-
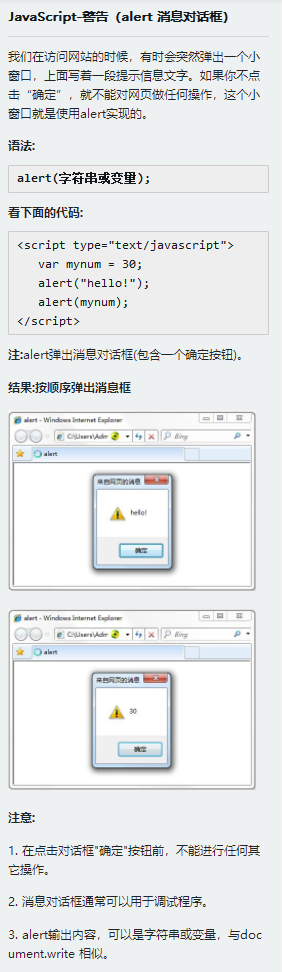
alert()的学习
 查看全部
查看全部 -
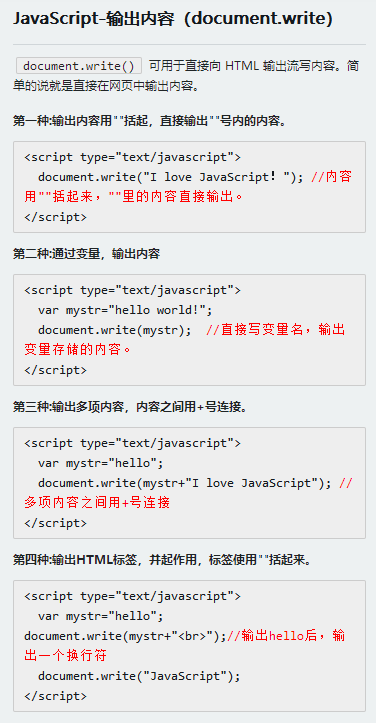
document.write()的学习
 查看全部
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow(){
var open = confirm("是否确认打开新窗口");
// 新窗口打开时弹出确认框,是否打开
if(open == true){
var url = prompt("通过输入对话框,确定打开的网址","http://www.imooc.com/")
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
if(url!=null&&url!=''){
window.open(url,"_blank",'width=400px,height=500px,menubar=no,toolbar=no');
}else{
alert("88");
}
}else{
alert("888");
}
}
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
语法:
Object.style.property=new style;
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow(){
var windownew=confirm("将打开新窗口,是否确认?");
// 新窗口打开时弹出确认框,是否打开
if(windownew==true)
{window.open('http://www.imooc.com','_blank','width=400,height=500,menubar=no,toolbar=no')}
else
{null}
}
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
查看全部 -
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
查看全部 -
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
查看全部 -
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
查看全部 -
1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
打开窗口window.open([URL], [窗口名称], [参数字符串])
查看全部 -
主要学习内容如下
document.write() 输出语句
function fun() 函数
Var V=XXX 定义变量
alert() 消息框
confirm()消息确认框 返回boolean值
prompt()提交参数
window.open() 打开一个新窗口
查看全部 -
Object.style.x 属性赋值要加双引号
查看全部 -
网页中经常会看到显示和隐藏的效果,可通过display属性来设置
Object.style.display = value
查看全部 -
一、定义变量使用关键字var,语法如下:
var 变量名
二、变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部
举报










