-
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>查看全部 -
首先输入一个定义函数名function 函数名(){},然后直接调用定义的函数!
查看全部 -
document.write(mystr+“mychar”+“的忠实粉丝”)查看全部
-
if (score>=80) { document.write(“成绩及格了”) } else { document.write(“成绩不及格”) }查看全部
-
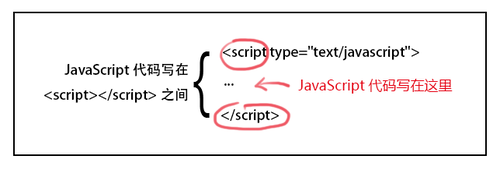
 <script>标签要成对出现,并把JavaScript代码写在
<script>标签要成对出现,并把JavaScript代码写在<script></script>之间。<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
document.write("hello"); document.getElementById("p1").style.color="blue";https://www.imooc.com/code/387
1.所有主流浏览器都支持JavaScript,目前,全世界大部分网页都使用JavaScript。2.它可以让网页呈现各种动态效果。3.做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。4.只要有文本编辑器,就能编写JavaScript程序。5.学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick='colorChange("txt","red","bulue")'>
<input type="button" value="改变宽高" onclick='sizeChange("txt","400px","400px")'>
<input type="button" value="隐藏内容" onclick='undisplaySet("txt")'>
<input type="button" value="显示内容" onclick='displaySet("txt")'>
<input type="button" value="取消设置" onclick='setConfirm("txt")' >
</form><script type="text/javascript">
idtxtcolor=document.getElementById("txt").style.color;
idtxtbackgroudcolor=document.getElementById("txt").style.backgroundColor;
idtxtwidth=document.getElementById("txt").style.width;
idtxtheight=document.getElementById("txt").style.height;
idtxtdisplay=document.getElementById("txt").style.display;
idconcolor=document.getElementById("con").style.color;
idconbackgroudcolor=document.getElementById("con").style.backgroundColor;
idconwidth=document.getElementById("con").style.width;
idconheight=document.getElementById("con").style.height;
idcondisplay=document.getElementById("con").style.display;
//定义"改变颜色"的函数
function colorChange(idset,colorSet,backgroundColorSet){
document.getElementById(idset).style.color=colorSet;
document.getElementById(idset).style.backgroudColor=backgroundColorSet;
}
//定义"改变宽高"的函数
function sizeChange(idset,widthSet,heightSet){
document.getElementById(idset).style.width=widthSet;
document.getElementById(idset).style.height=heightSet;
}//定义"隐藏内容"的函数
function undisplaySet(idset){
document.getElementById(idset).style.display="none";
}
//定义"显示内容"的函数
function displaySet(idset){
document.getElementById(idset).style.display="block";
}
//定义"取消设置"的函数function setConfirm(idset){
var UserAsk="是否要取消设置?";
var userresult=confirm(UserAsk);
if(userresult){
if(idset="con"){
colorChange("con",idconcolor,idconbackgroudcolor);
sizeChange("con",idconwidth,idconheight);
if (idcondisplay=="none")
{
undisplaySet("con")
}
else{
displaySet("con")
}
}
if (idset="txt"){
colorChange("txt",idtxtcolor,idtxtbackgroudcolor);
sizeChange("txt",idtxtwidth,idtxtheight);
if (idtxtdisplay=="none")
{
undisplaySet("txt")
}
else{
displaySet("txt")
}
}
}
}
</script>
</body>
</html>查看全部 -
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
// 新窗口打开时弹出确认框,是否打开
function openWindow(){
var optionsStr="是否要打开弹窗?";
var optionChange=confirm(optionsStr);
if(optionChange){
window.open("http://www.imooc.com/","-blank","width=400,height=500,menuBar=yes,toolBar=yes")
}
}
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>查看全部 -
mynum = 8;
好像必须要加空格mynum=8没结果出来
查看全部 -
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changecolor()"/>
<input type="button" value="改变宽高" onclick="changeWH()"/>
<input type="button" value="隐藏内容" onclick="hiddetxt()"/>
<input type="button" value="显示内容" onclick="showtxt()"/>
<input type="button" value="取消设置" onclick="cancel()"/>
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changecolor()
{
var sel=confirm("请问是否更改文本颜色?");
if(sel==true)
{
var col=document.getElementById("txt");
col.style.color="red";
col.style.backgroundColor="blue";
}
else
{alert("用户取消操作,文本颜色不变!");}
}
//定义"改变宽高"的函数
function changeWH()
{
var sel=confirm("请问是否更改宽高?");
if(sel==true)
{
var col=document.getElementById("txt");
col.style.width="800px";
col.style.height="600px";
}
else
{alert("用户取消操作,文本宽高不变!");}
}
//定义"隐藏内容"的函数
function hiddetxt()
{
var sel=confirm("请问是否隐藏文本?");
if(sel==true)
{
var col=document.getElementById("txt");
col.style.display="none";
}
else
{alert("用户取消操作,文本不隐藏!");}
}
//定义"显示内容"的函数
function showtxt()
{
var sel=confirm("请问是否显示隐藏文本?");
if(sel==true)
{
var col=document.getElementById("txt");
col.style.display="block";
}
else
{alert("用户取消操作,文本状态不变!");}
}
//定义"取消设置"的函数
function cancel()
{
var sel=confirm("请问是否取消设置?");
if(sel==true)
{
var col=document.getElementById("txt");
col.removeAttribute("style");
}
else
{alert("用户取消操作,文本状态不变!");}
}
</script>
</body>
</html>
查看全部 -
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
查看全部 -
定义函数语法
function 函数名() { 函数代码; }1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
函数调用
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数即可
 查看全部
查看全部 -
if...else 判断语句
在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件) { 条件成立时执行的代码 } else { 条件不成立时执行的代码 }查看全部 -
注意:背景色是:backgroundColor。而不是blackgroundColor查看全部
举报










