-
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
className 属性设置或返回元素的class 属性。
语法:
object.className = classname //className指定类名的关键字 //可读写,可通过赋值改变或添加类名
查看全部 -
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。语法:
Object.style.display = value //value可取none(隐藏)和block(显示)
查看全部 -
改变HTML样式,语法:
Object.style.property=new style;
Object是元素对象的名称,property是样式属性height、font、width等
查看全部 -
innerHTML 属性用于获取或替换 HTML 元素的内容。
Object.innerHTML //Object是获取的元素对象,可赋值进行修改
查看全部 -
窗口属性:
 查看全部
查看全部 -
看看我写的对吗?老铁们??
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="yanse()"/>
<input type="button" value="改变宽高" onclick="kuandu()"/>
<input type="button" value="隐藏内容" onclick="yinc()"/>
<input type="button" value="显示内容" >
<input type="button" value="取消设置" >
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function yanse(){
txt.style.color="green";
txt.style.backgroundColor="scarlet";
}
//定义"改变宽高"的函数
kuandu:function(){
txt.style.width="400px";
txt.style.height="300px"
}
//定义"隐藏内容"的函数
function yinc(){
txt.style.display="none";
}
//定义"显示内容"的函数
xians:function(){
txt.style.display="block";
}
//定义"取消设置"的函数
function qux(){
var quxs=confirm("请问是否取消样式设置?")
if(quxs==true)
{
txt.style.height="400px";
txt.style.width="600px";
txt.style.border="#333 solid 1px";
txt.style.padding:"5px";
}
}
</script>
</body>
</html>
查看全部 -
document.write("hello world");
document.getElementById("p1").sytle.color="blue";
查看全部 -
语法:
document.getElementById("id") //可赋值给变量,可write注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
//定义"取消设置"的函数
function CancleSettings() {
if (confirm("取消所有设置吗?") == true)
{
var p1 = document.getElementById("txt")
p1.removeAttribute('style');
}
查看全部 -
从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
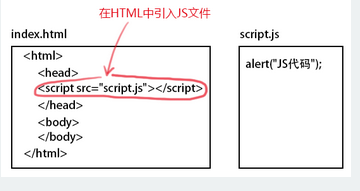
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。?查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>prompt</title>
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score =prompt("请输入你的成绩");
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" />
</body>
</html>
查看全部
举报









