-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changecolor()" >
<input type="button" value="改变宽高" onclick="changehight()">
<input type="button" value="隐藏内容" onclick="hidecontent()">
<input type="button" value="显示内容" onclick="showcontent()">
<input type="button" value="取消设置" onclick="cancelSetting()">
</form>
<script type="text/javascript">
var obj=document.getElementById("txt");
//定义"改变颜色"的函数
function changecolor(){obj.style.color="red";}
//定义"改变宽高"的函数
function changehight(){
obj.style.height="200px";
obj.style.width="500px";
}
//定义"隐藏内容"的函数
function hidecontent(){
obj.style.display="none";
}
//定义"显示内容"的函数
function showcontent(){
obj.style.display="block";
}
//定义"取消设置"的函数
function cancelSetting(){
var msg=confirm("是否确定取消设置");
if(msg==true){
obj.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部 -
function openWindow(){
var message = confirm('是否打开新窗口?');
if(message==true){
var address = prompt('请输入你的地址','http://www.imooc.com/');
window.open(address,'_blank','width=400,height=500,menubar=no,toolbar=no');
}else{
}
}
查看全部 -
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部 -
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
打开新窗口参数表:
参数表:
查看全部 -
obj.removeAttribute("style");
撤销对obi.style所做过的改变
还有obj.;
查看全部 -
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
查看全部 -
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>
查看全部 -
window.open('网址','打开新网址的方式','打开网址的属性')
方式:_blank:打开新窗口;_self:当前窗口;_top:框架网页中在上部窗口中显示目标网页
属性:top,left,width,height,
menubar:菜单;toolbar:工具条;scrollbars:滚动 条;status:状态栏;(yes,no两种值)
查看全部 -

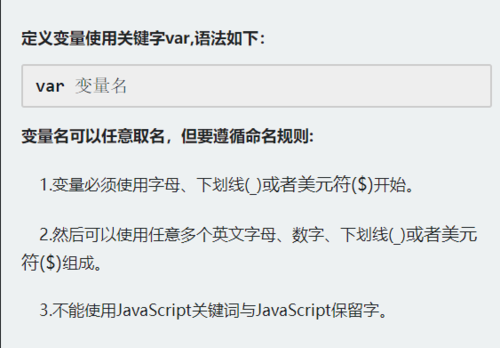
变量名变量的规则
查看全部 -
JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>注意:运行结果考虑浏览器兼容问题。
查看全部 -
JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }查看全部 -
mycode
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick="changecolor()">
<input type="button" value="改变宽高" onClick="changewidth()">
<input type="button" value="隐藏内容" onClick="changebody()">
<input type="button" value="显示内容" onClick="viewbody()">
<input type="button" value="取消设置" onClick="cancellset()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
var mycon=document.getElementById("txt");
function changecolor(){
mycon.style.color="red";
mycon.style.backgroundColor="#CCC";
}
//定义"改变宽高"的函数
function changewidth(){
mycon.style.width="200px";
mycon.style.height="300px";
}
//定义"隐藏内容"的函数
function changebody(){
mycon.style.display="none";
}
//定义"显示内容"的函数
function viewbody(){
mycon.style.display="block";
}
//定义"取消设置"的函数
function cancellset(){
var mychoose=confirm("确定取消所有设置?");
if(mychoose==true){
mycon.removeAttribute("style");
}
}
</script>
</body>
</html>
查看全部 -
alert(); //仅文本消息对话框
confirm (); //是否选择消息对话框
prompt(str1,str2); //(在confirm基础上多一个可输入文本框)消息框文本是str1,可修改文本为str2
function rec(){} //定义函数rec()
var mychar = 2; //定义变量mychar的值为2
查看全部 -
4-1
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="a()">
<input type="button" value="改变宽高" onclick="b()">
<input type="button" value="隐藏内容" onclick="c()">
<input type="button" value="显示内容" onclick="d()">
<input type="button" value="取消设置" onclick="e()">
</form>
<script type="text/javascript">
function a(){
var a=document.getElementById("txt")
a.style.color="red";
a.style.backgroundColor="blue";
}//定义"改变颜色"的函数
function b(){
var b=document.getElementById("txt");
b.style.width="500px";
b.style.height="300px";
}//定义"改变宽高"的函数
function c(){
var c=document.getElementById("txt");
c.style.display="none";
}//定义"隐藏内容"的函数
function d(){
var d=document.getElementById("txt");
d.style.display="block";
}//定义"显示内容"的函数
function e(){
var f=document.getElementById("txt");
var e=confirm("是否取消设置?");
if(e==true){
f.removeAttribute("style");
}
}
//定义"取消设置"的函数
</script>
</body>
</html>
查看全部 -
窗口参数表
 查看全部
查看全部
举报














