-
removeAttribute() 方法删除指定的属性。
此方法与 removeAttributeNode() 方法的差异是:removeAttributeNode() 方法删除指定的 Attr 对象,而此方法删除具有指定名称的属性。结果是相同的。同时此方法不返回值,而 removeAttributeNode() 方法返回被删除的属性,以 Attr 对象的形式。
查看全部 -
JS输出空格
查看全部 -
获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
HTML节点:
元素节点:即标签
文本节点:即展示给用户看到的文本内容
属性节点:即标签里的关于长宽高等属性
查看全部 -
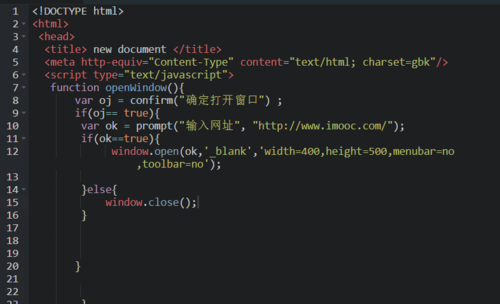
prompt弹出问题和输入框,输入内容点击确认后,则返回所输入的内容,点击取消则返回NULL
查看全部 -
confirm消息对话框,弹出窗口做选择,确定返回true,取消返回false。
查看全部 -
通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor() " >
<input type="button" value="改变宽高" onclick="changeWidth() " >
<input type="button" value="隐藏内容" onclick="hide() " >
<input type="button" value="显示内容" onclick="show() ">
<input type="button" value="取消设置" onclick="offset() ">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var mychar=getElementById("txt");
function changeColor()
{
txt.style.color='red';
txt.style.backgroundColor='#ccc';
}
//定义"改变宽高"的函数
function changeWidth()
{
txt.style.width=900;
txt.style.heigth=600;
}
//定义"隐藏内容"的函数
function hide()
{
txt.style.display="none";
}
//定义"显示内容"的函数
function show()
{
txt.style.display="block";
}
//定义"取消设置"的函数
function offset()
{
var mymessage= confirm("是否取消设置?") ;
if(mymessage==true)
{
txt.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部 -
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>
查看全部 -
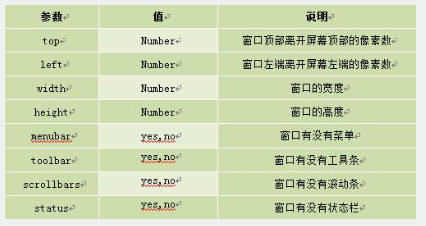
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 查看全部
查看全部 -
单独创建后缀为JS的文件,文件不用<script></script> 调用(嵌入)时,在<head></head>中加入<script src="文件名"></script>
查看全部 -
JavaScript-输出内容(document.write)
第一种:输出内容用""括起,直接输出""号内的内容。
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+号连接。
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符 document.write("JavaScript"); </script>查看全部 -
 感觉还可以查看全部
感觉还可以查看全部 -
错误更正: mychar.style.fontSize="20"; 应当跟改为: mychar.style.fontSize="20px";
查看全部 -
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()"/>
<input type="button" value="改变宽高" onclick="changewh()"/>
<input type="button" value="隐藏内容" onclick="hiddenTxt()"/>
<input type="button" value="显示内容" onclick="displayTxt()" />
<input type="button" value="取消设置" onclick="cancleCon()" />
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var con = document.getElementById("con");
var txt = document.getElementById("txt");
function changeColor(){
con.style.color="red";
con.style.backgroundColor="#CCC";
}
//定义"改变宽高"的函数
function changewh(){
con.style.width="500px";
con.style.height="500px";
}
//定义"隐藏内容"的函数
function hiddenTxt(){
txt.style.display="none";
}
//定义"显示内容"的函数
function displayTxt(){
txt.style.display="block";
}
//定义"取消设置"的函数
function cancleCon(){
var flag = confirm("是否取消设置?");
if(flag == true){
txt.className = "txt";
con.className = "p";
removeAtrribute("con");
}
}
</script>
查看全部
举报











