-
有点难哦噢噢噢噢
查看全部 -
指定渐变方向,可以用“角度”的关键词或“英文”来表示:
 查看全部
查看全部 -
通配符,^以什么字符开头,$以什么结尾,*任意字符
查看全部 -
background-size:这个属性有两个值,第一个值为x轴方向的缩放比例或者px,第二个值为y轴方向的缩放比例或者px,如果只写一个值,则第二个值默认为auto(根据图片原来的比例,以及现有的宽度,来确定高度)
比方说:你有一张长宽比例为4:3的图片,有一个width:100px;height:50px;的盒子(也就是长宽比例为2:1)。
background-size:100% 100%;这种方式设置完背景图片的大小后,会完全铺满整个盒子,并且背景图片的比例会因此改变为2:1
background-size:100%;这种方式设置的背景图片的大小,x轴会和盒子一样的宽,但是y轴由于默认为auto,根据上面的理论计算得背景图片的高度为300px,但是盒子只有50px高,超出的部分隐藏,所以看两种写法的效果自然就不一样啦。
第一种效果你一定会看到完整的背景图片,但是有可能被挤压(失去图片原来的比例)
第二种效果你不一定能看到完整的图片,但是图片的比例没有发生变化。查看全部 -
背景色pink,动画效果:红——>绿——>青——>黄——>蓝
属性
效果
---
---
none
pink——>红——>绿——>青——>黄——>蓝——>pink
forwards
pink——>红——>绿——>青——>黄——>蓝
backwards
红——>绿——>青——>黄——>蓝——>pink
both
红——>绿——>青——>黄——>蓝将.div中的动画效果去掉,颜色改成purple(紫色),在.div:hover中把动画加上,delay设为3s,duration弄短点5s。none:purple->3s后->red->...->blue->purple。forwards:purple->3s后->red->...->blue。backwards:red->3s后->green->...->blue->purple。both:red->3s后->green->...->blue。
查看全部 -
定义和用法
animation-timing-function 规定动画的速度曲线。
速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。
速度曲线用于使变化更为平滑。
默认值:
ease
继承性:
no
JavaScript 语法:
object.style.animationTimingFunction="linear"
语法
animation-timing-function: value;
animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。您能够在该函数中使用自己的值,也可以预定义的值:
值 描述
linear | 动画从头到尾的速度是相同的。
ease | 默认。动画以低速开始,然后加快,在结束前变慢。
ease-in | 动画以低速开始。
ease-out | 动画以低速结束。
ease-in-out | 动画以低速开始和结束。
cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
实例 1
为了更好地理解不同的定时函数值,这里提供了设置五个不同值的五个不同的 div 元素:
/* W3C 和 Opera: */#div1 {animation-timing-function: linear;}
#div2 {animation-timing-function: ease;}
#div3 {animation-timing-function: ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5 {animation-timing-function: ease-in-out;}/* Firefox: */#div1 {-moz-animation-timing-function: linear;}
#div2 {-moz-animation-timing-function: ease;}
#div3 {-moz-animation-timing-function: ease-in;}
#div4 {-moz-animation-timing-function: ease-out;}
#div5 {-moz-animation-timing-function: ease-in-out;}/* Safari 和 Chrome: */#div1 {-webkit-animation-timing-function: linear;}
#div2 {-webkit-animation-timing-function: ease;}
#div3 {-webkit-animation-timing-function: ease-in;}
#div4 {-webkit-animation-timing-function: ease-out;}
#div5 {-webkit-animation-timing-function: ease-in-out;}实例 2
与上例相同,但是通过 cubic-bezier 函数来定义速度曲线:
/* W3C 和 Opera: */#div1 {animation-timing-function: cubic-bezier(0,0,1,1);}
#div2 {animation-timing-function: cubic-bezier(0.25,0.1,0.25,1);}
#div3 {animation-timing-function: cubic-bezier(0.42,0,1,1);}
#div4 {animation-timing-function: cubic-bezier(0,0,0.58,1);}
#div5 {animation-timing-function: cubic-bezier(0.42,0,0.58,1);}/* Firefox: */#div1 {-moz-animation-timing-function: cubic-bezier(0,0,1,1);}
#div2 {-moz-animation-timing-function: cubic-bezier(0.25,0.1,0.25,1);}
#div3 {-moz-animation-timing-function: cubic-bezier(0.42,0,1,1);}
#div4 {-moz-animation-timing-function: cubic-bezier(0,0,0.58,1);}
#div5 {-moz-animation-timing-function: cubic-bezier(0.42,0,0.58,1);}/* Safari 和 Chrome: */#div1 {-webkit-animation-timing-function: cubic-bezier(0,0,1,1);}
#div2 {-webkit-animation-timing-function: cubic-bezier(0.25,0.1,0.25,1);}
#div3 {-webkit-animation-timing-function: cubic-bezier(0.42,0,1,1);}
#div4 {-webkit-animation-timing-function: cubic-bezier(0,0,0.58,1);}
#div5 {-webkit-animation-timing-function: cubic-bezier(0.42,0,0.58,1);}查看全部 -
看查看全部
-
CSS3边框 阴影
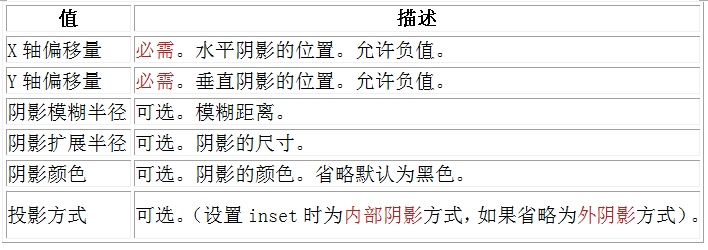
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
查看全部 -
CSS3边框 圆角效果 border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
查看全部 -
animation-iteration-count:infinite; 无限循环
animation-iteration-count:x; x表示次数查看全部 -
text-shadow可以用来设置文本的阴影效果
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
查看全部 -

text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
查看全部 -
X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部 -
box-shadow是向盒子添加阴影。支持添加一个或者多个
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
 查看全部
查看全部
举报








