-
注意书写,innerHTML区分大小写。
查看全部 -
变量是用于存储某种/某些数值的存储器
定义变量使用关键字var,语法如下:
var 变量名
变量的命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意
1. JS区分大小写
2.规范期间,变量需先声明,后使用
查看全部 -
innderHTML属性用于获取或替换HTML元素的内容。
Object是获取的元素对象,如通过document.getElementById(“”)获取的元素。
注意书写:innerHTML区分大小写。
查看全部 -
单行注释,在注释内容前加符号 “//”
<script type="text/javascript"> document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容 </script>多行注释以"/*"开始,以"*/"结束
<script type="text/javascript"> document.write("多行注释使用/*注释内容*/"); /* 多行注释 养成书写注释的良好习惯 */</script>查看全部 -
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
<script type="text/javascript"> alert("hello!"); </script>一行的结束就被认定为语句的结束,通常在结尾加上一个分号
";"来表示语句的结束。 查看全部
查看全部 -
JavaScript代码可放在html文件中任何位置,但一般会放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
 查看全部
查看全部 -
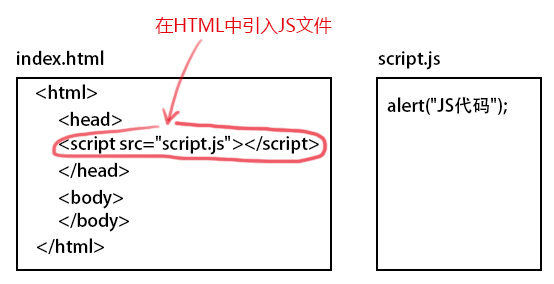
外部引用JS文件
JavaScript代码可单独写在后缀为.js的文件中,简称JS文件。JS文件需嵌入到HTML文件中才可执行。如下:
<script src="script.js"></script>
 查看全部
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
 查看全部
查看全部 -
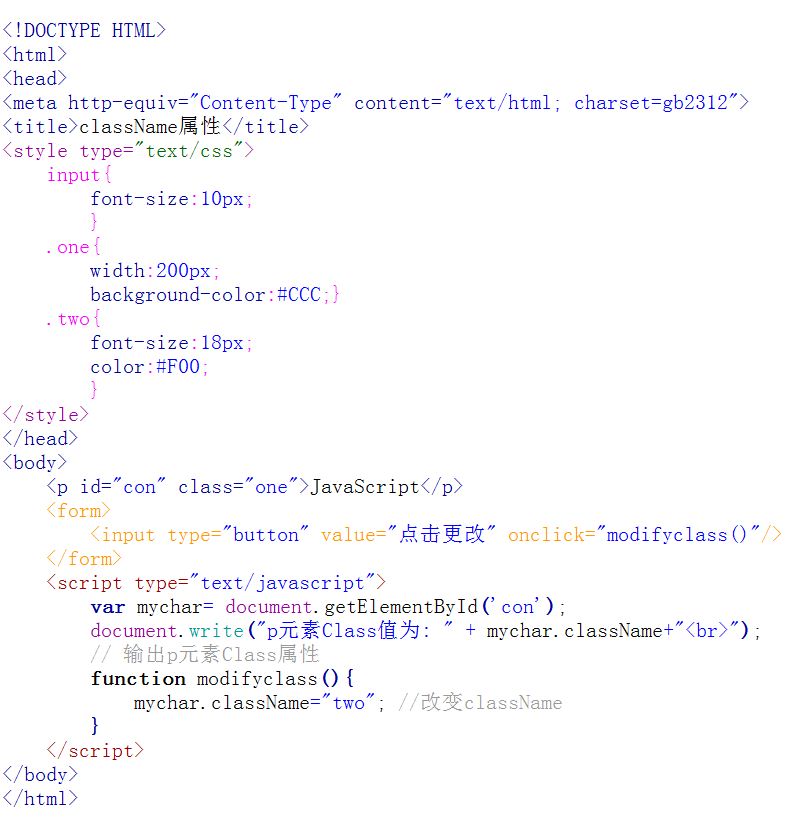
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:
查看全部 -
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
看看下面代码:
查看全部 -
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color="red"; mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>结果:
查看全部 -
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
查看全部 -
通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById("id")看看下面代码:
结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
var mychar=document.getElementById("con");
查看全部 -
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow()
{
var mymessage=confirm("确认打开新网站吗?");
if(mymessage==true)// 新窗口打开时弹出确认框,是否打开
{ var wangzhi=prompt("请输入新网网址:","http://www.imooc.com/") //通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
if(wangzhi!=null)
{
window.open(wangzhi,'_blank','width=400,height=500,menubar=no,toolbar=no,')
}
}
}
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部
举报