-
document.getElementById("id")var mychar=document.getElementById("con") ; ;
document.write("结果:"+mychar); //输出获取的P标签。
查看全部 -
11111
查看全部 -
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
查看全部 -
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 查看全部
查看全部 -
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }查看全部 -
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
confirm(str);
str:在消息对话框中要显示的文本返回值: Boolean值
查看全部 -
alert(字符串或变量); alert 消息对话框
alert弹出消息对话框(包含一个确定按钮)。
查看全部 -
function 函数名(){ 函数代码; }1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
查看全部 -
if(条件) { 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }查看全部 -
定义变量使用关键字var
var 变量名
var mychar; mychar="javascript"; var mynum = 6;
变量要先声明再赋值
变量可以重复赋值
查看全部 -
单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
查看全部 -
引用JS外部文件
<script src="script.js"></script>
查看全部 -
使用<script>标签在HTML网页中插入JavaScript代码
<script type="text/javascript"></script>
查看全部 -
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
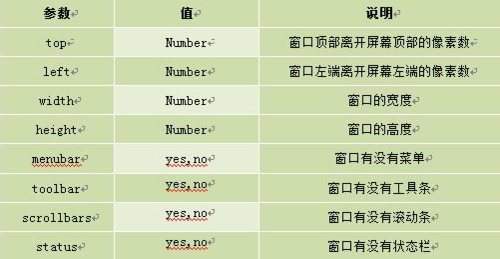
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeSize()">
<input type="button" value="隐藏内容" onclick="hideText()">
<input type="button" value="显示内容" onclick="showText()">
<input type="button" value="取消设置" onclick="Cancel()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var c=document.getElementById("txt");
function changeColor(){
c.style.color="white";
c.style.backgroundColor="black";
}
//定义"改变宽高"的函数
function changeSize(){
c.style.width="400px";
c.style.height="600px";
}
//定义"隐藏内容"的函数
function hideText(){
c.style.display="none";
}
//定义"显示内容"的函数
function showText(){
c.style.display="block";
}
//定义"取消设置"的函数
function Cancel(){
var cancel=confirm("请问是否取消设置?");
if(cancel==true)
txt.removeAttribute('style'); //恢复原来的设置
}
</script>
</body>
</html>查看全部
举报






