-
JavaScript-提问(prompt消息对话框)
prompt弹出消息对话框。通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1,str2);
参数说明:
str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null
如下代码:
var myname=prompt("请输入你的姓名");
if(myname!=null){
alert("你好"+myname);
}else{
alert("你好 my friend");
}
注:
在用户点击对话框的按钮前,不能进行任何其它操作。
查看全部 -
javas-确认(confirm消息对话框)
confirm消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值:Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注:通过返回值可以判断用户点击了什么按钮
如下代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true){
document.write()很好,加油!;
}else{
document.write(JS功能强大,要学习哦!);
}
</script>
注:消息对话框是排它的,即用户在点击对话框按钮前,不能进行其他操作。
查看全部 -
JavaScript-警告(alert消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
如下代码:
<script type="text/javascript">
var mynum=30;
alert("hello");
alert(mynum);
</script>
注:alert弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框
在点击对话框"确定"按钮前,不能进行任何其它操作。
消息对话框通常可以用于调试程序。
alert输出内容,可以是字符串或变量,与document.write相似。
查看全部 -
JavaScript-输出内容(document.write)
document.write()可用于直接向HTML输出流写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript">
document.write("输出内容");//内容用""括起来,""里的内容直接输出。
</script>
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="输出内容";
document.write(mystr);//直接写变量名,输出变量存储的内容。
</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"输出内容");
//多项内容之间用+号连接
</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");
//输出hello后,输出一个换行符
document.write("javascript");
</script>
查看全部 -
JavaScript-什么是函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码,这时我们就可以把完成特定功能的代码放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
基本语法如下:
function 函数名(){
函数代码;
}
说明:
function定义函数的关键字。
"函数名"为函数取的名字。
“函数代码”替换为完成特定功能的代码。
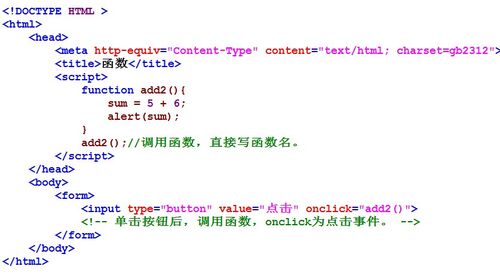
function add2(){
var sum=3+2;
alert(sum);
}
 查看全部
查看全部 -
JavaScript-判断语句(if...else)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{条件成立时执行的代码}
else
{条件不成立时执行的代码}
假设我们通过年龄来判断是否为成年人,如年龄大于等于18岁,是成年人,否则不是成年人。代码表示如下:
<script type="text/javascript">
var myage=18;
if(myage>=18)//myage>=18是判断条件
{
document.write("你是成年人");
}else//否则年龄小于18
{
document.write("未满18岁,你不是成年人");
}
</script>
查看全部 -
JavaScript-什么是变量
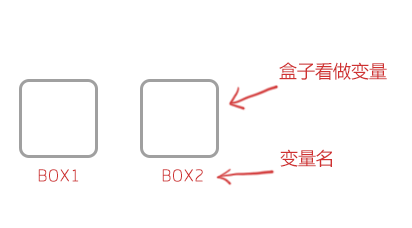
从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1、BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
 定义变量使用关键字var,语法如下:
定义变量使用关键字var,语法如下:var 变量名
变量名可以任意取名,但要遵循命名规则:
变量必须使用字母、下划线(_)或者美元($)开始。
然和可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum=6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
注意:
在js中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
JavaScript注释
注释的作用是提高代码的可读性,帮助自己和别人阅读和理解你所编写的JavaScript代码,猪似的内容不会在网页中显示。注释可以分为单行注释与多行注释,
为了方便阅读,注释内容一般放到需要解释语句的结尾处或周围。
单行注释,在注释内容前加符号"//".
<script type="text/javascript">
document.write("单行注释使用'//'");//我是注释,该语句功能在网页中输出内容
</script>
多行注释以"/*"开始,以"*/"结束。
<script type="text/javascript">
document.write("多行注释使用/*注释内容*/");
/*
多行注释
养成书写注释的良好习惯
*/
</script>
查看全部 -
JavaScript-认识语句和符号
JavaScript语句是发给浏览器的命令,这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式:语句;
<script type="text/javascript">
alert("hello");
</script>
例子中的alert("hello!");就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个";"来表示语句的结束。
<script type="text/javascript">
document.write("I");
document.write("love");
document.write("JavaScript");
</script>
注:
";"分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
虽然";"也可以不写,但是要养成编程的好习惯,要在语句末尾写上分号。
查看全部 -
JS在页面上的位置
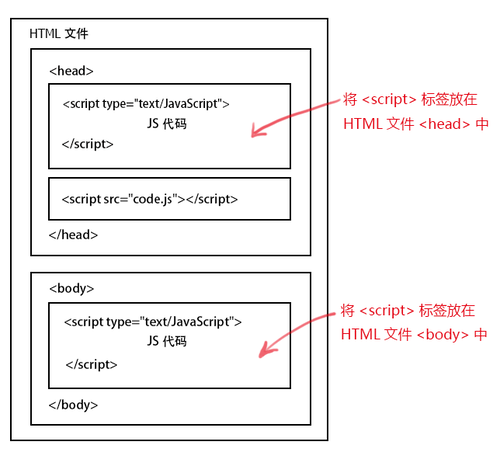
JavaScript代码可以放在html文件中的任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
 注:
注:JavaScript作为一种脚本语言可以放在HTML页面中任何位置,但是在浏览器解析html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function,那么对位置没什么要求。
查看全部 -
引用js外部文件
<script src ="script.js"></script>
查看全部 -
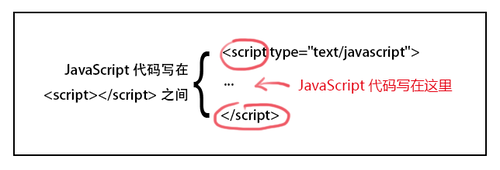
<script>表示在<script></script>之间是文本类型(text).javascript是为了告诉浏览器里的文本是属于JavaScript语言
 查看全部
查看全部 -
为什么学习JavaScript
所有主流浏览器都支持JavaScript。
目前,全世界大部分网页都使用JavaScript。
它可以让网页呈现各种动态效果。
JavaScript是必不可少的工具。
JavaScript具有易学性特点。只要有文本编辑器,就能编写JavaScript程序。
查看全部 -
mycon.innerHTML 获取原网页信息
mycon.innerHTML="" 修改原网页信息
 查看全部
查看全部 -
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>prompt</title>
<script type="text/javascript">
function rec(){
var score=prompt("请输入你的成绩"); //score变量,用来存储用户输入的成绩值。
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" />
</body>
</html>
查看全部
举报



