-
window.open(URL,打开方式,设置窗口参数)
打开方式:_self在当前窗口打开
_blank在新窗口打开
_top框架网页中在上部窗口中显示目标网页
窗口参数:top left width height menubar toolbar scrollbars status
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow()
{var open=confirm("确认新建窗口打开网站吗?");
if(open==true)
// 新窗口打开时弹出确认框,是否打开
{var url=prompt("通过输入对话框,确定打开的网址","http://www.imooc.com");
if(url!=null)
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
{window.open(url,"_blank",'width=400px,height=500px,menubar=no,toolbar=no');
}
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
else
{alert("再见!");}
}
else
{alert("再见!");}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
<!doctype html>
<html>
<head>
,<meta http-equiv="content-type" content="text/html; charset =utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
var mymesssage=confirm("请问你是男士还是女士!");
if(mymessage=true)
{document.write("你是女士!");}else{document.write("你是男士!");}}
</script>
</head>
<body>
<input name="button" type="button" onclick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt(); " />
</form>
</body>
</html>
查看全部 -
在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
查看全部 -
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
还没练习查看全部
-
没练习查看全部
-
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>查看全部 -
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
一、插入JS 把JavaScript代码写在<script></script>之间。
查看全部 -
练习查看全部
-
练习查看全部
-
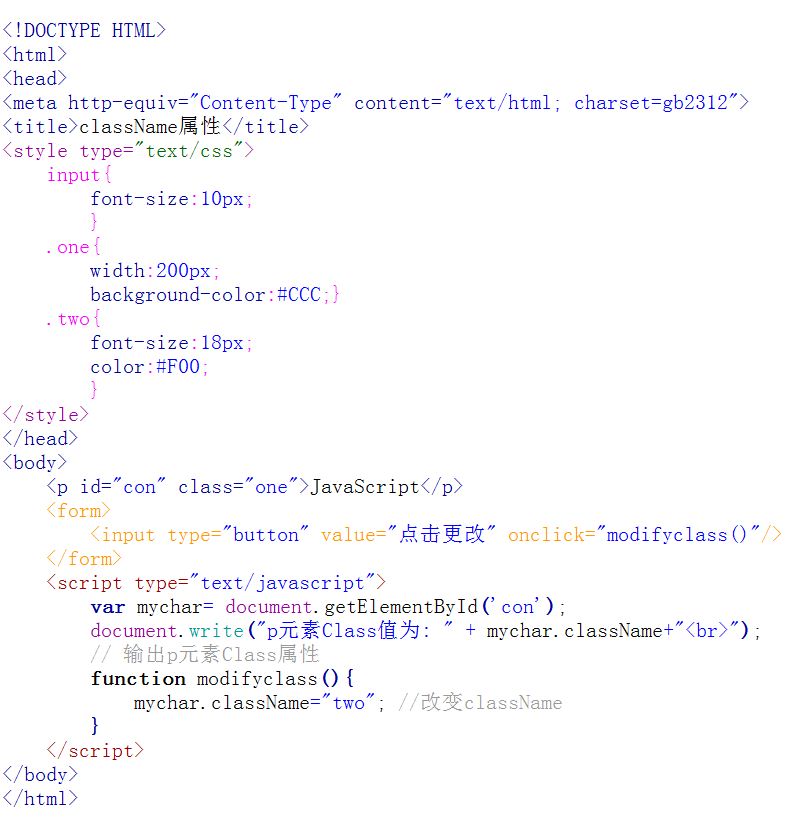
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:

object.className = classname
查看全部 -
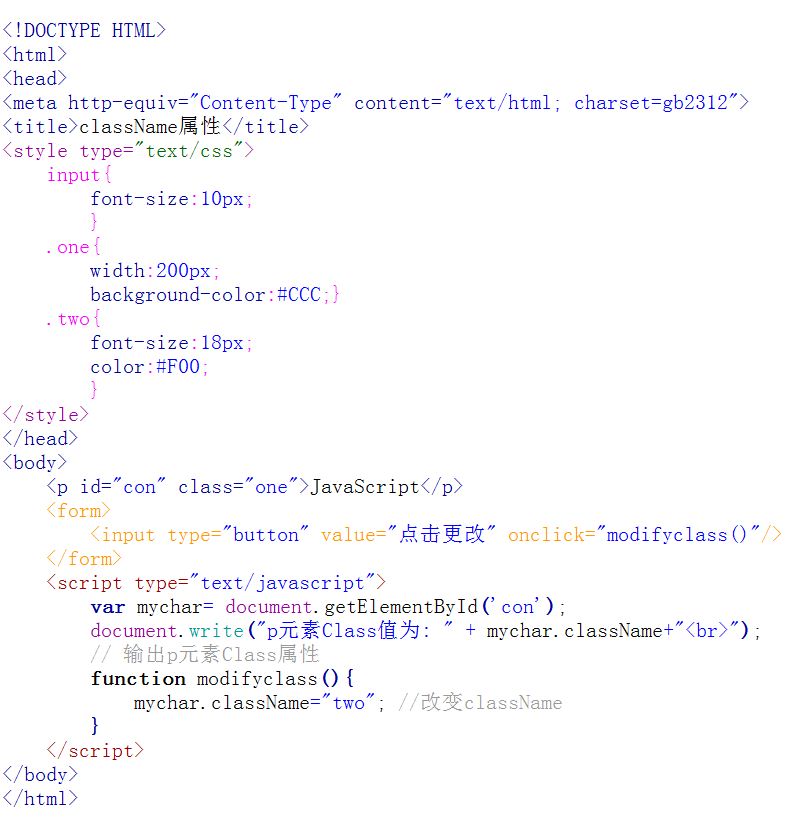
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:

object.className = classname
查看全部
举报












