-
文档对象模型DOM
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
 查看全部
查看全部 -
找到你的位置(JS在页面中的位置)
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。查看全部 -

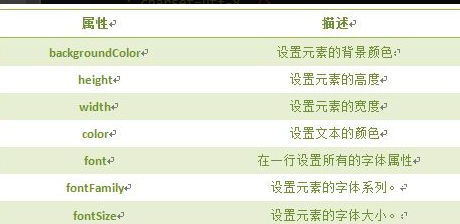
基本属性表

 查看全部
查看全部 -
查看全部
-
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
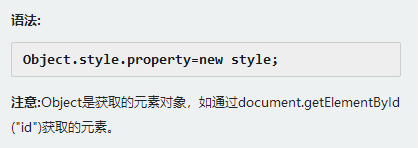
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
查看全部 -
 基本属性表
基本属性表 查看全部
查看全部 -
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
查看全部 -
认识DOM

 查看全部
查看全部 -
通过ID获取元素document.getElementById(“id”)
查看全部 -
《javascript的变量》
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
top 窗口顶部离开屏幕顶部的像素数
left 窗口左端离开屏幕顶部的像素数
width 窗口宽度
height 高度
menubar 有没有菜单
toolbar 工具条
scrollbars 滚动条
ststus 状态栏
查看全部 -
打开新窗口(window.open)
window.open([URL], [窗口名称], [参数字符串])
查看全部 -
参数表借鉴
 查看全部
查看全部 -
confirm 消息对话框
confirm("你是女士吗?")
var mymessage=confirm("你喜欢JavaScript吗?");查看全部 -
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>查看全部
举报









