-
2019年最新最全面学习视频,想学就别学过时的,it知识更新很快一年一个方法。想学习的免费下载学习。链接:[有效] [有效] https://pan.baidu.com/s/1IYC0trAMq4l0fUnPtJwPrg 提取私聊我或者加,710965057-查看全部
-
2019年最新学习视频,想学就别学过时的,it知识更新很快一年一个方法。想学习的免费下载学习。链接:[有效] [有效] https://pan.baidu.com/s/1IYC0trAMq4l0fUnPtJwPrg 提取私聊我或者加,710965057-查看全部
-
2019年最新学习视频,想学就别学过时的,it知识更新很快一年一个方法。想学习的免费下载学习。链接:[有效] [有效] https://pan.baidu.com/s/1IYC0trAMq4l0fUnPtJwPrg 提取私聊我或者加,710965057-查看全部
-
2019年最新学习视频,想学就别学过时的,it知识更新很快一年一个方法。想学习的免费下载学习。链接:[有效] [有效] https://pan.baidu.com/s/1IYC0trAMq4l0fUnPtJwPrg 提取私聊我或者加,710965057-查看全部
-
2019年最新学习视频,想学就别学过时的,it知识更新很快一年一个方法。想学习的免费下载学习。链接:[有效] [有效] https://pan.baidu.com/s/1IYC0trAMq4l0fUnPtJwPrg 提取私聊我或者加,710965057-查看全部
-
还有个出差查看全部
-
使用CSS样式来解决
document.write("<span style='white-space:pre;'>"+" 1 2 3 "+"</span>");
结果: 1 2 3
查看全部 -
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字
查看全部 -
<body><p id="p1">我是第一段文字</p><script type="text/javascript"> document.write("hello");//在后面加上hello document.getElementByI("p1").style.color="blue";//中的文字是蓝色的 </script>查看全部 -
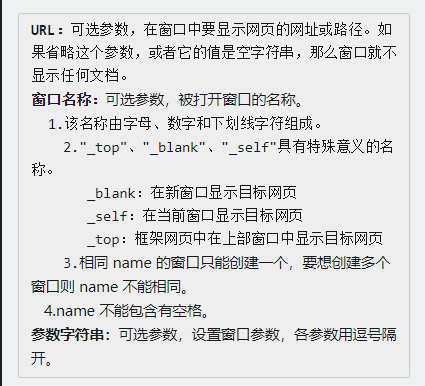
关于参数的说明:

 查看全部
查看全部 -
obj.removeAttribute('style'); //去掉obj的style属性
删除指定的属性
查看全部 -
弹出消息输入框,prompt()
查看全部 -
顶部距离查看全部
-
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
查看全部 -
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行
查看全部
举报
0/150
提交
取消









