-
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
这一小节我们来说一下线性渐变:
参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
(单击图片可放大)
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
查看全部 -
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5)
查看全部 -
border-image(为边框应用图片)的语法:
border-image:url(图片路径) 70 70 70 70(切割图片的宽度,遵循顺时针的规律来设置) repeat(图片的延伸方式,分别为:round平铺,repeat重复,stretch拉伸)
查看全部 -
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
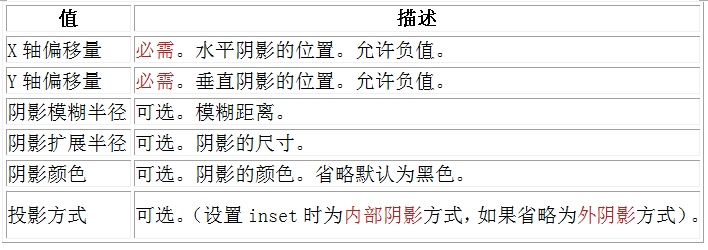
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部 -
box-shadow是向盒子添加阴影。支持添加一个或者多个
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
 查看全部
查看全部 -
border-radius是向元素添加圆角边框
border-radius的值可以用px,还可以用百分比或者em
例:border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */ 不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。
查看全部 -
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
查看全部 -
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
查看全部 -
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部 -
难!查看全部
-
阴影:非重叠部分查看全部
-
阴影扩展半径:如1px,即比原尺寸多1px
查看全部 -
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
box-shadow是向盒子添加阴影。支持添加一个或者多个。
查看全部 -
不会啊。。。。。。。
查看全部 -
特别难。。。。。。。
查看全部
举报










