-
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。查看全部
-
vd xc xc
查看全部 -
ddfdfdvdv
查看全部 -
dedwce
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()" >
<input type="button" value="改变宽高" onclick="changeWidthAndHeight()">
<input type="button" value="隐藏内容" onclick="hiddenContent()">
<input type="button" value="显示内容" onclick="showContent()">
<input type="button" value="取消设置" onclick="settingCancle()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor(){
var myTxt=document.getElementById("txt");
myTxt.style.color=""red;
myTxt.style.backgroundColor="#ccc";
}
//定义"改变宽高"的函数
function changeWidthAndHeight(){
var myTxt=document.getElementById("txt");
mytxt.style.width="200px";
mytxt.style.height="300px";
}
//定义"隐藏内容"的函数
function hiddenContent(){
var myTxt=document.getElementById("txt");
mytxt.display="none";
}
//定义"显示内容"的函数
function showContent(){
var myTxt=document.getElementById("txt");
mytxt.display="black";
}
//定义"取消设置"的函数
function settingCancle(){
var cancleFlag=confirm("失去取消设置");
if(cancleFlag==true){
}
var myTxt=document.getElementById("txt");
mytxt.style.color="#000";
mytxt.style.backgroundColor="#fff";
mytxt.style.width="600px";
mytxt.style.height="400px";
mytxt.style.display="block";
}
</script>
</body>
</html>
查看全部 -
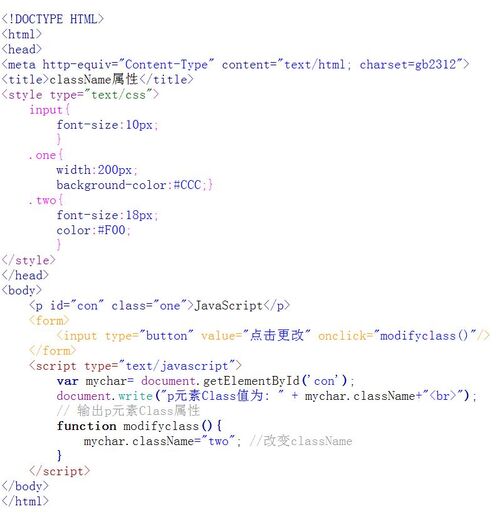
控制类名(className属性)
className属性设置或返回元素的class属性。
语法:
object.className=classname
作用:
获取元素的class属性
为每个网页内的元素指定一个css样式来更改元素的外观
如下代码:获得<p>元素的class属性和改变className:
 查看全部
查看全部 -
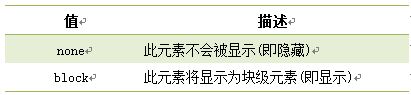
显示和隐藏(display属性)
语法:
object.style.display=value;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:

 查看全部
查看全部 -
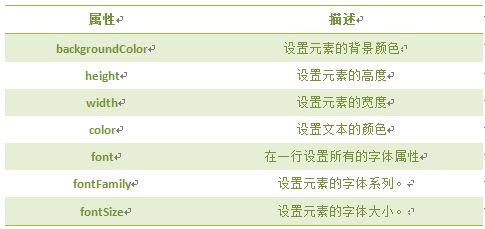
改变HTML样式
HTML DOM允许JavaScript改变HTML元素的样式。
语法:
object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
代码:
改变<p>元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar=document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor="blue";
</script>
查看全部 -
innerHTML属性
innerHTML属性用于获取或替换HTML元素的内容。
语法:
object.innerHTML
注意:
Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
注意书写,innerHTML区分大小写。
我们通过id="con"获取<p>元素,并将元素的内容输出和改变元素内容,代码如下:
 查看全部
查看全部 -
函数的基本语法如下:
function 函数名(){ 函数代码; }说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下:
function add2(){ var sum = 3 + 2; alert(sum); }函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
查看全部 -
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()" >
<input type="button" value="改变宽高" onclick="changeHeight()">
<input type="button" value="隐藏内容" onclick="changeHide()">
<input type="button" value="显示内容" onclick="changeShow()">
<input type="button" value="取消设置" onclick="changeCancel()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor() {
document.getElementById('txt').style.color = "pink";
document.getElementById('txt').style.backgroudColor = "red";
}
//定义"改变宽高"的函数
function changeHeight() {
document.getElementById('txt').style.width = 20;
document.getElementById('txt').style.height = 200;
}
//定义"隐藏内容"的函数
function changeHide() {
document.getElementById('txt').style.display = "none";
}
//定义"显示内容"的函数
function changeShow() {
document.getElementById('txt').style.display = "block";
}
//定义"取消设置"的函数
function changeCancel() {
var message = confirm("是否取消设置");
if (message == true) {
var mychar = document.getElementById('txt').removeAttribute("style");
}
}
</script>
查看全部 -
警告(alert 消息对话框)
alert(字符串或变量);
查看全部 -
function 函数名()
{
函数代码;}
查看全部 -
JavaScript-判断语句(if...else)
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }查看全部
举报








