-
“
:last-of-type”选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。> p:last-of-type{ background: orange; }查看全部 -
在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
p:nth-of-type(2n){ background: orange; }查看全部 -
:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
> p:first-of-type { background: orange; }查看全部 -
:nth-last-child(n)和:nth-child(n)一样只不过:nth-last-child(n)是从最后一个开始计算
li:nth-last-child(5){ background: orange; }查看全部 -
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。查看全部 -
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
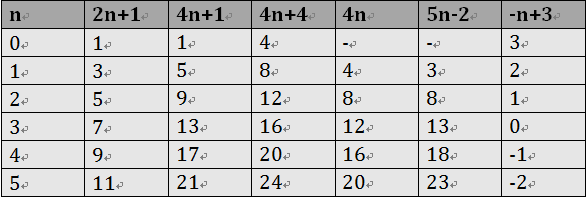
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
HTML代码:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ol>
CSS代码:
ol > li:nth-child(2n){ background: orange; }查看全部 -
:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器,
示例代码
<div class="post"> <p>第一段落</p> <p>第二段落</p> <p>第三段落</p> <p>第四段落</p> <p>第五段落</p> </div>
.post p:last-child { margin-bottom:0; }查看全部 -
:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
示例代码:
<ol> <li><a href="##">Link1</a></li> <li><a href="##">Link2</a></li> <li><a href="##">link3</a></li> </ol>
ol > li:first-child{ color: red; }查看全部 -
点击指定链接后指定段落产生变化
示例代码
<div class="menuSection" id="brand">
<h2><a href="#brand">Brand</a></h2>
<p>content for Brand</p>
</div>
#brand:target p {
background: orange;
color: #fff;
}
查看全部 -
p:empty { display: none;/*p标签内容为空的,把他隐藏,隐藏后背景颜色啥的都看不见*/ }查看全部 -
:not 除某个属性元素之外的所有元素
示例代码 input:not([type="submit"]){ border:1px solid red; }查看全部 -
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。
查看全部 -
:root{background:orange}html {background:orange;}查看全部 -
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
查看全部 -
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
查看全部
举报



