-
我也可以独立(引用JS外部文件)
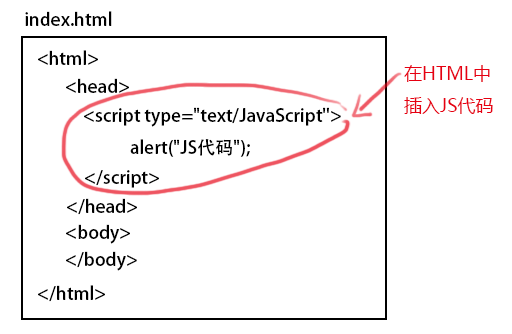
通过前面知识学习,我们知道使用<script>标签在HTML文件中添加JavaScript代码,如图:

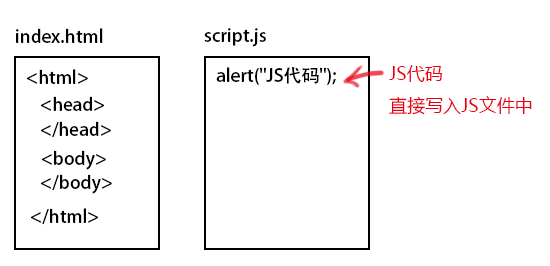
JavaScript代码只能写在HTML文件中吗?当然不是,我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
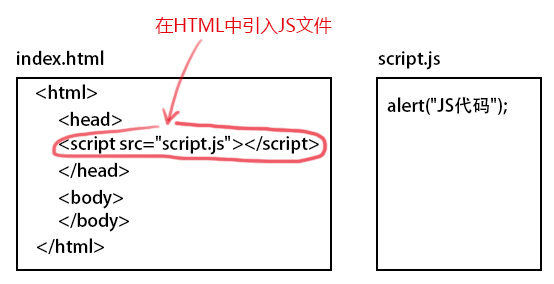
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
 查看全部
查看全部 -
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
查看全部 -
单行注释,在注释内容前加符号 “//
多行注释以"/*"开始,以"*/"结束。
查看全部 -
“;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
<script type="text/javascript"> alert("hello!");</script>查看全部 -
2-7
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<script type="text/javascript">
function openWindow(){
var name=confirm("打开网站吗?");
var myname=prompt("确定打开","http://www.imooc.com/");
if(name==true){
alert(myname);
window.open(myname,'_blank','width=400,height=500,menubar=no,toolbar=no');
}else{
}}
// 新窗口打开时弹出确认框,是否打开
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); }查看全部 -
为什么学习JavaScript
一、你知道,为什么JavaScript非常值得我们学习吗?
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
二、易学性
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、从哪开始学习呢?
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeHeight()">
<input type="button" value="隐藏内容" onclick="display()">
<input type="button" value="显示内容" onclick="show()">
<input type="button" value="取消设置" onclick=remove()>
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor(){
var con = document.getElementById('con');
con.style.color = 'red';
con.style.backgroundColor = '#ccc';
}
//定义"改变宽高"的函数
function changeHeight(){
var con = document.getElementById('con');
con.style.height = '50px';
con.style.width = '200px';
}
//定义"隐藏内容"的函数
function display(){
var con = document.getElementById('con');
con.style.display='none';
}
//定义"显示内容"的函数
function show(){
console.log(1)
var con = document.getElementById('con');
con.style.display='block';
}
//定义"取消设置"的函数
function remove(){
var c = confirm("Confirm cancel config?");
if(c == true){
var con = document.getElementById('con');
con.removeAttribute('style');
}
}
</script>
</body>
</html>
查看全部 -
在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
确认:
confirm("");
if(xxxxxxx==true)
{
document.write("")
}
else
{
document.write("");
}
查看全部 -
弹出对话框: alert("字符串或变量")
查看全部 -
window.close()关闭本窗口
<窗口对象>.close()关闭指定窗口
例如:
var myw = window.open('http://www.baidu.com');
myw.close();
查看全部 -
window.open():打开新网页
语法:window.open('url’,‘窗口名称’,’参数字符串’)
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或许它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
该名称由字母、下划线、数字组成。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同name的窗口只能创建一个,要想创建多个窗口则name不能相同。
4.name不能有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
prompt:消息对话框,包含一个确定按,一个取消按钮,一个文本输入框。
查看全部
举报









