-
文本格式 document.write("开启JS之旅!"); 查看全部
查看全部 -
我也可以独立(引用JS外部文件)
<script src="script.js"></script>
查看全部 -
script:脚本
type:类型
document:文件
blue:蓝色
hello:你好
document.write("");直接输出里面的内容
document.getlementById("");对所选的内容进行修改样式
查看全部 -
从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
查看全部 -
className 属性设置或返回元素的class属性
Object.className = className;
作用:
获取元素的class属性
为网页内的某个元素指定一个CSS样式来更改该元素的外观
查看全部 -
display属性,可以实现显示和隐藏的效果
语法:Object.style.display = value;
value的取值:
none:此元素不会被现实
block:此元素显示为块级元素
查看全部 -
HTML DOM 允许JavaScript 改变 HTML 元素的样式
Object.style.property = new style;
property的取值是CSS样式属性
eg. backgroundColor、fontFamily、fontSize.....
查看全部 -
innerHTML属性用于获取或替换HTML元素的内容
语法:Object.innerHTML
注意:
Object是获取的元素对象,如通过document.getElementById("ID")获取的id
注意书写,JavaScript区分大小写
查看全部 -
通过ID获取元素
document.getElementById("id")
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
DOM 文档对象模型(document object model):定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
将HTML代码分解为DOM元素节点层次图
三种常见的DOM节点:
元素节点
文本节点:向用户展示的内容
属性节点:元素属性
查看全部 -
window.close( )关闭本窗口
<窗口对象>.close( )关闭指定窗口
mywin=window.open(' //将新打的窗口对象,存储在变量mywin中 mywin.close();查看全部 -
window.open( ) 打开新窗口
语法:window.open([URL],[窗口名称],[参数字符串])
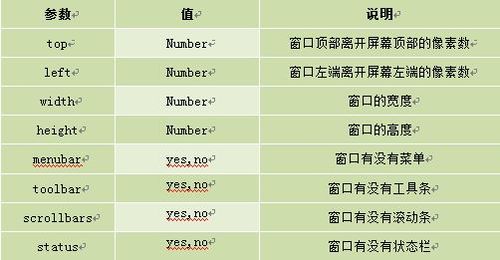
参数说明 URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 查看全部
查看全部 -
prompt(str1,str2),提问消息对话框,通常用于询问一些需要与用户交互的信息,弹出的对话框包含一个确定按钮,取消按钮,文本输入框
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值 1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
查看全部 -
确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str)
str:在对话框显示的文本;返回值为Boolean值(true,false)
通过返回值可以判断用户点击了什么按钮
查看全部 -
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部
举报







