没有状态栏
关闭窗口
window.close();
窗口对象.close();
查看全部 -
原生弹窗
提示框:alter(str);
确认框:confirm(str); 弹窗有返回值,如果选择确认按钮返回true,选择取消按钮返回false;
提问框:prompt(str) ;弹窗有输入框,返回值就是用户输入的值;
查看全部 -
//定义"取消设置"的函数
function cancelset(){
var cancle=confirm("确定还原?");
var cc=document.getElementById("txt");
var cd=document.getElementById("con");
if (cancle==true){
cc.removeAttribute("style");
cd.removeAttribute("style");
}
else{ }
}
查看全部 -
display是隐藏
查看全部 -
打印文本使用
document.write("打印内容")
绑定元素使用
document.getElementById("元素id值")
查看全部 -
//定义"取消设置"的函数
function esc(){
if(confirm("确定要取消设置吗?")){
var mychar= document.getElementById("txt");
mychar.removeAttribute("style");}
}
查看全部 -
js是一种弱变量类型
查看全部
举报






