-
可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。浏览器解释html时是按先后顺序的,进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
JS文件不能直接运行,需嵌入到HTML文件中执行
<script src="script.js"></script>
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。在html5中,默认text/javascript,可以省略
查看全部 -
document.write("hello");
document.getElementById("p1").style.color="blue";
查看全部 -
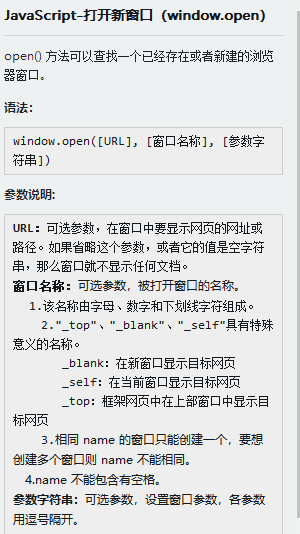
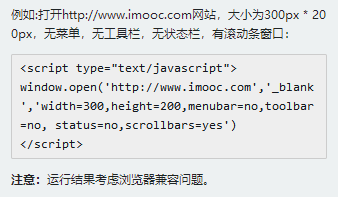
open里的URL,窗口名称和参数之类的,每个都要用引号隔开。
查看全部 -
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
如何定义一个函数呢?基本语法如下: function 函数名() { 函数代码; } 说明: 1. function定义函数的关键字。 2. "函数名"你为函数取的名字。 3. "函数代码"替换为完成特定功能的代码。 我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下: function add2(){ var sum = 3 + 2; alert(sum); } 函数调用: 函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:查看全部
-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
var mymessage=confirm("");
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
document.write("结果:"+mychar.innerHTML); //输出获取的P标签。
//在最后输出时用的函数中若不加innerHTML则会出现提示中说明的null或[object HTMLParagraphElement],但当加了inner则会显示标签p里面的内容,这就是函数inner的用途。
</script>
</body>
</html>
查看全部 -
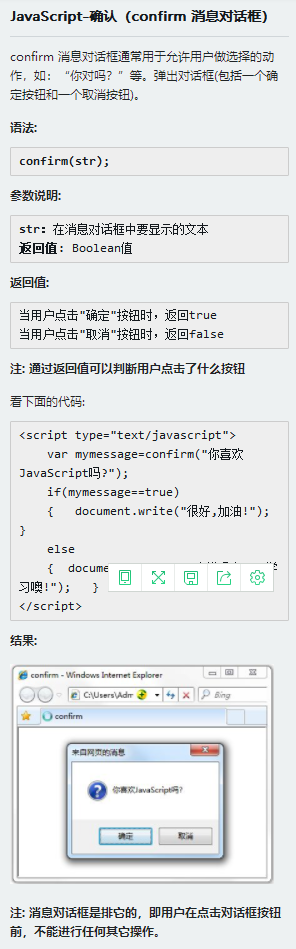
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>查看全部 -
如何定义一个函数呢?基本语法如下:
function 函数名(){ 函数代码; }查看全部 -
一、 var 变量名: 1.变量必须使用字母、下划线(_)或者美元符($)开始。 2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。 3.不能使用JavaScript关键词与JavaScript保留字。
二、
查看全部 -
window.open()

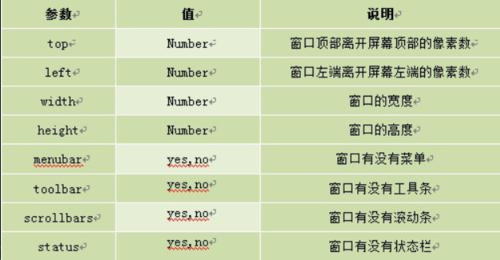
参数表

 查看全部
查看全部 -
prompt(“消息对话框”)
 查看全部
查看全部 -
confirm(消息对话框)
 查看全部
查看全部
举报









