-
变量命名:
使用英文字母数字 ,下划线美元符号
开头不得使用数字
区分大小写
规范: 变量需要声明
查看全部 -
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。查看全部 -
var a=prompt(st1,st2);
if(a==true){
} //if()中判断的条件以 如果弹出的文本框内容输入为st2时则为true,
//st1为弹出窗口显示的提示文本内容,不可在窗口中修改。
查看全部 -
window.open(url, ,) //url的值可为变量名也可直接为参数参数值必须为网址链接或路径否则无法打开窗口网页
查看全部 -

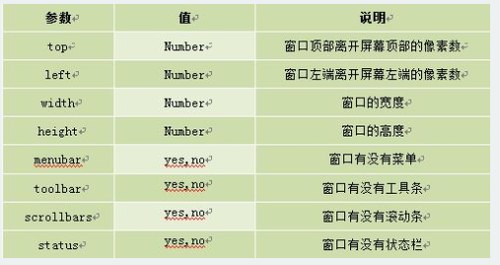
window.open()参数
查看全部 -
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
查看全部 -
运行结果考虑浏览器兼容问题。
查看全部 -
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
type是声明文档text或者按钮button
查看全部 -
元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签.
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
(三大DOM节点)
查看全部 -
p标签内class属性加上,网页效果为直接呈现,不加则没有,但是默认为 顺 序
查看全部 -
改变颜色"的函数obj.style.colorobj.style.backgroundColor
查看全部 -
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>查看全部 -
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
看下面的代码:
<script type="text/javascript"> var mynum = 30; alert("hello!"); alert(mynum); </script>注:alert弹出消息对话框(包含一个确定按钮)。
查看全部 -
document.write()可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。</script>第二种:通过变量,输出内容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符 document.write("JavaScript"); </script>查看全部
举报









