-
var 变量名
查看全部 -
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明,在赋值;可以重复赋值。
查看全部 -
认识语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
alert("hello!");就是一个JavaScript语句注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
查看全部 -
JS在页面中的位置
可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
JavaScript代码在网页读取到该语句的时候就会执行
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。
查看全部 -
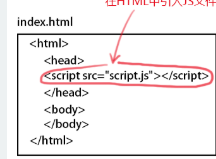
引用JS外部文件
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
如何插入JS
使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在
<script></script>之间.<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
JavaScript
它可以让网页呈现各种动态效果
查看全部 -
认识DOM
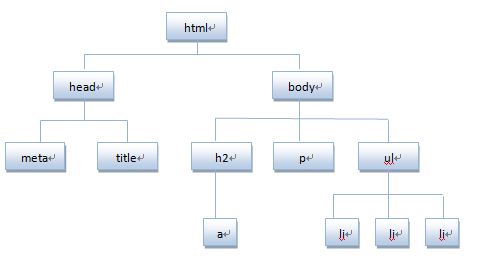
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
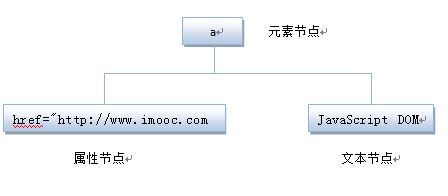
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部 -
通过ID获取元素
学过HTML、CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号找到相对应的人,那么在网页中,我们通过id先找到标签,然后进行操作。
语法:document.getElementById("id");
 结果:null或[object HTMLParagraphElement]
结果:null或[object HTMLParagraphElement]注:
获取的元素是一个对象,如向对元素进行操作,我们要通过它的属性或方法。
查看全部 -
认识DOM
文档对象DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点数)。
将HTML代码分解为DOM节点层次图:


HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"
如下代码:
<a href="http://www.imooc.com">JavaScript DOM </a>
 查看全部
查看全部 -
JavaScript-关闭窗口
close()关闭窗口
用法:
window.close();//关闭本窗口
<窗口对象>.close();//关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com');
//将新打开的窗口对象,存储在变量mywin中
mywin.close();
</script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
JavaScript-打开新窗口(window.open)
open()方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL],[窗口名称],[参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
该名称由字母、数字和下划线组成。
"_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
相同name的窗口只能创建一个,要想创建多个窗口则name不能相同。
name不能包含有空格。
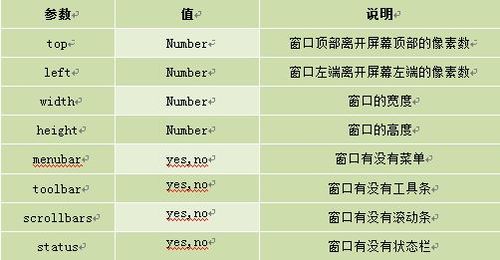
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 例如:打开http://www.imooc.com网站,大小为300px*200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
例如:打开http://www.imooc.com网站,大小为300px*200px,无菜单,无工具栏,无状态栏,有滚动条窗口: <script type="text/javascript">
window.open('http://imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no,status=no,scrollbars=yes');
</script>
注意:运行结果考虑浏览器兼容问题。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" onclick="c()" value="改变颜色" >
<input type="button" onclick="w()" value="改变宽高" >
<input type="button" onclick="n()" value="隐藏内容" >
<input type="button" onclick="b()" value="显示内容" >
<input type="button" onclick="o()" value="取消设置" >
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function c(){
document.getElementById("con").style.color="red"
}
//定义"改变宽高"的函数
function w(){
document.getElementById("con").style.width="200px"
document.getElementById("con").style.height="20px"
}
//定义"隐藏内容"的函数
function n(){
document.getElementById("txt").style.display="none"
}
//定义"显示内容"的函数
function b(){
document.getElementById("txt").style.display="block"
}
//定义"取消设置"的函数
function o(){
var set = confirm("是否取消全部设置?")
if (set == true){
con.removeAttribute("style");
txt.removeAttribute("style");
}
else{}
}
</script>
</body>
</html>
查看全部 -
JavaScript入门篇,让不懂JS的你,快速了解JS。
JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。
学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。
查看全部 -
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>className属性</title><style> body{ font-size:16px;} .one{ border:1px solid #eee; width:230px; height:50px; background:#ccc; color:red; } .two{ border:1px solid #ccc; width:230px; height:50px; background:#9CF; color:blue; } </style></head><body> <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="添加样式" onclick="add()"/> <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="更改外观" onclick="modify()"/> <script type="text/javascript"> function add(){ var p1 = document.getElementById("p1"); p1.className="one" } function modify(){ var p2 = document.getElementById("p2"); p2.className="two" } </script></body></html>查看全部
举报








